Sie können Bilder mithilfe von Eigenschaften in einer Image-Composable-Funktion anpassen (contentScale, colorFilter). Sie können auch vorhandene Modifikatoren anwenden, um verschiedene Effekte auf Ihre Image anzuwenden. Modifikatoren können für beliebige Composables verwendet werden, nicht nur für das Image-Composable. contentScale und colorFilter sind explizite Parameter für das Image-Composable.
Inhaltsumfang
Geben Sie eine contentScale-Option an, um ein Bild innerhalb seiner Grenzen zuzuschneiden oder die Skalierung zu ändern. Wenn Sie standardmäßig keine contentScale-Option angeben, wird ContentScale.Fit verwendet.
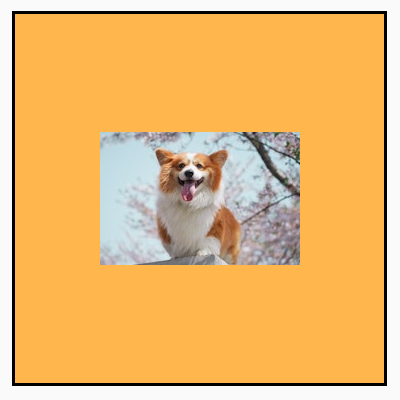
Im folgenden Beispiel ist die zusammensetzbare Funktion Image auf eine Größe von 150 dp mit einem Rahmen beschränkt und der Hintergrund ist für die zusammensetzbare Funktion Image auf Gelb festgelegt, um die verschiedenen ContentScale-Optionen in der Tabelle unten zu veranschaulichen.
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
Wenn Sie verschiedene ContentScale-Optionen festlegen, erhalten Sie unterschiedliche Ausgaben. Die folgende Tabelle hilft Ihnen bei der Auswahl des richtigen ContentScale-Modus:
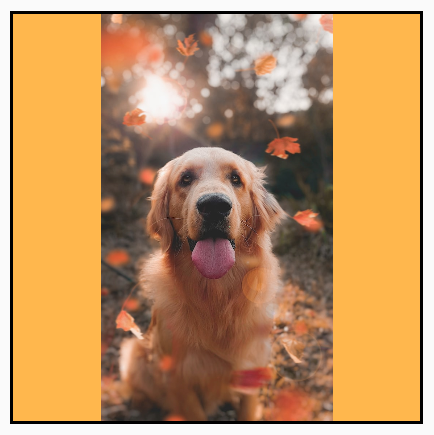
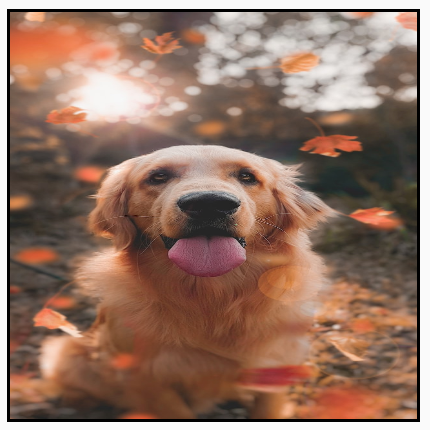
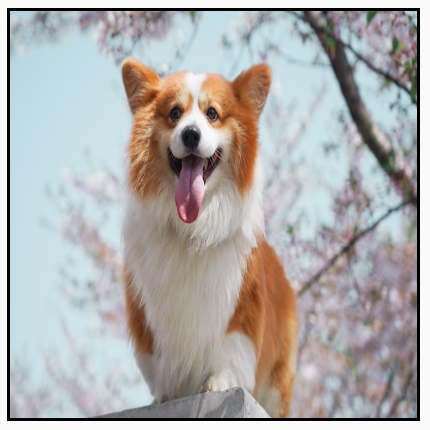
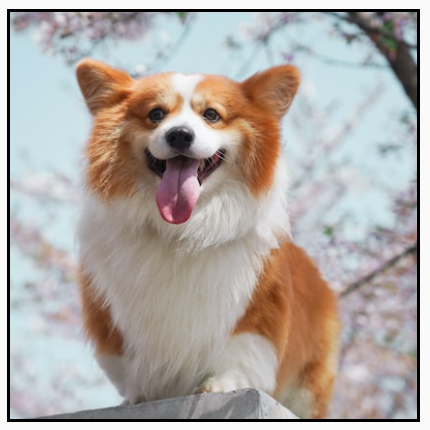
| Quellbild |

