다음 섹션에서는 Glance를 사용하여 간단한 앱 위젯을 만드는 방법을 설명합니다.
매니페스트에서 AppWidget 선언
설정 단계를 완료한 후 앱에서 AppWidget 및 메타데이터를 선언합니다.
GlanceAppWidgetReceiver에서AppWidget수신기를 확장합니다.class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
AndroidManifest.xml파일 및 연결된 메타데이터 파일에 앱 위젯의 제공자를 등록합니다.<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
AppWidgetProviderInfo 메타데이터 추가
그런 다음 간단한 위젯 만들기 가이드를 따라 @xml/my_app_widget_info 파일에서 앱 위젯 정보를 만들고 정의합니다.
Glance의 유일한 차이점은 initialLayout XML이 없지만 정의해야 한다는 점입니다. 라이브러리에 제공된 사전 정의된 로드 레이아웃을 사용할 수 있습니다.
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
GlanceAppWidget 정의
GlanceAppWidget에서 확장하고provideGlance메서드를 재정의하는 새 클래스를 만듭니다. 이 메서드를 사용하면 위젯을 렌더링하는 데 필요한 데이터를 로드할 수 있습니다.class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
GlanceAppWidgetReceiver의glanceAppWidget에서 인스턴스화합니다.class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
이제 Glance를 사용하여 AppWidget를 구성했습니다.
UI 만들기
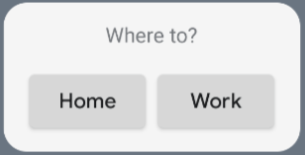
다음 스니펫은 UI를 만드는 방법을 보여줍니다.
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
위의 코드 샘플은 다음을 실행합니다.
- 최상위
Column에서는 항목이 세로로 차례로 배치됩니다. Column는 사용 가능한 공간 (GlanceModifier를 통해)에 맞게 크기를 확장하고 콘텐츠를 상단 (verticalAlignment)에 정렬하고 가로로 가운데에 정렬합니다 (horizontalAlignment).Column의 콘텐츠는 람다를 사용하여 정의됩니다. 순서가 중요합니다.

정렬 값을 변경하거나 패딩과 같은 다른 수정자 값을 적용하여 구성요소의 배치와 크기를 변경할 수 있습니다. 각 클래스의 구성요소, 매개변수, 사용 가능한 수정자의 전체 목록은 참조 문서를 참고하세요.

