ज़्यादातर ऐप्लिकेशन में कुछ टॉप-लेवल डेस्टिनेशन होते हैं. इन्हें ऐप्लिकेशन के प्राइमरी नेविगेशन यूज़र इंटरफ़ेस (यूआई) से ऐक्सेस किया जा सकता है. छोटी विंडो, जैसे कि स्टैंडर्ड फ़ोन डिसप्ले में, डेस्टिनेशन आम तौर पर विंडो में सबसे नीचे मौजूद नेविगेशन बार में दिखते हैं. बड़ी की गई विंडो में, ऐप्लिकेशन के साथ नेविगेशन रेल का इस्तेमाल करना आम तौर पर बेहतर विकल्प होता है. जैसे, टैबलेट पर फ़ुल स्क्रीन ऐप्लिकेशन. ऐसा इसलिए, क्योंकि डिवाइस के बाएं और दाएं किनारों को पकड़ते समय, नेविगेशन कंट्रोल तक पहुंचना आसान होता है.
NavigationSuiteScaffold, WindowSizeClass के आधार पर सही नेविगेशन यूज़र इंटरफ़ेस (यूआई) कंपोज़ेबल को दिखाकर, नेविगेशन यूज़र इंटरफ़ेस (यूआई) के बीच स्विच करने की प्रोसेस को आसान बनाता है. इसमें रनटाइम के दौरान, विंडो के साइज़ में बदलाव होने पर यूज़र इंटरफ़ेस (यूआई) को डाइनैमिक रूप से बदलना शामिल है. डिफ़ॉल्ट रूप से, इनमें से कोई एक यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट दिखता है:
- अगर चौड़ाई या ऊंचाई कम है या डिवाइस को टेबलटॉप मोड में रखा गया है, तो नेविगेशन बार
- बाकी सभी के लिए नेविगेशन रेल

NavigationSuiteScaffold से, छोटी विंडो में नेविगेशन बार दिखता है.

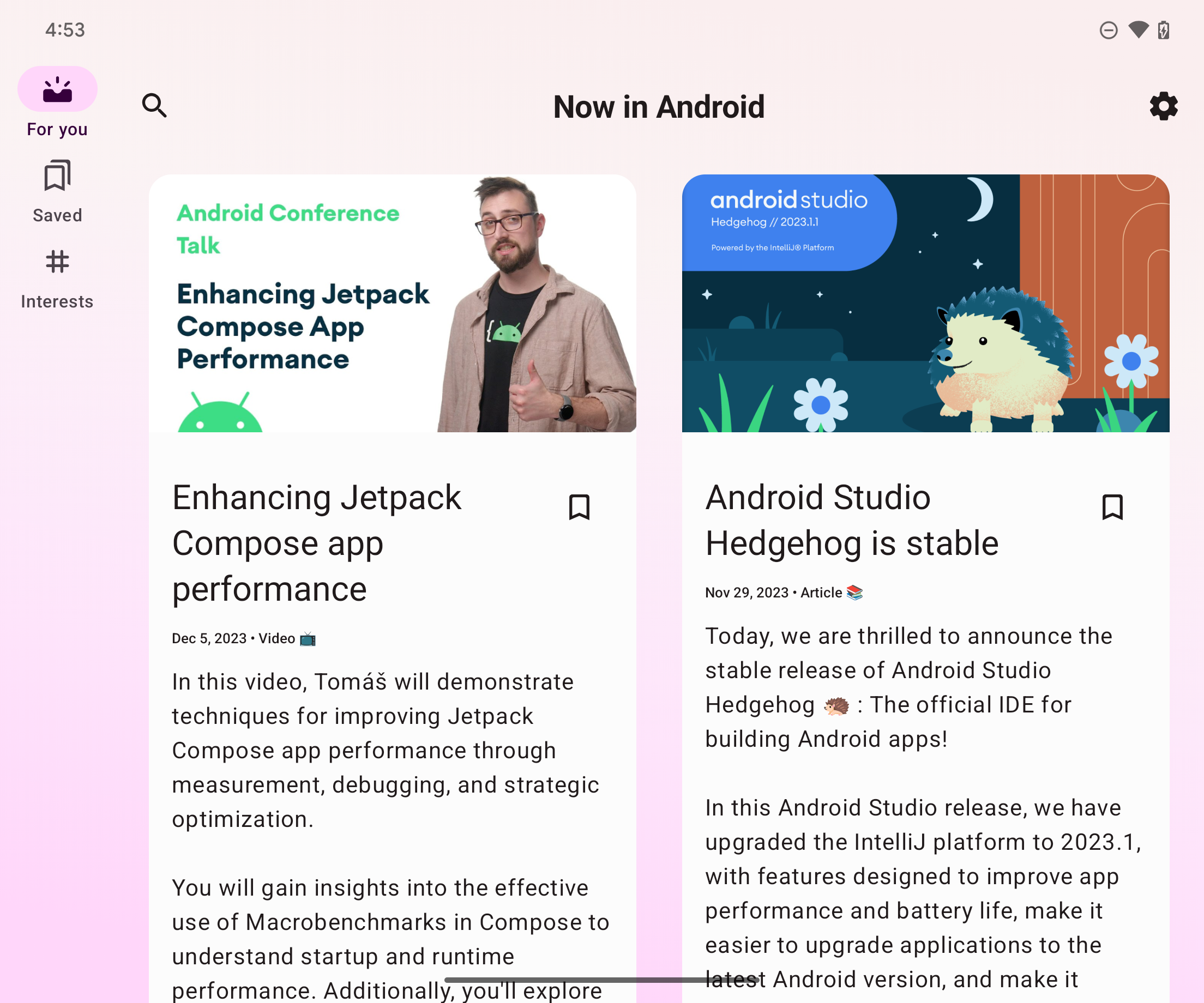
NavigationSuiteScaffold से, बड़ी की गई विंडो में नेविगेशन रेल दिखती है.