|

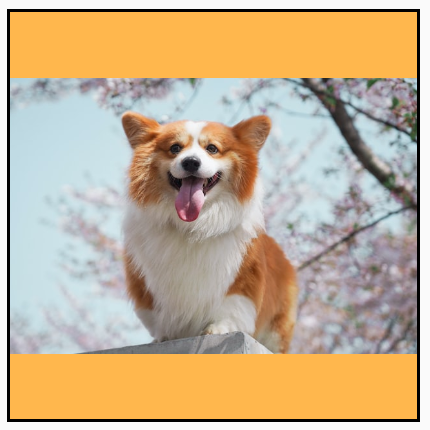
|
ContentScale |
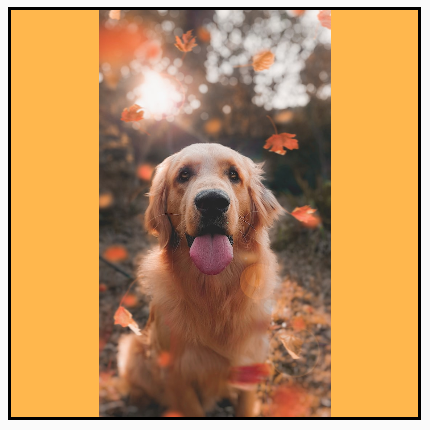
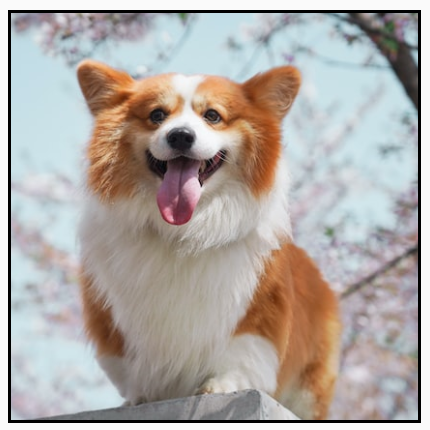
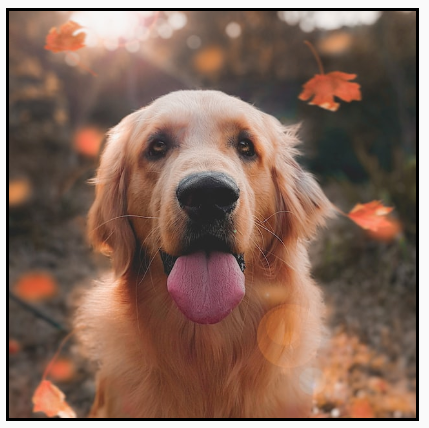
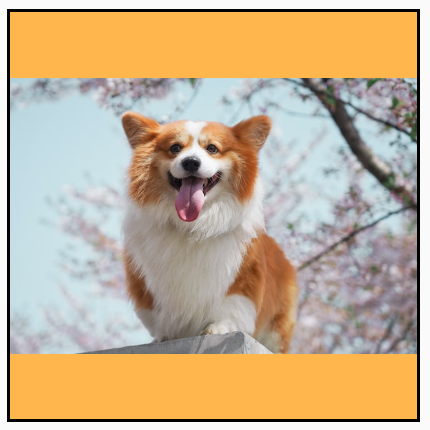
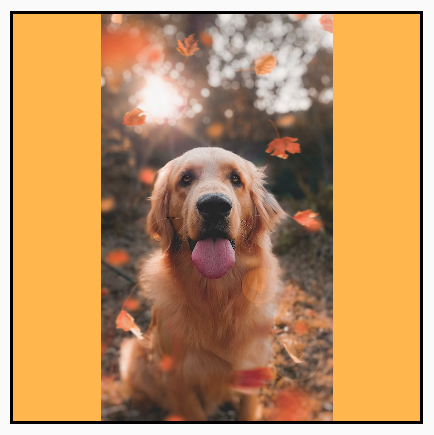
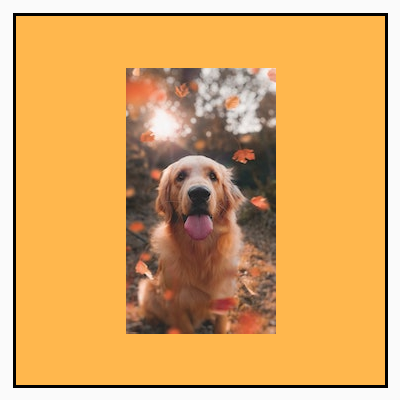
Ergebnis – Bild im Hochformat: | Ergebnis – Bild im Querformat: |
