正規化レイアウトは、さまざまなフォーム ファクタで最適なユーザー エクスペリエンスを提供し、さまざまな用途に使用できる実証済みのレイアウトです。

正規レイアウトは、小画面のスマートフォンのほか、タブレット、折りたたみ式デバイス、ChromeOS デバイスにも対応しています。マテリアル デザインのガイダンスに基づいたレイアウトは、見た目の美しさと機能性を兼ね備えています。
Android フレームワークには特化したコンポーネントが含まれていて、簡単かつ確実にレイアウトを実装できます。
正規化レイアウトを利用することで、生産性を高める魅力的な UI を作成し、優れたアプリの基盤を構築できます。
リスト詳細

リスト / 詳細レイアウトでは、記述や説明などの補足情報(アイテムの詳細情報)があるアイテムのリストをユーザーに表示します。
このレイアウトでは、アプリ ウィンドウが 2 つの横並びのペイン(リスト用と詳細用)に分割されます。ユーザーがリストからアイテムを選択するとそのアイテムの詳細が表示されます。詳細のディープリンクをクリックすると、詳細ペインに追加のコンテンツが表示されます。
拡大幅ディスプレイ(ウィンドウ サイズクラスを使用するを参照)では、リストと詳細を同時に表示できます。リストのアイテムを選択すると詳細ペインが更新され、選択したアイテムに関連するコンテンツが表示されます。
中程度幅ディスプレイとコンパクト幅ディスプレイでは、ユーザーによるアプリの操作に応じてリストまたは詳細のどちらかが表示されます。リストのみが表示されている場合にリストのアイテムを選択すると、リストに代わって詳細が表示されます。詳細だけが表示されているときに [戻る] ボタンを押すと、リストが再表示されます。
デバイスの向きやアプリのウィンドウ サイズなどの設定を変更すると、ディスプレイのウィンドウ サイズクラスが変更されます。リスト / 詳細レイアウトは、設定内容に応じてアプリの状態を維持しながら変更に対応します。
- リストペインと詳細ペインの両方を表示している拡大幅ディスプレイが中程度幅またはコンパクト幅に狭められた場合、詳細ペインはそのままで、リストペインが非表示になります。
- 中程度幅またはコンパクト幅のディスプレイに詳細ペインのみが表示されている場合に、ウィンドウ サイズクラスが拡大幅に広げられると、リストと詳細が一緒に表示され、リストペインは、詳細ペイン内のコンテンツに対応するアイテムが選択された状態になります。
- 中程度幅またはコンパクト幅のディスプレイでリストペインだけが表示されている状態から拡大幅に広げられた場合は、リストペインとプレースホルダの詳細ペインが同時に表示されます。
リスト / 詳細レイアウトは、メッセージ アプリ、連絡先管理ツール、インタラクティブなメディア ブラウザのほか、詳細情報を表示するアイテムのリストとしてコンテンツを整理できるアプリに最適です。
実装
Compose の宣言型パラダイムはウィンドウ サイズクラスのロジックをサポートしていて、リストペインと詳細ペインを同時に表示するか(ウィンドウ サイズクラスが拡大幅の場合)、リストペインまたは詳細ペインのどちらかのみを表示するか(ウィンドウ サイズクラスが中程度幅またはコンパクト幅の場合)を判断します。
