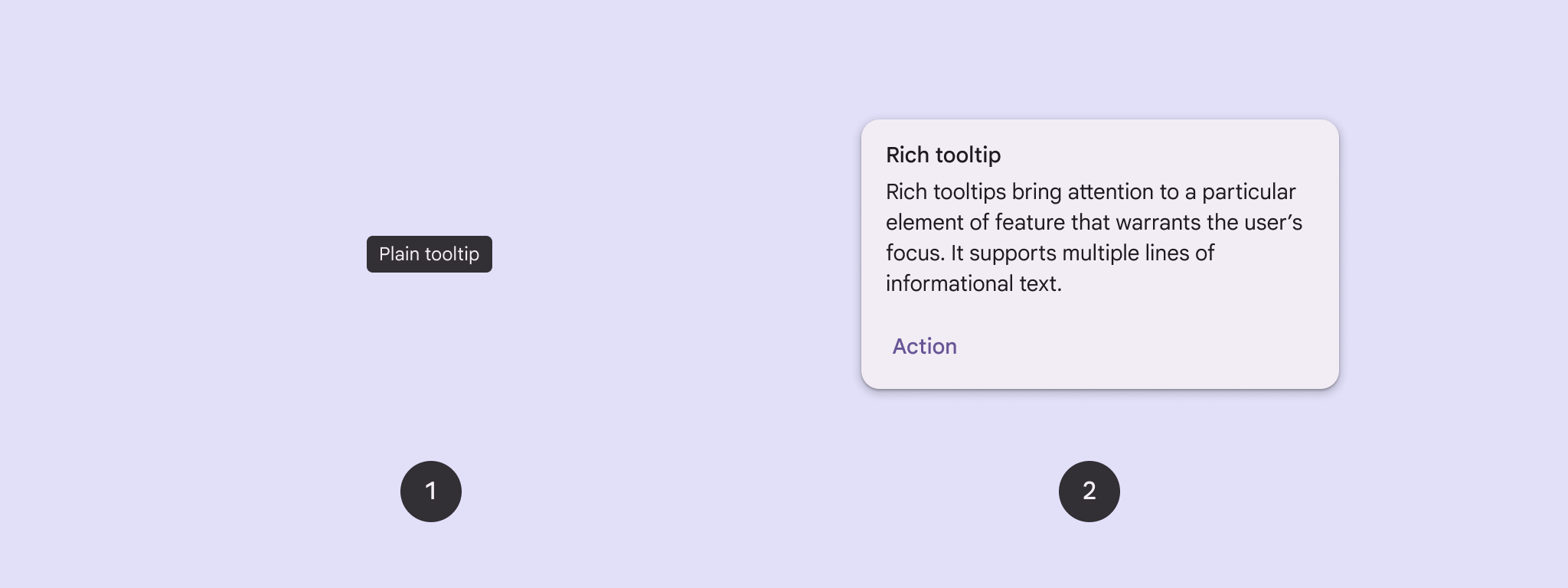
Use dicas para adicionar contexto a um botão ou outro elemento da interface. Há dois tipos de dicas:
- Dicas simples: descrevem elementos ou ações de botões de ícone.
- Dicas avançadas: oferecem mais detalhes, como a descrição do valor de um recurso. Também é possível incluir um título, um link e botões opcionais.

Superfície da API
Você pode usar o elemento combinável TooltipBox para implementar dicas úteis no seu app.
Controle a aparência de TooltipBox com estes parâmetros principais:
positionProvider: posiciona a dica em relação ao conteúdo da âncora. Normalmente, você usa um provedor de posição padrão doTooltipDefaults, mas também pode fornecer o seu próprio se precisar de uma lógica de posicionamento personalizada.tooltip: o elemento combinável que contém o conteúdo da dica. Normalmente, você usa os elementos combináveisPlainTooltipouRichTooltip.- Use
PlainTooltippara descrever elementos ou ações de botões de ícone. - Use
RichTooltippara fornecer mais detalhes, como descrever o valor de um recurso. As dicas avançadas podem incluir um título, um link e botões opcionais.
- Use
state: o detentor de estado que contém a lógica da interface e o estado do elemento para essa dica.content: o conteúdo combinável a que a dica está ancorada.
Mostrar uma dica simples
Use uma dica simples para descrever brevemente um elemento da interface. Este snippet de código mostra uma dica simples em cima de um botão de ícone, chamado "Adicionar aos favoritos":
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
Pontos principais sobre o código
TooltipBoxgera uma dica com o texto "Adicionar aos favoritos".- O
TooltipDefaults.rememberPlainTooltipPositionProvider()oferece posicionamento padrão para dicas simples. tooltipé uma função lambda que define o conteúdo da dica usando o elemento combinávelPlainTooltip.Text(plainTooltipText)mostra o texto na dica.tooltipStatecontrola o estado da dica.
- O
IconButtoncria um botão clicável com um ícone.Icon(...)mostra um ícone de coração dentro do botão.- Quando um usuário interage com o
IconButton,TooltipBoxmostra a dica com o texto "Adicionar aos favoritos". Dependendo do dispositivo, os usuários podem acionar a dica das seguintes maneiras: - Passar o cursor sobre o ícone
- Tocar e manter pressionado o ícone em um dispositivo móvel
Resultado
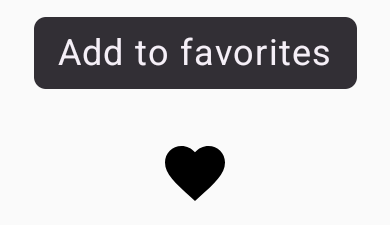
Este exemplo produz uma dica simples em cima de um ícone:

Mostrar uma dica avançada
Use uma dica avançada para fornecer mais contexto sobre um elemento da interface. Este exemplo cria uma dica avançada de várias linhas com um título ancorado a um
Icon:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
Pontos principais sobre o código
- O
TooltipBoxprocessa os listeners de eventos para interações do usuário e atualizaTooltipStatede acordo. QuandoTooltipStateindica que a dica precisa ser mostrada, a lambda da dica é executada, eTooltipBoxexibe oRichTooltip. OTooltipBoxfunciona como âncora e contêiner para o conteúdo e a dica.- Nesse caso, o conteúdo é um componente
IconButton, que fornece o comportamento de ação de toque. Quando pressionada por muito tempo (em dispositivos sensíveis ao toque) ou passada por cima (com o cursor do mouse) em qualquer lugar no conteúdo deTooltipBox, a dica vai aparecer para mostrar mais informações.
- Nesse caso, o conteúdo é um componente
- O elemento combinável
RichTooltipdefine o conteúdo da dica, incluindo o título e o texto do corpo. OTooltipDefaults.rememberRichTooltipPositionProvider()fornece informações de posicionamento para dicas avançadas.
Resultado
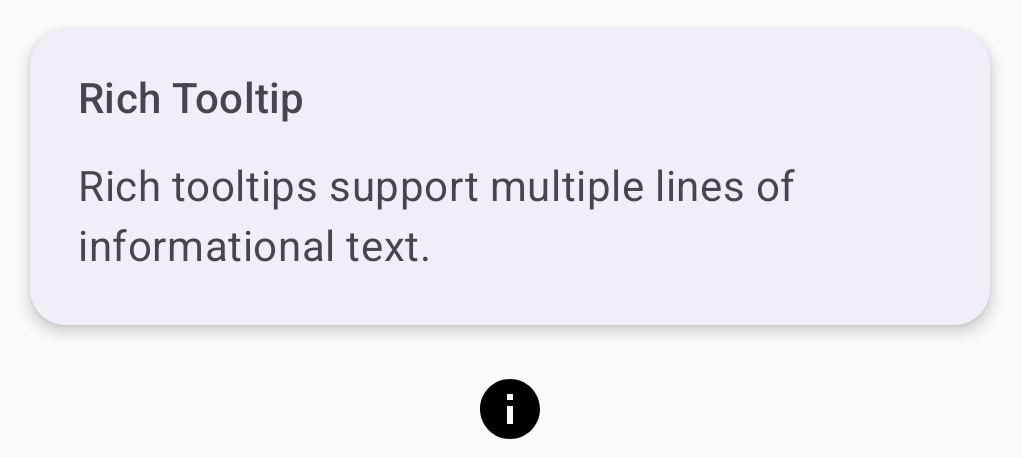
Este exemplo produz uma dica avançada com um título anexado a um ícone de informações:

Personalizar uma dica avançada
Este snippet de código mostra uma dica avançada com um título, ações personalizadas e um cursor (seta) personalizado exibido em cima de um botão de ícone de câmera:
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
Pontos principais sobre o código
- Um
RichToolTipmostra uma dica com um título e uma ação de dispensar. - Quando ativada, seja com um toque longo ou passando o cursor sobre o conteúdo
ToolTipBox, a dica aparece por cerca de um segundo. Para dispensar essa dica, toque em outro lugar da tela ou use o botão de ação "Dispensar". - Quando a ação de dispensar é executada, o sistema inicia uma corrotina para chamar
tooltipState.dismiss. Isso verifica se a execução da ação não é bloqueada enquanto a dica é mostrada. onClick = coroutineScope.launch { tooltipState.show() } }inicia uma corrotina para mostrar manualmente a dica usandotooltipState.show.- O parâmetro
actionpermite adicionar elementos interativos a uma dica, como um botão. - O parâmetro
caretSizemodifica o tamanho da seta da dica.
Resultado
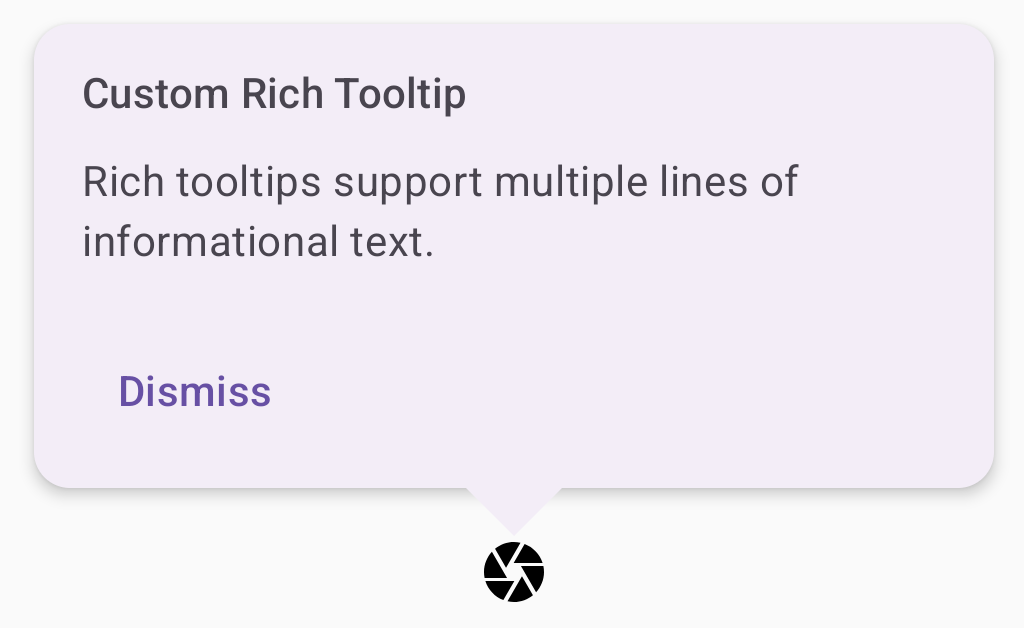
Este exemplo produz o seguinte:

Outros recursos
- Material Design: Dicas (link em inglês)