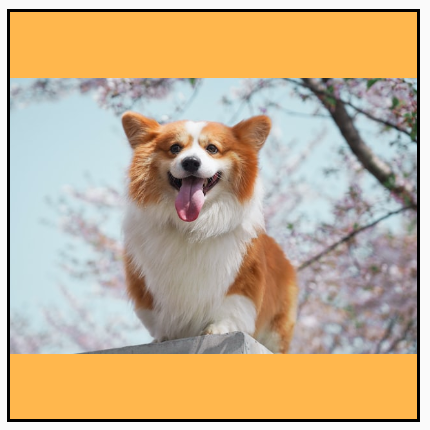
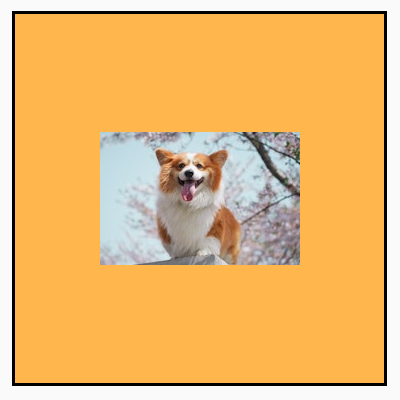
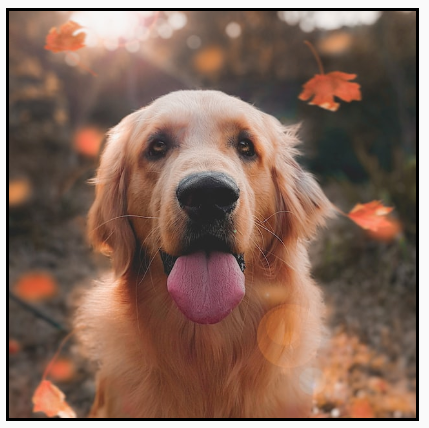
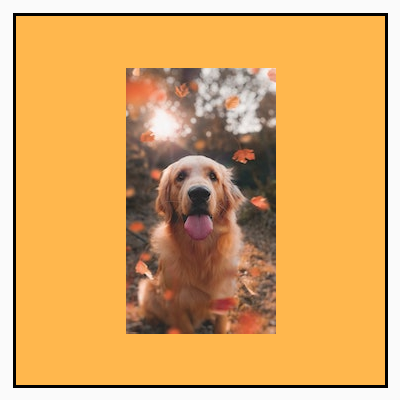
ContentScale.Fit: Das Bild wird gleichmäßig skaliert, wobei das Seitenverhältnis beibehalten wird (Standard). Wenn der Inhalt kleiner als die Größe ist, wird das Bild so vergrößert, dass es in die Begrenzungen passt. |