データフローを単方向にするために、現在のウィンドウ サイズクラスと、選択したリストアイテムの詳細(存在する場合)を含む、すべての状態をホイスティングします。そうすることで、すべてのコンポーザブルがデータにアクセスし、正しくレンダリングできるようになります。
小さいウィンドウ サイズで詳細ペインのみを表示する場合は、BackHandler を追加して詳細ペインを削除し、リストペインのみを表示します。BackHandler は、ウィンドウ サイズクラスと選択された詳細の状態に依存するハンドラのため、アプリ全体のナビゲーションには関与しません。
実装例については、Compose でのリスト / 詳細のサンプルをご覧ください。
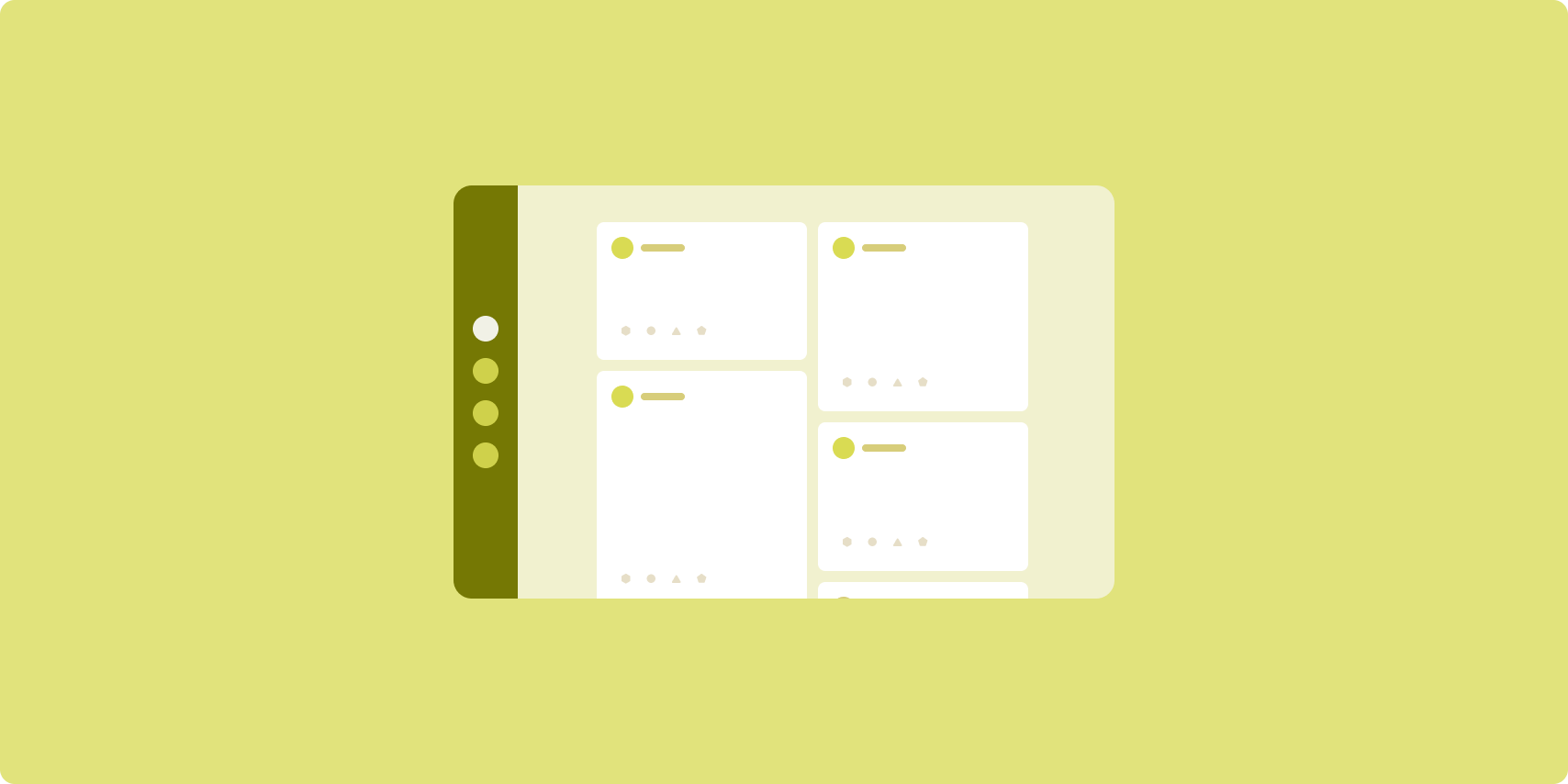
フィード

フィード レイアウトは、同等のコンテンツ要素を設定可能なグリッドに配置して、大量のコンテンツをすばやく簡単に確認できるようにするレイアウトです。
サイズと位置によって、コンテンツ要素間の関係が決まります。
コンテンツ グループは、複数の要素を同じサイズにして一緒に配置したものです。近くの他の要素より大きくすることで、ユーザーの関心を引けます。
カードとリストは、フィード レイアウトの一般的なコンポーネントです。
グリッドは、スクロール可能な単一の列から複数列のフィードまで適応可能なため、フィード レイアウトは、ほぼすべてのサイズのディスプレイに対応できます。
フィードは、特にニュースアプリやソーシャル メディア アプリに適しています。
実装
フィードでは、多数のコンテンツ要素を縦方向にスクロールするコンテナに含め、グリッドに配置します。遅延リストは、多数のアイテムを列または行に効率的にレンダリングします。Lazy グリッドでは、アイテムをグリッドにレンダリングすることで、アイテムのサイズとスパンを設定しやすくなります。
使用可能な表示領域に基づいてグリッド レイアウトの列を設定し、グリッド アイテムの最小許容幅を設定します。グリッド アイテムを定義するときは、列のスパンを調整して、一部のアイテムを他のアイテムより強調します。
セクション ヘッダー、分割線など、フィードの幅いっぱいに表示されるようデザインしたアイテムの場合は、maxLineSpan を使用してレイアウトの幅全体を設定します。
コンパクト幅のディスプレイで複数の列を表示できるだけのスペースがない場合、LazyVerticalGrid は LazyColumn と同じ動作になります。
実装例については、Compose を利用したフィードのサンプルをご覧ください。
補助ペイン

補助ペイン レイアウトは、アプリのコンテンツをプライマリ表示領域とセカンダリ表示領域に分けて編成するためのものです。
プライマリ表示領域はアプリ ウィンドウの大部分(通常は約 3 分の 2)を占め、メイン コンテンツを表示します。セカンダリ表示領域は、アプリ ウィンドウの残りの部分を構成するペインで、メインのコンテンツをサポートするコンテンツを表示します。
補助ペイン レイアウトは、横向きの拡大幅ディスプレイ(ウィンドウ サイズクラスを使用するを参照)に適しています。中程度幅またはコンパクト幅のディスプレイで表示領域をプライマリとセカンダリに分けられるのは、コンテンツの表示領域が小さくなってもかまわない場合か、最初は追加のコンテンツをボトムシートまたはサイドシートに隠し、メニューまたはボタンで表示を制御できる場合です。
