Jetpack Compose propose une implémentation de Material You et de Material 3 Expressive, la nouvelle évolution de Material Design. M3 Expressive est une extension de Material Design 3. Il inclut des mises à jour basées sur des recherches concernant les thèmes, les composants, le mouvement, la typographie et plus encore. Tout est conçu pour vous aider à créer des produits attrayants et souhaitables que les utilisateurs apprécient. Il est également compatible avec les fonctionnalités de personnalisation Material You, comme les couleurs dynamiques. M3 Expressive complète le style visuel et l'UI du système Android 16.
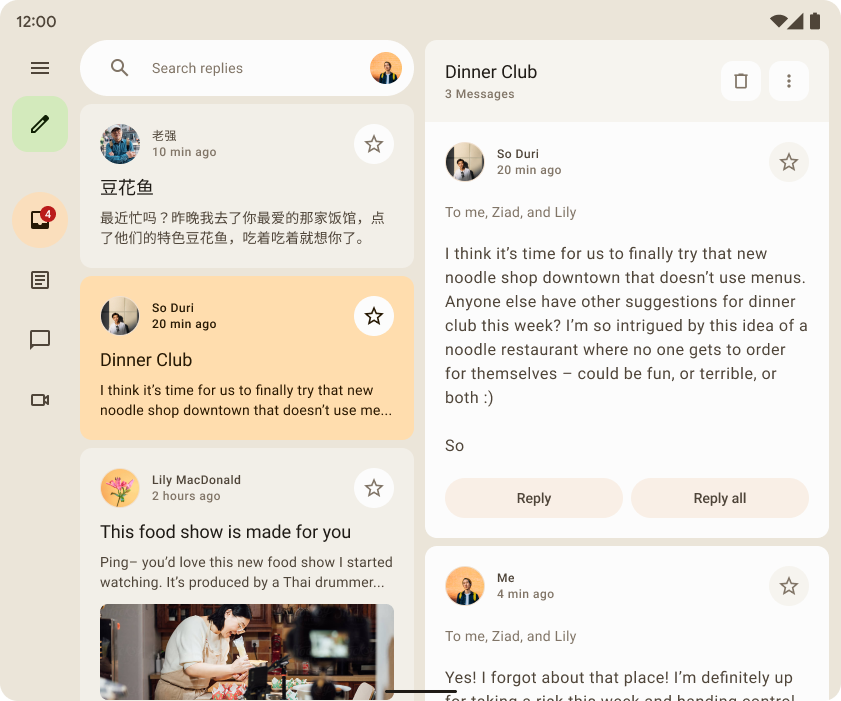
Vous trouverez ci-dessous une démonstration de l'implémentation de Material Design 3 à l'aide de l'application exemple Reply. L'exemple Reply est entièrement basé sur Material Design 3.

Dépendance
Pour commencer à utiliser Material 3 dans votre application Compose, ajoutez la dépendance Compose Material 3 à vos fichiers build.gradle :
implementation "androidx.compose.material3:material3:$material3_version"
Une fois la dépendance ajoutée, vous pouvez commencer à ajouter des systèmes Material Design, y compris la couleur, la typographie et la forme, à vos applications.
API expérimentales
Certaines API M3 sont considérées comme expérimentales. Dans ce cas, vous devez les activer au niveau de la fonction ou du fichier à l'aide de l'annotation ExperimentalMaterial3Api :
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Thématisation Material
Un thème M3 contient les sous-systèmes suivants : jeu de couleurs, typographie et formes. Lorsque vous personnalisez ces valeurs, vos modifications sont automatiquement répercutées dans les composants M3 que vous utilisez pour créer votre application.

Jetpack Compose implémente ces concepts avec le composable MaterialTheme M3 :
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Pour définir le thème du contenu de votre application, définissez le jeu de couleurs, la typographie et les formes spécifiques à votre application.
Jeu de couleurs
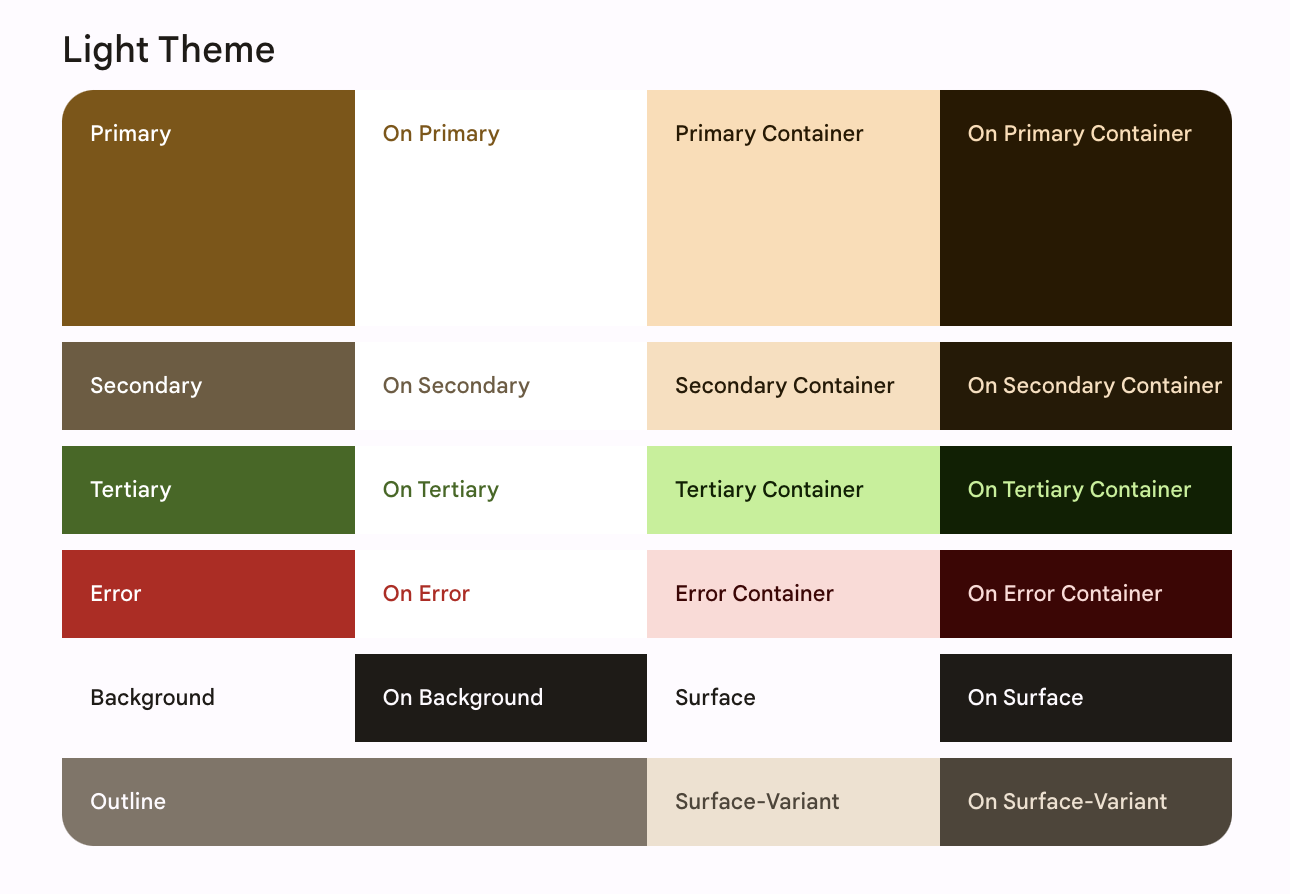
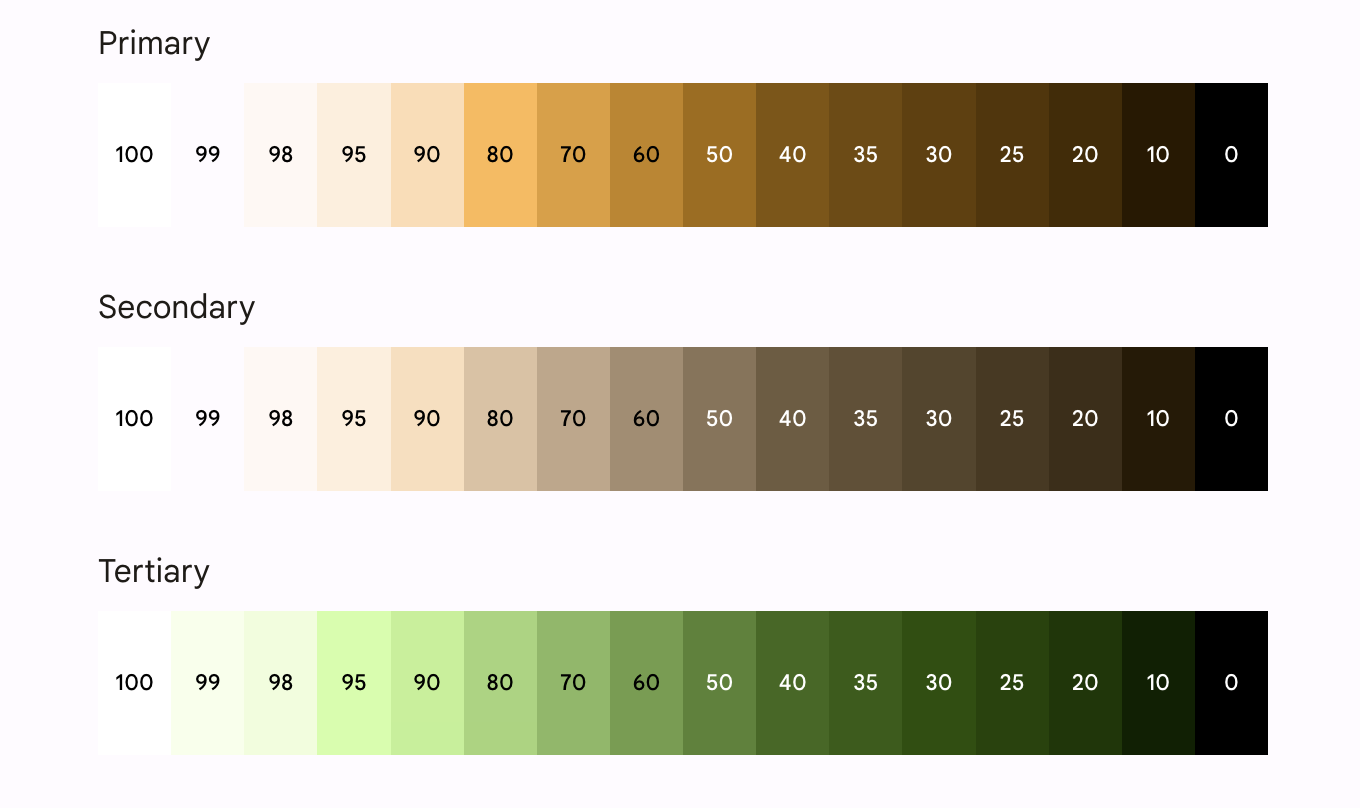
Chaque jeu de couleurs se base sur un ensemble de cinq couleurs clés. Chacune de ces couleurs est associée à une palette tonale de 13 tons, qui sont utilisés par les composants Material 3. Par exemple, voici le jeu de couleurs du thème clair pour Répondre :