|

|
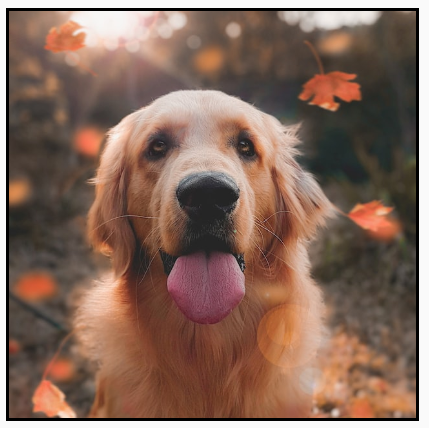
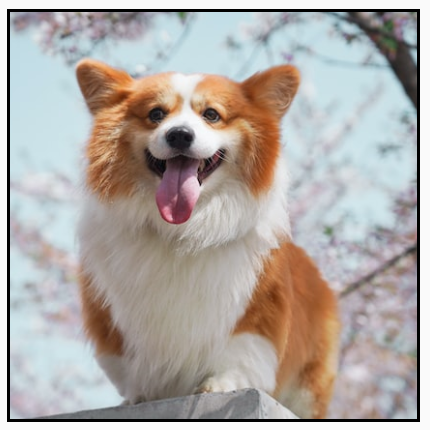
ContentScale.Crop: Das Bild wird mittig in den verfügbaren Bereich zugeschnitten. |

|

|
ContentScale.FillHeight: Die Quelle wird unter Beibehaltung des Seitenverhältnisses so skaliert, dass die Grenzen der Zielhöhe entsprechen. |

|

|
ContentScale.FillWidth: Die Quelle wird unter Beibehaltung des Seitenverhältnisses so skaliert, dass die Grenzen der Zielbreite entsprechen. |

|

|
ContentScale.FillBounds: Skaliert den Inhalt vertikal und horizontal nicht einheitlich, um die Zielbegrenzungen zu füllen. Hinweis: Dadurch werden Bilder verzerrt, wenn Sie sie in Containern platzieren, die nicht dem genauen Verhältnis des Bildes entsprechen. |

|

|
ContentScale.Inside: Die Quelle wird so skaliert, dass das Seitenverhältnis innerhalb der Zielgrenzen beibehalten wird. Wenn die Quelle in beiden Dimensionen kleiner oder gleich dem Ziel ist, verhält sie sich ähnlich wie None. Inhalte werden immer innerhalb der Grenzen angezeigt. Wenn der Inhalt kleiner als die Grenzen ist, wird er nicht skaliert. |
Quellbild größer als die Grenzen:
 Quellbild kleiner als die Grenzen:
Quellbild kleiner als die Grenzen:

|
Quellbild größer als die Grenzen:
 Quellbild kleiner als die Grenzen:
Quellbild kleiner als die Grenzen:

|
ContentScale.None: Auf die Quelle wird keine Skalierung angewendet. Wenn der Inhalt kleiner als die Zielbegrenzungen ist, wird er nicht skaliert, um in den Bereich zu passen. |
Quellbild größer als die Grenzen:
 Quellbild kleiner als die Grenzen:
Quellbild kleiner als die Grenzen:

|
Quellbild größer als die Grenzen:
 Quellbild kleiner als die Grenzen:
Quellbild kleiner als die Grenzen:

|
Composable Image an eine Form anpassen
Mit dem integrierten Modifikator clip können Sie ein Bild an eine Form anpassen.
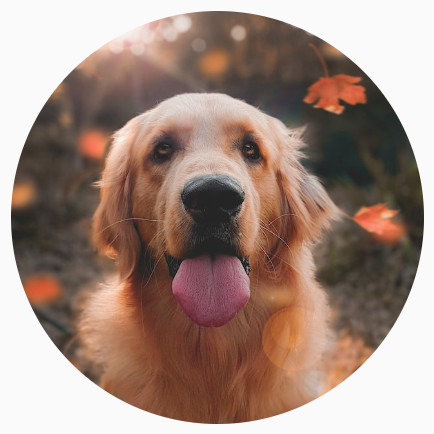
Wenn Sie ein Bild in eine Kreisform zuschneiden möchten, verwenden Sie Modifier.clip(CircleShape):
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