補助ペイン レイアウトとリスト / 詳細レイアウトの違いは、プライマリ コンテンツとセカンダリ コンテンツの関係です。リスト / 詳細レイアウトのセカンダリ ペインのコンテンツは、プライマリ コンテンツと関連していますが、たとえば、補助ペインにツール ウィンドウを表示した場合のように、補助ペイン自体はプライマリ コンテンツとは関係ありません。ただし、リスト / 詳細レイアウトの詳細ペインの補足コンテンツ(例: 商品リスティングの商品説明)は、プライマリ コンテンツがなくても意味を持ちます。
補助ペインのユースケースには、次のようなものがあります。
- 生産性向上アプリ: 補助ペインにレビューアのコメントが添付されたドキュメントまたはスプレッドシート
- メディアアプリ: 補助ペインに関連動画のリストが表示されているストリーミング動画や、プレイリストが付いている音楽アルバムの説明
- ツールと設定: パレット、効果、その他の設定が補助ペインに表示されるメディア編集ツール
実装
Compose supports window size class logic, which enables you to determine whether to show both the main content and the supporting content at the same time or place the supporting content in an alternative location.
Hoist all state, including current window size class and information related to the data in the main content and supporting content.
For compact-width displays, place the supporting content below the main content or inside a bottom sheet. For medium and expanded widths, place the supporting content next to the main content, sized appropriately based on the content and space available. For medium width, split the display space equally between the main and supporting content. For expanded width, give 70% of the space to the main content, 30% to the supporting content.
For an example implementation, see the Supporting pane with Compose sample.
参考情報
- マテリアル デザイン - 正規化レイアウト