डिपेंडेंसी जोड़ें
NavigationSuiteScaffold, Material3 अडैप्टिव नेविगेशन सुइट लाइब्रेरी का हिस्सा है. अपने ऐप्लिकेशन या मॉड्यूल की build.gradle फ़ाइल में, लाइब्रेरी के लिए डिपेंडेंसी जोड़ें:
Kotlin
implementation("androidx.compose.material3:material3-adaptive-navigation-suite")
Groovy
implementation 'androidx.compose.material3:material3-adaptive-navigation-suite'
स्काफ़ोल्ड बनाना
NavigationSuiteScaffold के दो मुख्य हिस्से होते हैं: नेविगेशन सुइट आइटम और चुने गए डेस्टिनेशन का कॉन्टेंट. कंपोज़ेबल में, नेविगेशन सुइट के आइटम सीधे तौर पर तय किए जा सकते हैं. हालांकि, इन्हें किसी दूसरी जगह पर तय करना आम बात है. उदाहरण के लिए, किसी enum में:
enum class AppDestinations( @StringRes val label: Int, val icon: ImageVector, @StringRes val contentDescription: Int ) { HOME(R.string.home, Icons.Default.Home, R.string.home), FAVORITES(R.string.favorites, Icons.Default.Favorite, R.string.favorites), SHOPPING(R.string.shopping, Icons.Default.ShoppingCart, R.string.shopping), PROFILE(R.string.profile, Icons.Default.AccountBox, R.string.profile), }
NavigationSuiteScaffold का इस्तेमाल करने के लिए, आपको मौजूदा डेस्टिनेशन को ट्रैक करना होगा. इसके लिए, rememberSaveable का इस्तेमाल करें:
var currentDestination by rememberSaveable { mutableStateOf(AppDestinations.HOME) }
इस उदाहरण में, navigationSuiteItems पैरामीटर (type
NavigationSuiteScope), किसी डेस्टिनेशन के लिए नेविगेशन यूज़र इंटरफ़ेस (यूआई) तय करने के लिए, अपने item फ़ंक्शन का इस्तेमाल करता है. डेस्टिनेशन यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल नेविगेशन बार, रेल, और पैनल में किया जाता है. नेविगेशन आइटम बनाने के लिए, आपको अपने AppDestinations (ऊपर दिए गए स्निपेट में तय किया गया) पर लूप करना होगा:
NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it } ) } } ) { // TODO: Destination content. }
डेस्टिनेशन कॉन्टेंट लैंबडा में, currentDestination वैल्यू का इस्तेमाल करके यह तय करें कि कौनसा यूज़र इंटरफ़ेस (यूआई) दिखाना है. अगर आपके ऐप्लिकेशन में नेविगेशन लाइब्रेरी का इस्तेमाल किया जाता है, तो सही डेस्टिनेशन दिखाने के लिए यहां इसका इस्तेमाल करें. when स्टेटमेंट का इस्तेमाल किया जा सकता है:
NavigationSuiteScaffold( navigationSuiteItems = { /*...*/ } ) { // Destination content. when (currentDestination) { AppDestinations.HOME -> HomeDestination() AppDestinations.FAVORITES -> FavoritesDestination() AppDestinations.SHOPPING -> ShoppingDestination() AppDestinations.PROFILE -> ProfileDestination() } }
रंग बदलें
NavigationSuiteScaffold, पूरे एरिया पर Surface बनाता है. यह एरिया, आम तौर पर पूरी विंडो होती है. इसके अलावा, Scaffold, नेविगेशन यूज़र इंटरफ़ेस (यूआई) को भी दिखाता है. जैसे, NavigationBar.