En savoir plus sur les jeux de couleurs et les rôles de couleurs
Générer des jeux de couleurs
Bien que vous puissiez créer une ColorScheme personnalisée manuellement, il est souvent plus facile d'en générer une à l'aide des couleurs sources de votre marque. L'outil Material Theme Builder vous permet d'effectuer cette opération et d'éventuellement exporter le code de thématisation Compose. Les fichiers suivants sont générés :
Color.ktcontient les couleurs de votre thème, ainsi que tous les rôles définis pour les couleurs des thèmes clair et sombre.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktcontient une configuration pour les jeux de couleurs clairs et sombres, ainsi que le thème de l'application.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
Pour prendre en charge les thèmes clair et sombre, utilisez isSystemInDarkTheme(). En fonction du paramètre système, définissez le jeu de couleurs à utiliser : clair ou sombre.
Jeux de couleurs dynamiques
La couleur dynamique est la partie clé de Material You, dans laquelle un algorithme extrait des couleurs personnalisées à partir du fond d'écran d'un utilisateur pour l'appliquer à ses applications et à son UI du système. Cette palette de couleurs sert de point de départ pour générer des jeux de couleurs clairs et sombres.

Les couleurs dynamiques sont disponibles sur Android 12 ou version ultérieure. Si une couleur dynamique est disponible, vous pouvez configurer un ColorScheme dynamique. Sinon, utilisez un ColorScheme clair ou sombre personnalisé.
ColorScheme fournit des fonctions de compilateur pour créer un jeu de couleurs clair ou sombre :
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Utilisation des couleurs
Vous pouvez accéder aux couleurs du thème Material dans votre application via MaterialTheme.colorScheme :
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Chaque rôle de couleur peut être utilisé à différents endroits en fonction de l'état, de la proéminence et de l'accentuation du composant.
- La couleur primaire est la couleur de base utilisée pour les composants principaux tels que les boutons visibles, les états actifs et la teinte des surfaces surélevées.
- La couleur clé secondaire est utilisée pour les composants moins visibles dans l'UI, tels que les chips de filtre, et offre davantage de possibilités d'expression par la couleur.
- La couleur clé tertiaire est utilisée pour définir les rôles des accents contrastés qui peuvent être utilisés pour équilibrer les couleurs primaires et secondaires, ou pour attirer davantage l'attention sur un élément.
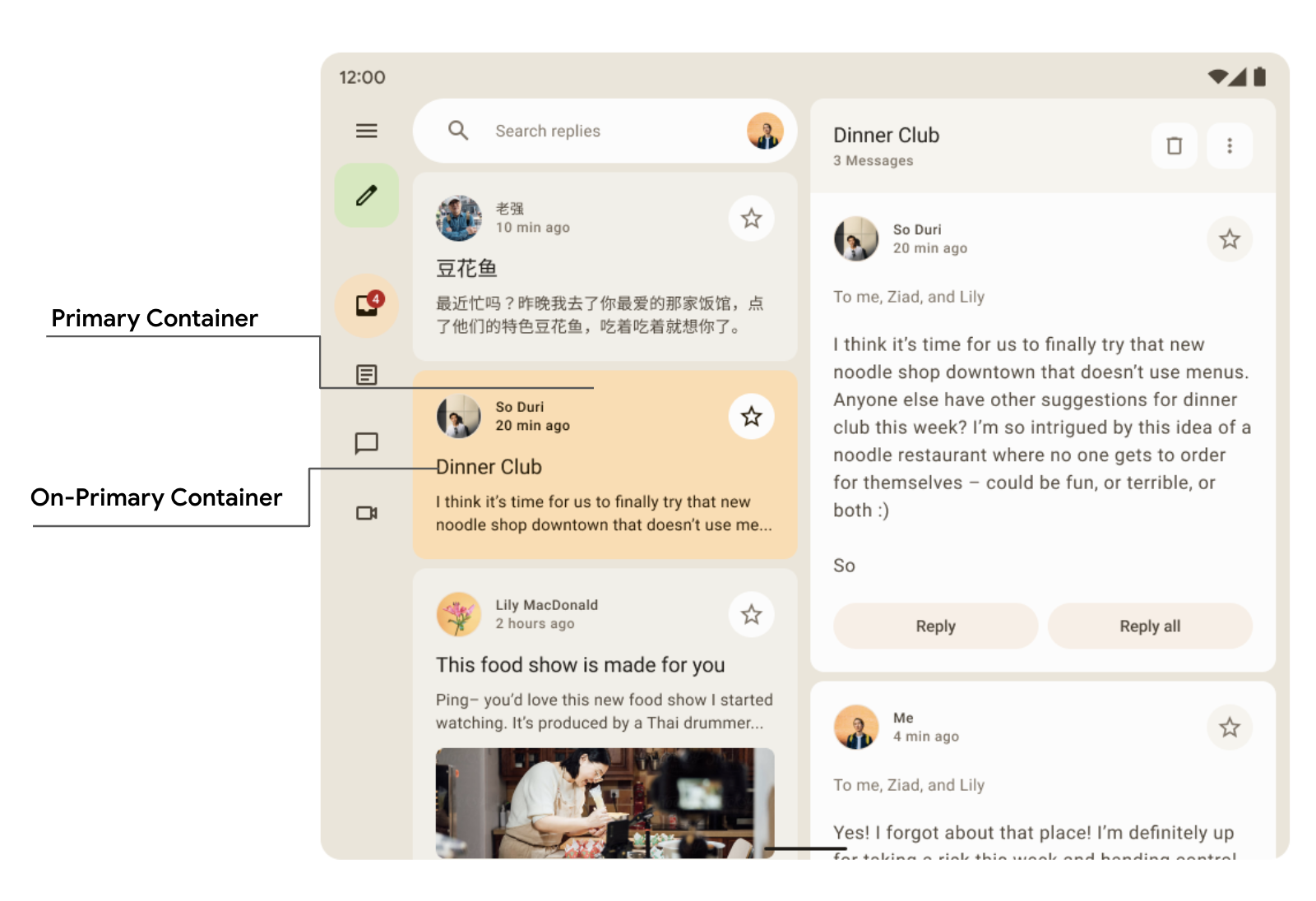
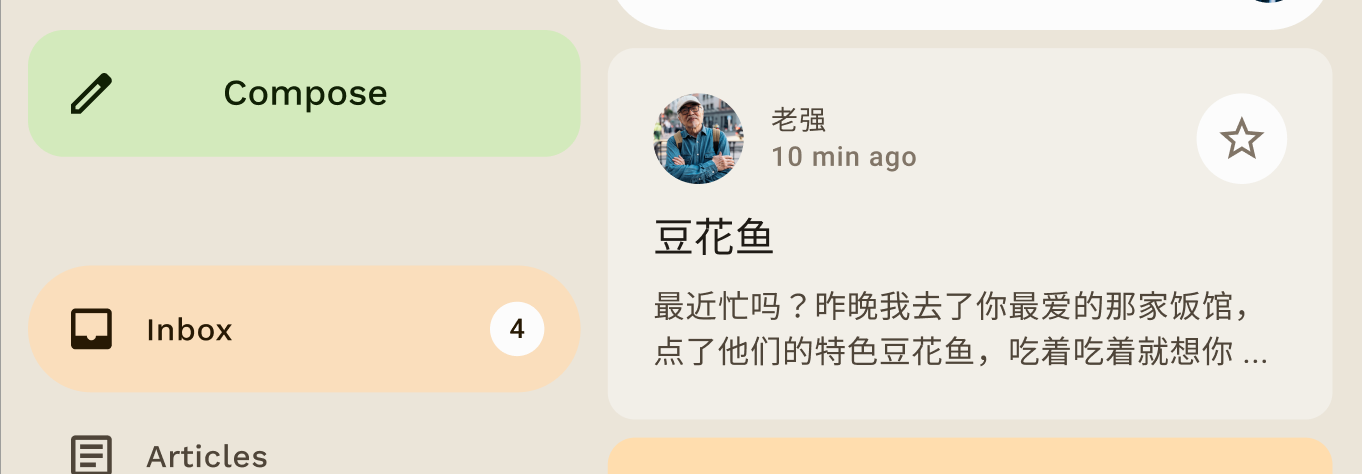
La conception de l'application exemple Reply utilise la couleur "on-primary-container" au-dessus de "primary-container" pour mettre l'accent sur l'élément sélectionné.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
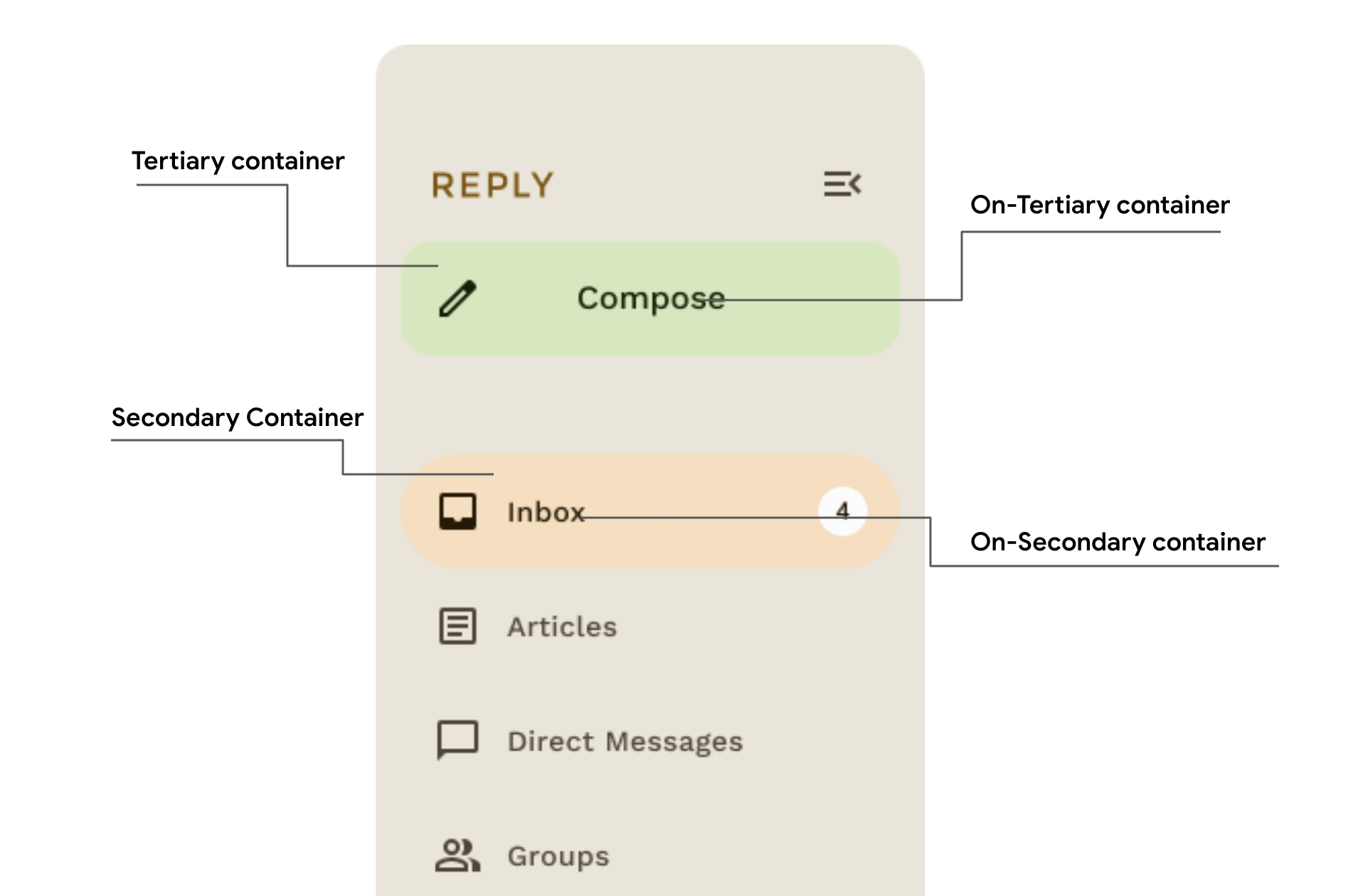
Dans le tiroir de navigation de Reply, vous pouvez voir comment les couleurs de conteneur secondaires et tertiaires sont utilisées en contraste pour créer de l'emphase et de l'accentuation.