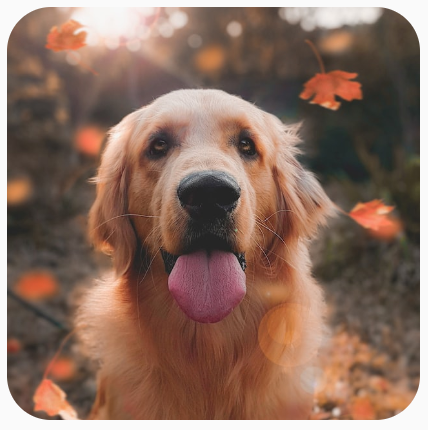
CircleShape zuschneidenFür eine abgerundete Ecke verwenden Sie Modifier.clip(RoundedCornerShape(16.dp)) mit der Größe der abzurundenden Ecken:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

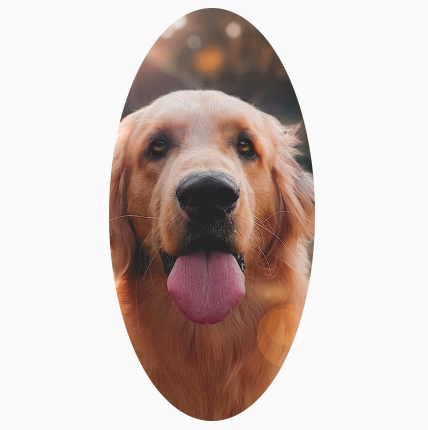
RoundedCornerShape zuschneidenSie können auch eine eigene Zuschneideform erstellen, indem Sie Shape erweitern und einen Path für die Form angeben, um die zugeschnitten werden soll:
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

Image-Composable einen Rahmen hinzufügen
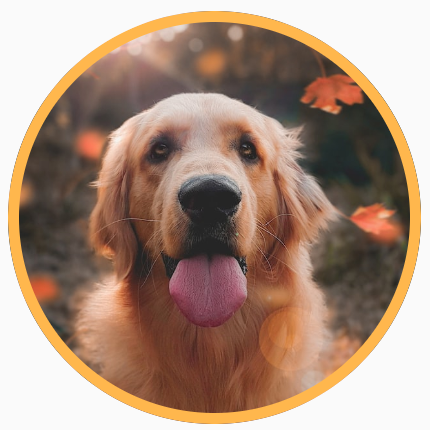
Eine häufige Operation ist die Kombination von Modifier.border() mit Modifier.clip(), um einen Rahmen um ein Bild zu erstellen:
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

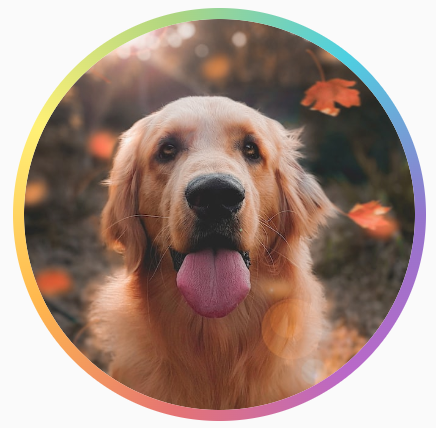
Wenn Sie einen Farbverlauf für den Rahmen erstellen möchten, können Sie mit der Brush API einen Regenbogenfarbverlauf für den Rahmen des Bildes zeichnen:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

Benutzerdefiniertes Seitenverhältnis festlegen
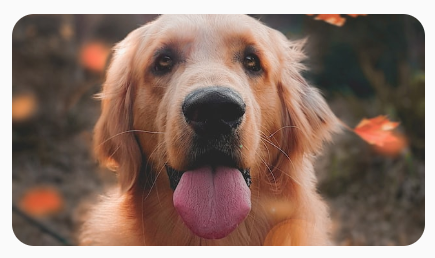
Wenn Sie ein Bild in ein benutzerdefiniertes Seitenverhältnis umwandeln möchten, verwenden Sie Modifier.aspectRatio(16f/9f), um ein benutzerdefiniertes Verhältnis für ein Bild (oder eine beliebige zusammensetzbare Funktion) anzugeben.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Modifier.aspectRatio(16f/9f) auf einem Image verwendenFarbfilter: Pixel-Farben des Bildes transformieren
Die zusammensetzbare Funktion Image hat einen colorFilter-Parameter, mit dem die Ausgabe einzelner Pixel Ihres Bildes geändert werden kann.
Bilder tönen
Wenn Sie ColorFilter.tint(color, blendMode) verwenden, wird ein Mischmodus mit der angegebenen Farbe auf die Image-Composable angewendet. ColorFilter.tint(color, blendMode)
verwendet BlendMode.SrcIn, um Inhalte zu tönen. Das bedeutet, dass die angegebene Farbe dort angezeigt wird, wo das Bild auf dem Bildschirm zu sehen ist. Das ist nützlich für Symbole und Vektoren, die unterschiedlich gestaltet werden müssen.
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

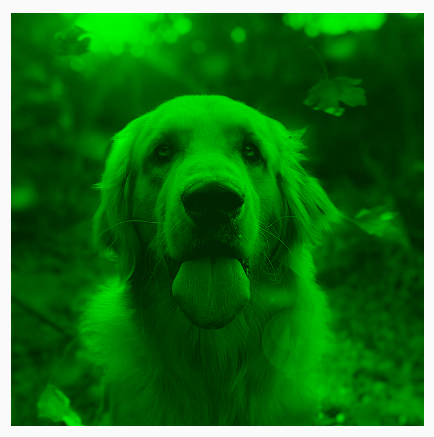
ColorFilter.tint angewendet mit BlendMode.SrcIn.Andere BlendMode führen zu anderen Effekten. Wenn Sie beispielsweise BlendMode.Darken mit einem Color.Green für ein Bild festlegen, erhalten Sie das folgende Ergebnis:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

Color.Green tint mit BlendMode.Darken.Weitere Informationen zu den verschiedenen verfügbaren Mischmodi finden Sie in der Referenzdokumentation zu BlendMode.
Image-Filter mit Farbmatrix anwenden
Transformieren Sie das Bild mit der Option „Farbmatrix“ ColorFilter. Wenn Sie beispielsweise einen Schwarz-Weiß-Filter auf Ihre Bilder anwenden möchten, können Sie ColorMatrix verwenden und die Sättigung auf 0f festlegen.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

Kontrast oder Helligkeit eines Image-Composable anpassen
Mit ColorMatrix können Sie die Werte für Kontrast und Helligkeit eines Bildes ändern:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix angepasst.Farben eines Image-Composable umkehren
Wenn Sie die Farben eines Bildes umkehren möchten, legen Sie ColorMatrix fest:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

Image-Composable weichzeichnen
Um ein Bild zu verschwimmen, verwenden Sie Modifier.blur() und geben Sie radiusX und radiusY an, um den Unschärferadius in horizontaler bzw. vertikaler Richtung festzulegen.
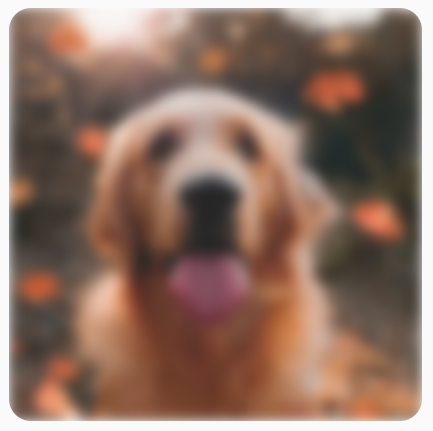
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect auf ein Bild angewendet.Beim Unkenntlichmachen von Images wird empfohlen, BlurredEdgeTreatment(Shape) anstelle von BlurredEdgeTreatment.Unbounded zu verwenden, da BlurredEdgeTreatment.Unbounded zum Unkenntlichmachen beliebiger Renderings verwendet wird, die außerhalb der Grenzen des ursprünglichen Inhalts gerendert werden sollen. Bei Bildern ist es wahrscheinlich, dass sie nicht außerhalb der Grenzen des Inhalts gerendert werden. Beim Weichzeichnen eines abgerundeten Rechtecks kann diese Unterscheidung jedoch erforderlich sein.
Wenn wir beispielsweise BlurredEdgeTreatment für das vorherige Bild auf Unbounded festlegen, werden die Bildränder verschwommen statt scharf dargestellt:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded.Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Grafikmodifikatoren
- Bilder laden
- Material Design-Symbole
