As seções a seguir descrevem como criar um widget de app simples com o Glance.
Declarar o AppWidget no manifesto
Depois de concluir as etapas de configuração, declare o AppWidget e os
metadados dele no app.
Estenda o receptor
AppWidgetdeGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Registre o provedor do widget do app no arquivo
AndroidManifest.xmle no arquivo de metadados associado:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
Adicionar os metadados AppWidgetProviderInfo
Em seguida, siga o guia Criar um widget simples para criar e definir as informações
do widget do app no arquivo @xml/my_app_widget_info.
A única diferença para o Glance é que não há XML initialLayout, mas
você precisa definir um. Você pode usar o layout de carregamento predefinido fornecido na
biblioteca:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
Definir GlanceAppWidget
Crie uma nova classe que se estenda de
GlanceAppWidgete substitua o métodoprovideGlance. Esse é o método em que você pode carregar os dados necessários para renderizar o widget:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Instancie no
glanceAppWidgetdoGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Você configurou um AppWidget usando o Glance.
Criar a interface
O snippet a seguir demonstra como criar a interface:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
O exemplo de código anterior faz o seguinte:
- No nível superior
Column, os itens são colocados verticalmente um após o outro. - O
Columnexpande o tamanho para corresponder ao espaço disponível (usando oGlanceModifier) e alinha o conteúdo para a parte de cima (verticalAlignment) e o centraliza na horizontal (horizontalAlignment). - O conteúdo de
Columné definido usando a lambda. A ordem é importante.- O primeiro item no
Columné um componenteTextcom12.dpde padding. - O segundo item é um
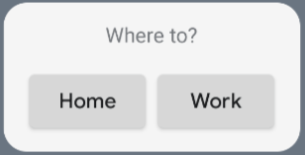
Row, em que os itens são colocados horizontalmente um após o outro, com doisButtonscentralizados horizontalmente (horizontalAlignment). A exibição final depende do espaço disponível. Confira um exemplo na imagem abaixo:
- O primeiro item no

É possível mudar os valores de alinhamento ou aplicar diferentes valores de modificador (como padding) para mudar a posição e o tamanho dos componentes. Consulte a documentação de referência para conferir uma lista completa de componentes, parâmetros e modificadores disponíveis para cada classe.