Typographie
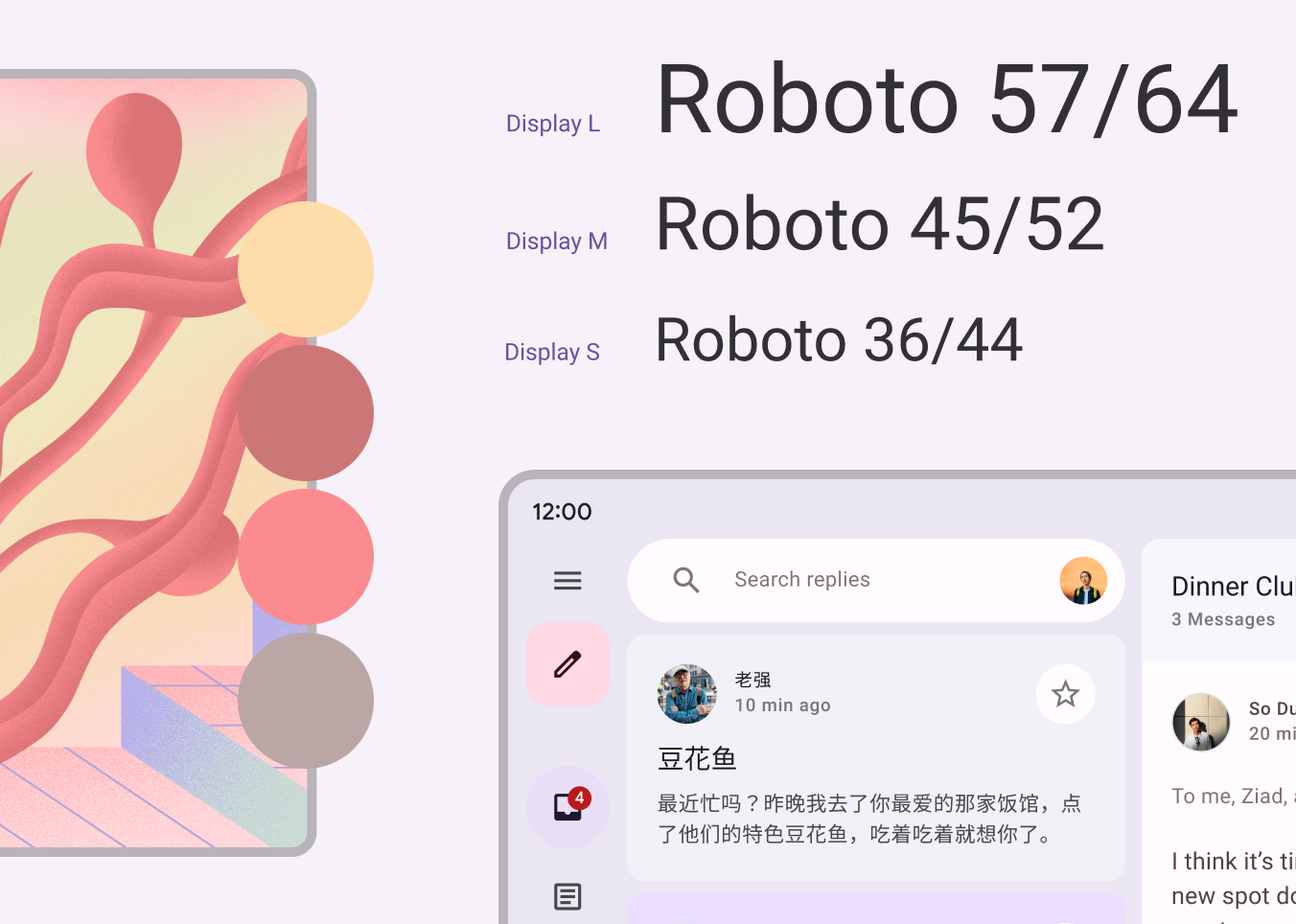
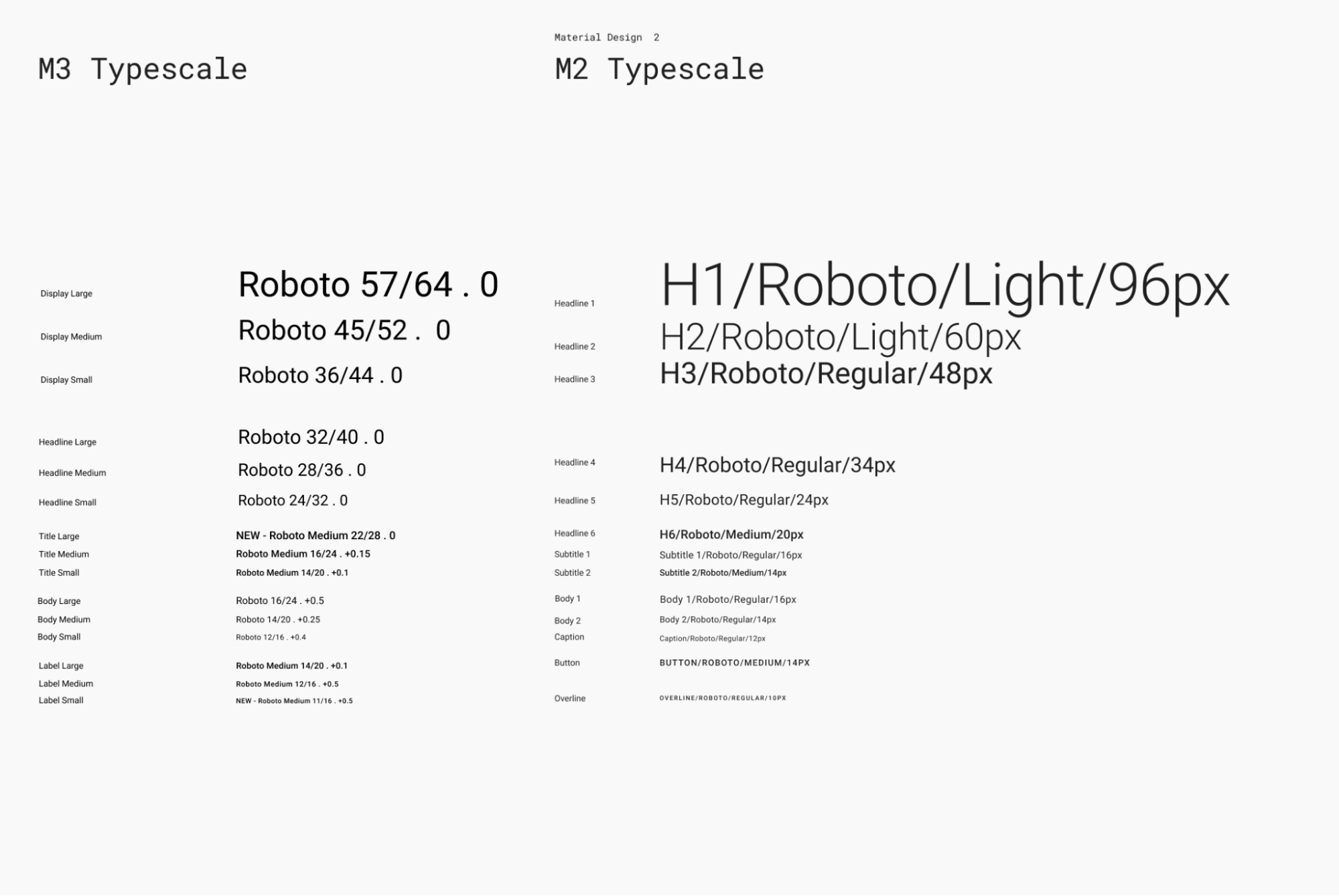
Material Design 3 définit une échelle de type, qui inclut les styles de texte adaptés à partir de Material Design 2. La dénomination et le regroupement ont été simplifiés pour "affichage", "titre principal", "titre", "corps" et "libellé", avec des tailles grandes, moyennes et petites pour chacun.

| M3 | Taille de police/Hauteur de ligne par défaut |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Définir la typographie
Compose fournit la classe Typography M3, ainsi que les classes TextStyle et celles liées à la police pour modéliser l'échelle de type Material 3. Le constructeur Typography propose des valeurs par défaut pour chaque style afin que vous puissiez omettre les paramètres que vous ne souhaitez pas personnaliser :
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Votre produit n'aura probablement pas besoin des 15 styles par défaut issus de l'échelle de types Material Design. Dans cet exemple, cinq tailles sont choisies pour un ensemble réduit, tandis que les autres sont omises.
Vous pouvez personnaliser votre typographie en modifiant les valeurs par défaut des propriétés TextStyle et liées à la police, comme fontFamily et letterSpacing.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Après avoir défini votre Typography, transmettez-le au MaterialTheme M3 :
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
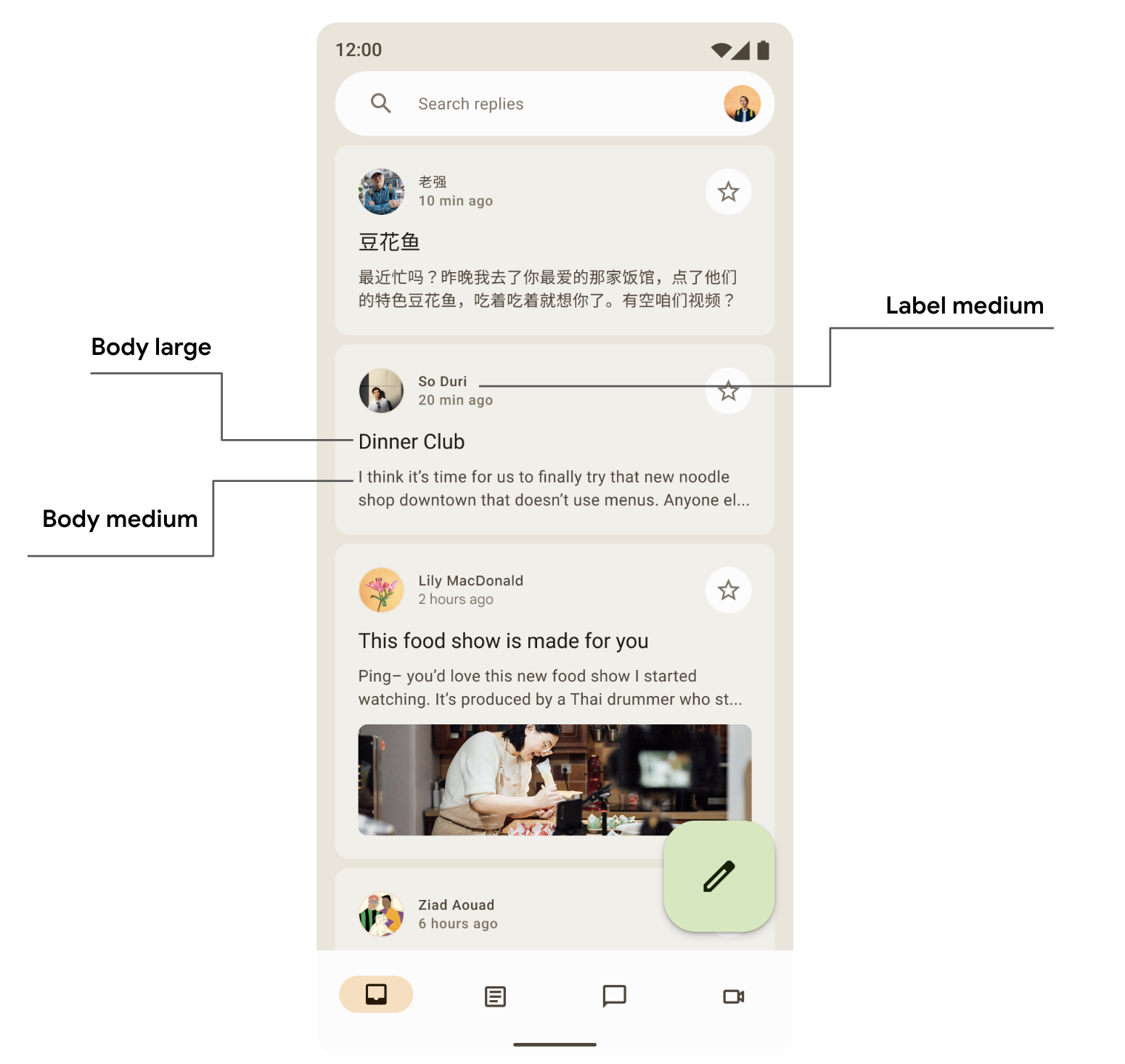
Utiliser des styles de texte
Vous pouvez récupérer la typographie fournie au composable MaterialTheme M3 à l'aide de MaterialTheme.typography :
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Pour en savoir plus sur les consignes Material Design, consultez Appliquer la typographie.
Formes
Les surfaces de Material peuvent prendre différentes formes. Les formes permettent de capter l'attention, d'identifier les composants, de communiquer un état et d'exprimer une image de marque.
L'échelle de forme définit le style des coins du conteneur, en proposant une gamme d'arrondis allant du carré au cercle complet.
Définir des formes
Compose fournit à la classe Shapes M3 des paramètres étendus pour prendre en charge les nouvelles formes M3. L'échelle de formes M3 ressemble davantage à l'échelle de types, ce qui permet d'utiliser une gamme expressive de formes dans l'UI.
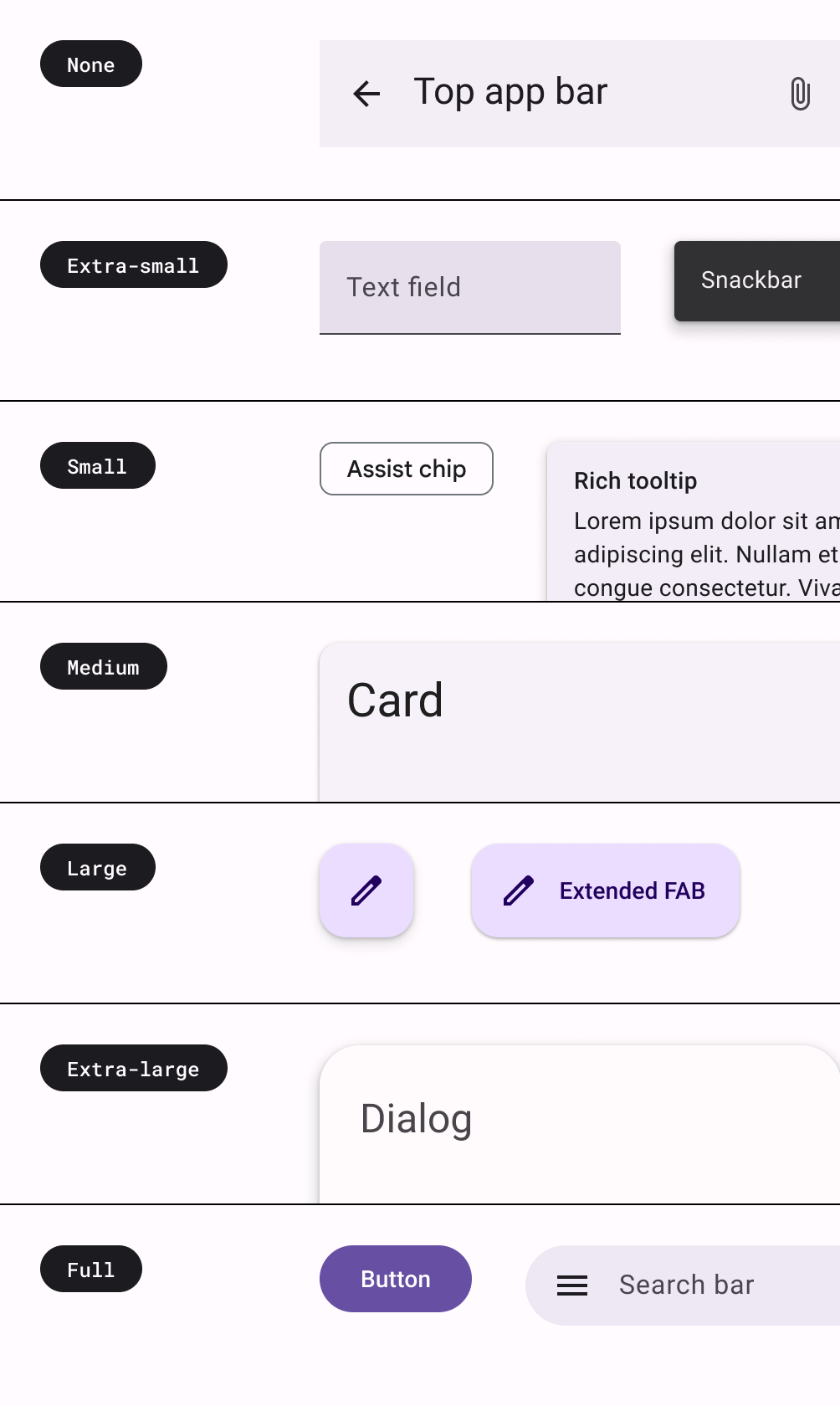
Il existe différentes tailles de formes :
- XS
- Petit
- Moyenne
- Grande
- XL
Chaque forme est associée à une valeur par défaut, mais vous pouvez la remplacer :
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Après avoir défini votre Shapes, vous pouvez le transmettre au MaterialTheme M3 :
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Utiliser des formes
Vous pouvez personnaliser l'échelle de forme pour tous les composants dans MaterialTheme ou pour chaque composant individuellement.
Appliquez une forme moyenne et grande avec les valeurs par défaut :
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

Vous pouvez utiliser d'autres formes dans Compose, RectangleShape et CircleShape. La forme rectangulaire ne possède pas d'arrondi et la forme circulaire présente un contour complètement arrondi :
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
Les exemples ci-dessous illustrent certains composants auxquels des valeurs de forme par défaut sont appliquées :

Pour en savoir plus sur les consignes Material Design, consultez Appliquer une forme.
Mise en valeur
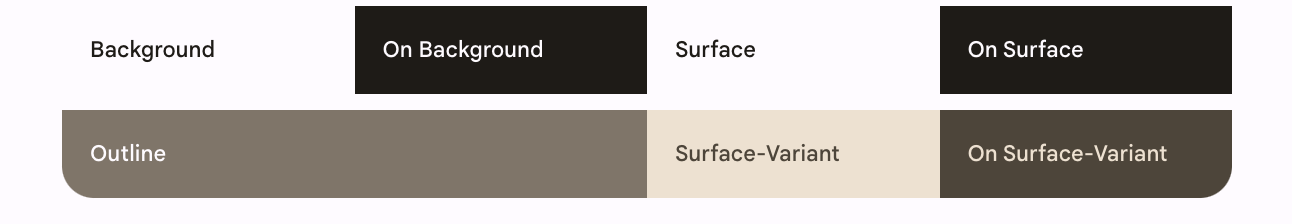
La mise en valeur dans M3 utilise des spectres de couleurs et des associations de couleurs. Dans M3, il existe deux façons de mettre en avant votre UI :
- Associez les couleurs "surface", "surface-variant" et "background" avec les couleurs "on-surface" et "on-surface-variants" du système de couleurs M3 étendu. Par exemple, vous pouvez utiliser la couleur "surface" avec la couleur "on-surface-variant" et la couleur "surface-variant" avec "on-surface" pour ajouter différents niveaux d'accentuation.

- Utilisez différentes épaisseurs de police pour le texte. Comme vous l'avez vu ci-dessus, vous pouvez ajouter des épaisseurs personnalisées à votre échelle de types afin d'ajouter différents niveaux d'accentuation.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
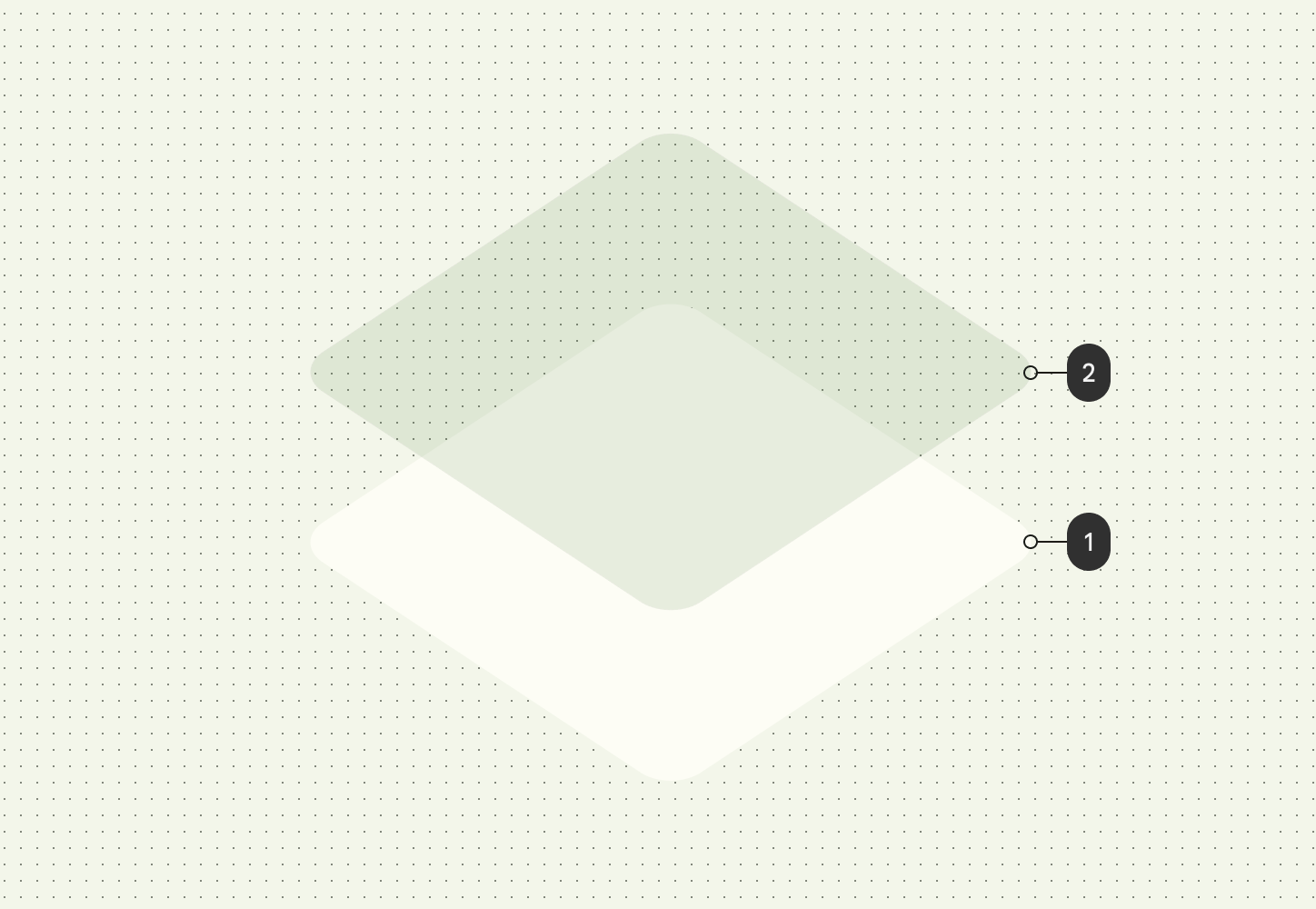
Élévation
Material 3 représente l'élévation principalement à l'aide de superpositions de couleurs tonales. Il s'agit d'une nouvelle façon de distinguer les conteneurs et les surfaces les uns des autres : l'augmentation de l'élévation tonale utilise un ton plus prononcé, en plus des ombres.

Les superpositions d'élévation dans les thèmes sombres ont également été remplacées par des superpositions de couleurs tonales dans Material 3. La couleur de superposition provient de l'emplacement de la couleur primaire.

La surface M3 (le composable de sauvegarde derrière la plupart des composants M3) prend en charge l'élévation des tons et des ombres :
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Composants Material
Material Design est fourni avec un ensemble complet de composants Material (tels que des boutons, des chips, des cartes et une barre de navigation) qui suivent déjà la thématisation Material et vous aident à créer de magnifiques applications Material Design. Vous pouvez commencer à utiliser des composants avec des propriétés par défaut immédiatement.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 fournit de nombreuses versions des mêmes composants à utiliser dans différents rôles en fonction de l'accentuation et de l'attention.

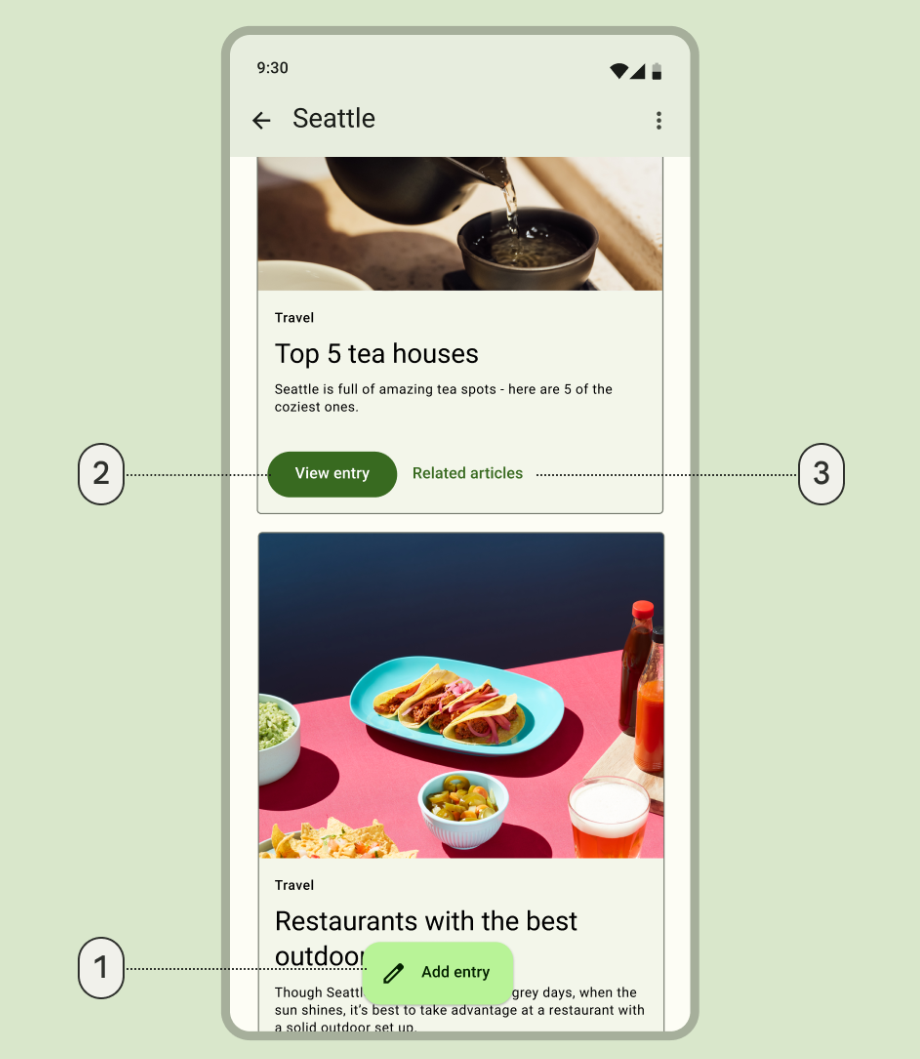
- Bouton d'action flottant étendu pour l'action la plus importante :
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Bouton rempli pour une action à forte emphase :
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Bouton de texte pour une action à faible importance :
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Pour en savoir plus sur les boutons et autres composants Material, consultez la documentation. Material 3 propose un large éventail de suites de composants, tels que des boutons, des barres d'application et des composants de navigation, qui sont spécifiquement conçus pour différents cas d'utilisation et différentes tailles d'écran.
Composants de navigation
Material fournit également plusieurs composants de navigation qui vous aident à implémenter la navigation en fonction des différentes tailles et états d'écran.
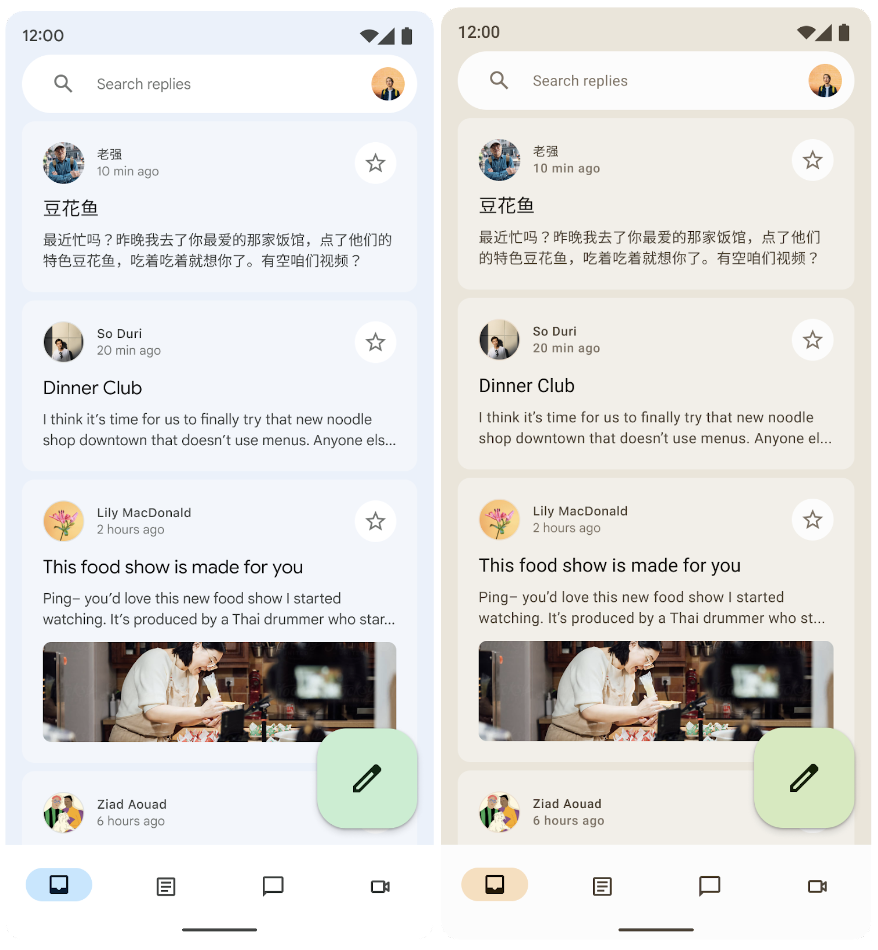
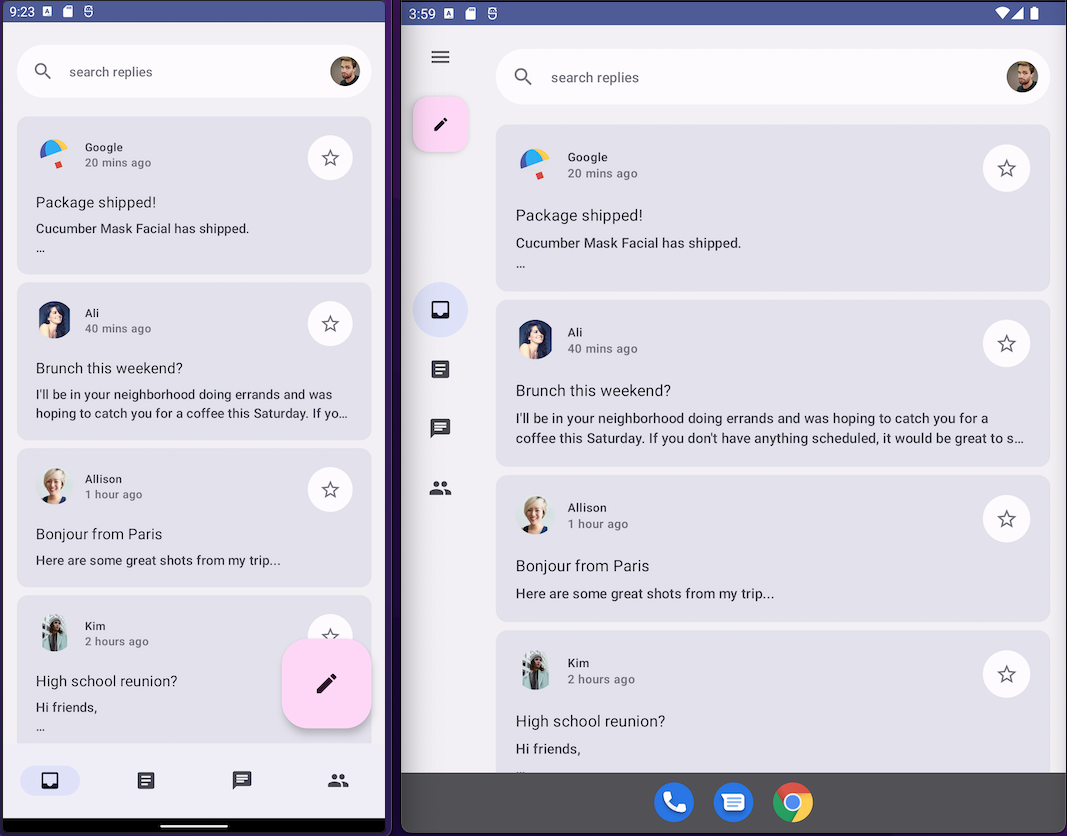
NavigationBar est utilisé pour les appareils compacts lorsque vous souhaitez cibler cinq destinations ou moins :
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail est utilisé pour les tablettes ou téléphones de petite à moyenne taille en mode Paysage. Elle offre une ergonomie aux utilisateurs et améliore l'expérience utilisateur pour ces appareils.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (à gauche) et NavigationRail (à droite)Répondez en utilisant le thème par défaut pour offrir une expérience utilisateur immersive pour toutes les tailles d'appareil.
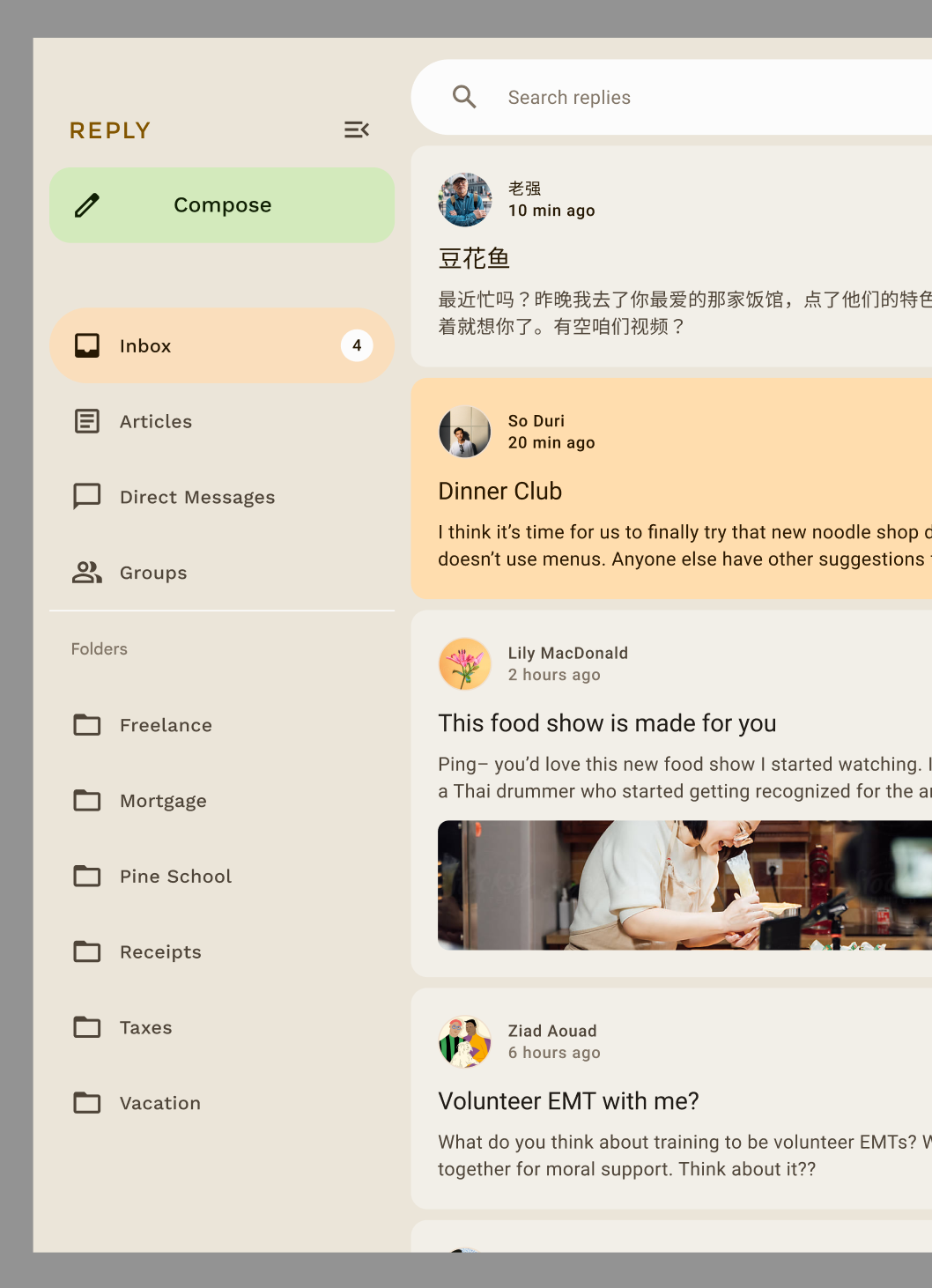
NavigationDrawer est utilisé pour les tablettes de taille moyenne à grande, où vous disposez de suffisamment d'espace pour afficher des détails. Vous pouvez utiliser PermanentNavigationDrawer ou ModalNavigationDrawer avec NavigationRail.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Les options de navigation améliorent l'expérience utilisateur, l'ergonomie et l'accessibilité. Pour en savoir plus sur les composants de navigation Material, consultez l'atelier de programmation sur l'adaptabilité dans Compose.
Personnaliser la thématisation d'un composant
M3 encourage la personnalisation et la flexibilité. Des couleurs par défaut sont appliquées à tous les composants, mais des API flexibles sont disponibles pour personnaliser leurs couleurs si nécessaire.
La plupart des composants, comme les cartes et les boutons, fournissent un objet par défaut qui expose les interfaces de couleur et d'élévation pouvant être modifiées pour personnaliser votre composant :
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Pour en savoir plus sur la personnalisation de Material 3, consultez la documentation.
UI du système
Certains aspects de Material You proviennent du nouveau style visuel et du nouveau système d'UI d'Android 12 et versions ultérieures. L'ondulation et le défilement hors limite ont été modifiés. Aucune action supplémentaire n'est requise pour implémenter ces modifications.
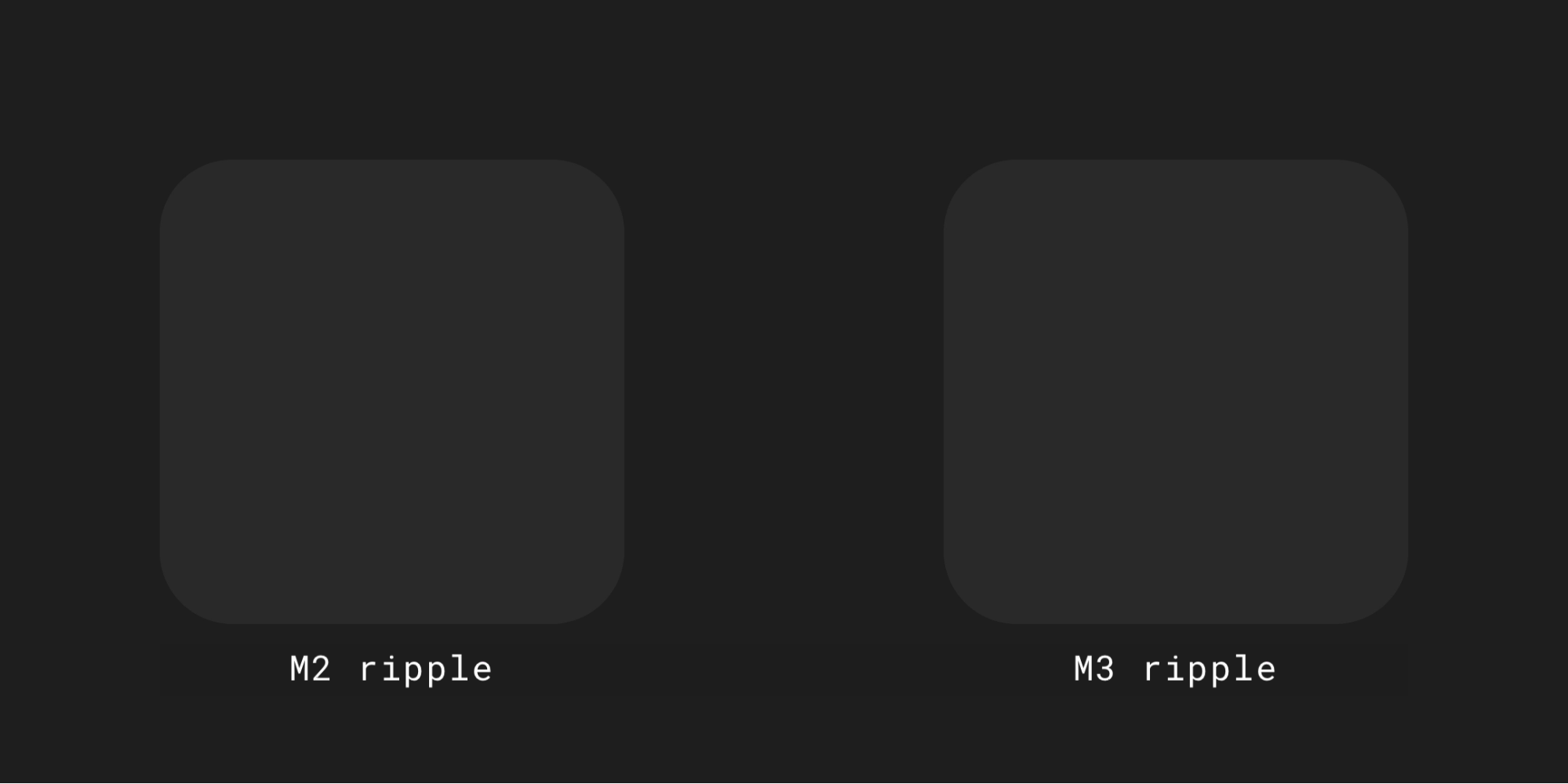
Ondulation
Lorsque vous appuyez sur la fonctionnalité ondulation, les surfaces sont illuminées subtilement. Compose Material Ripple utilise un RippleDrawable de plate-forme en arrière-plan sur Android. Ainsi, l'ondulation scintillante est disponible sur Android 12 et versions ultérieures pour tous les composants Material.

Défilement hors limites
Le défilement hors limites utilise désormais un effet d'étirement au bord des conteneurs à faire défiler.
Le défilement hors limites est activé par défaut dans les composables de conteneur à faire défiler, par exemple LazyColumn, LazyRow et LazyVerticalGrid, dans Compose Foundation 1.1.0 et versions ultérieures, quel que soit le niveau de l'API.

Accessibilité
Les normes d'accessibilité intégrées aux composants Material sont conçues pour fournir une base pour la conception de produits inclusifs. Comprendre l'accessibilité de votre produit peut améliorer la facilité d'utilisation pour tous les utilisateurs, y compris ceux qui souffrent de basse vision, de cécité, de troubles auditifs, de troubles cognitifs, de troubles moteurs ou de handicaps situationnels (comme un bras cassé).
Accessibilité des couleurs
Les couleurs dynamiques sont conçues pour répondre aux normes d'accessibilité en termes de contraste des couleurs. Le système de palettes tonales est essentiel pour rendre tout jeu de couleurs accessible par défaut.
Le système de couleurs de Material fournit des valeurs tonales et des mesures standards pouvant être utilisées pour obtenir des rapports de contraste accessibles.

Tous les composants Material et la thématisation dynamique utilisent déjà les rôles de couleur ci-dessus à partir d'un ensemble de palettes de tonalité, sélectionnées pour répondre aux exigences d'accessibilité. Toutefois, si vous personnalisez des composants, veillez à utiliser les rôles de couleur appropriés et à éviter les incohérences.
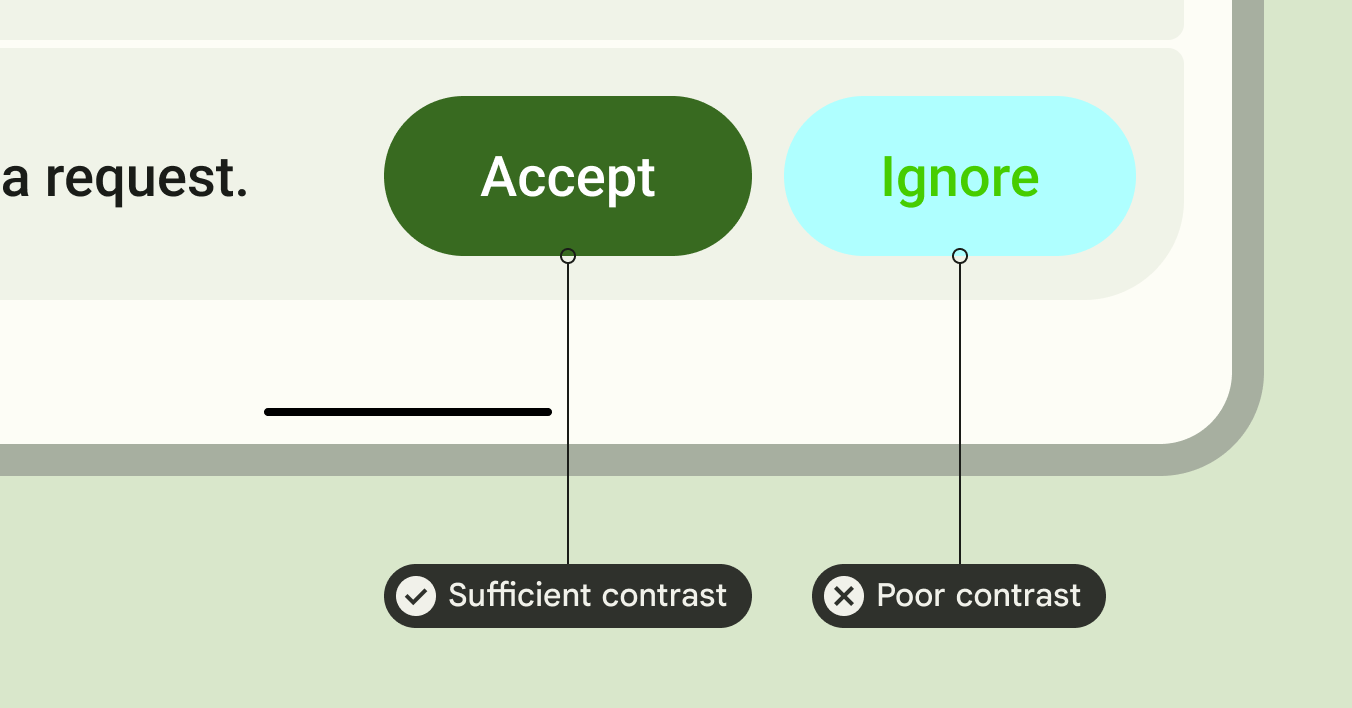
Utilisez la couleur "on-primary" au-dessus de la couleur "primary" et "on-primary-container" au-dessus de la couleur "primary-container" afin d'assurer un contraste accessible à l'utilisateur. Il en va de même pour les autres couleurs d'accentuation et neutres.
L'utilisation d'un conteneur tertiaire au-dessus du conteneur principal donne à l'utilisateur un bouton avec un contraste faible :
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

Accessibilité de la typographie
L'échelle de types M3 met à jour la gamme et les valeurs de types statiques pour offrir un framework simplifié, mais dynamique, de catégories de tailles qui s'adaptent à tous les appareils.
Par exemple, dans M3, la taille d'affichage "Petit" peut se voir attribuer différentes valeurs en fonction du contexte de l'appareil, comme un téléphone ou une tablette.
Grands écrans
Material fournit des conseils sur les mises en page adaptatives et les appareils pliables pour rendre vos applications accessibles et améliorer l'ergonomie des utilisateurs qui tiennent de grands appareils.
Material propose différents types de navigation pour vous aider à offrir une meilleure expérience utilisateur sur les grands appareils.
Pour en savoir plus sur les consignes relatives à la qualité des applications sur grand écran, consultez notre exemple de réponse pour une conception adaptative et accessible.
En savoir plus
Pour en savoir plus sur la thématisation Material dans Compose, consultez les ressources suivantes :
Applications exemples
Docs
Documentation de référence de l'API et code source
- Documentation de référence de l'API Compose Material 3
- Exemples de Compose Material 3 dans le code source
Vidéos
- Material You in Jetpack Compose (Material You dans Jetpack Compose)
Recommandations personnalisées
- Remarque : Le texte du lien s'affiche lorsque JavaScript est désactivé
- Passer de Material 2 à Material 3 dans Compose
- Material Design 2 dans Compose
- Systèmes de conception personnalisés dans Compose