सरफ़ेस और नेविगेशन यूज़र इंटरफ़ेस (यूआई), दोनों ही आपके ऐप्लिकेशन की थीम में दी गई वैल्यू का इस्तेमाल करते हैं. हालांकि, थीम की वैल्यू को बदला जा सकता है.
containerColor पैरामीटर, सतह का रंग बताता है. डिफ़ॉल्ट रूप से, यह आपकी कलर स्कीम के बैकग्राउंड का रंग होता है. contentColor पैरामीटर, उस सर्फ़ेस पर मौजूद कॉन्टेंट का रंग तय करता है. डिफ़ॉल्ट रूप से, containerColor के लिए तय किए गए रंग का "चालू है" वर्शन इस्तेमाल किया जाता है. उदाहरण के लिए, अगर containerColor में background रंग का इस्तेमाल किया गया है, तो contentColor में onBackground रंग का इस्तेमाल किया जाएगा.
कलर सिस्टम के काम करने के तरीके के बारे में ज़्यादा जानने के लिए, Compose में Material Design 3 की थीमिंग देखें. इन वैल्यू को बदलते समय, अपनी थीम में तय की गई वैल्यू का इस्तेमाल करें. इससे आपका ऐप्लिकेशन, डार्क और लाइट डिसप्ले मोड के साथ काम कर पाएगा:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary, ) { // Content... }
नेविगेशन यूज़र इंटरफ़ेस (यूआई) को NavigationSuiteScaffold की सतह के सामने बनाया गया है.
यूज़र इंटरफ़ेस (यूआई) के रंगों की डिफ़ॉल्ट वैल्यू, NavigationSuiteDefaults.colors() से मिलती हैं. हालांकि, इन वैल्यू को बदला भी जा सकता है. उदाहरण के लिए, अगर आपको नेविगेशन बार का बैकग्राउंड पारदर्शी रखना है, लेकिन अन्य वैल्यू को डिफ़ॉल्ट वैल्यू के तौर पर रखना है, तो navigationBarContainerColor को बदलें:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, navigationSuiteColors = NavigationSuiteDefaults.colors( navigationBarContainerColor = Color.Transparent, ) ) { // Content... }
आखिर में, नेविगेशन यूज़र इंटरफ़ेस (यूआई) में मौजूद हर आइटम को पसंद के मुताबिक बनाया जा सकता है. item फ़ंक्शन को कॉल करते समय, NavigationSuiteItemColors का इंस्टेंस पास किया जा सकता है. यह क्लास, नेविगेशन बार, नेविगेशन रेल, और नेविगेशन पैनल में मौजूद आइटम के लिए रंग तय करती है. इसका मतलब है कि आपके पास हर तरह के नेविगेशन यूज़र इंटरफ़ेस (यूआई) के लिए एक जैसे रंग इस्तेमाल करने का विकल्प होता है. इसके अलावा, अपनी ज़रूरतों के हिसाब से रंगों को बदला भी जा सकता है. सभी आइटम के लिए एक ही ऑब्जेक्ट इंस्टेंस का इस्तेमाल करने के लिए, NavigationSuiteScaffold लेवल पर रंगों को तय करें. साथ ही, सिर्फ़ उन रंगों को बदलने के लिए NavigationSuiteDefaults.itemColors() फ़ंक्शन को कॉल करें जिन्हें आपको बदलना है:
val myNavigationSuiteItemColors = NavigationSuiteDefaults.itemColors( navigationBarItemColors = NavigationBarItemDefaults.colors( indicatorColor = MaterialTheme.colorScheme.primaryContainer, selectedIconColor = MaterialTheme.colorScheme.onPrimaryContainer ), ) NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it }, colors = myNavigationSuiteItemColors, ) } }, ) { // Content... }
नेविगेशन टाइप को पसंद के मुताबिक बनाना
NavigationSuiteScaffold का डिफ़ॉल्ट तरीका, विंडो के साइज़ की क्लास के आधार पर नेविगेशन यूज़र इंटरफ़ेस (यूआई) को बदलता है. हालांकि, इस डिफ़ॉल्ट सेटिंग को बदला जा सकता है. उदाहरण के लिए, अगर आपका ऐप्लिकेशन किसी फ़ीड के लिए कॉन्टेंट का एक बड़ा पैन दिखाता है, तो ऐप्लिकेशन बड़ी विंडो के लिए परमानेंट नेविगेशन ड्रॉअर का इस्तेमाल कर सकता है. हालांकि, कॉम्पैक्ट और मीडियम विंडो साइज़ क्लास के लिए, ऐप्लिकेशन अब भी डिफ़ॉल्ट व्यवहार पर वापस आ जाएगा:
val adaptiveInfo = currentWindowAdaptiveInfo() val customNavSuiteType = with(adaptiveInfo) { if (windowSizeClass.isWidthAtLeastBreakpoint(WIDTH_DP_EXPANDED_LOWER_BOUND)) { NavigationSuiteType.NavigationDrawer } else { NavigationSuiteScaffoldDefaults.calculateFromAdaptiveInfo(adaptiveInfo) } } NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, layoutType = customNavSuiteType, ) { // Content... }
अन्य संसाधन
मटीरियल डिज़ाइन के बारे में दिशा-निर्देश:
androidx.compose.material3लाइब्रेरी कॉम्पोनेंट:
