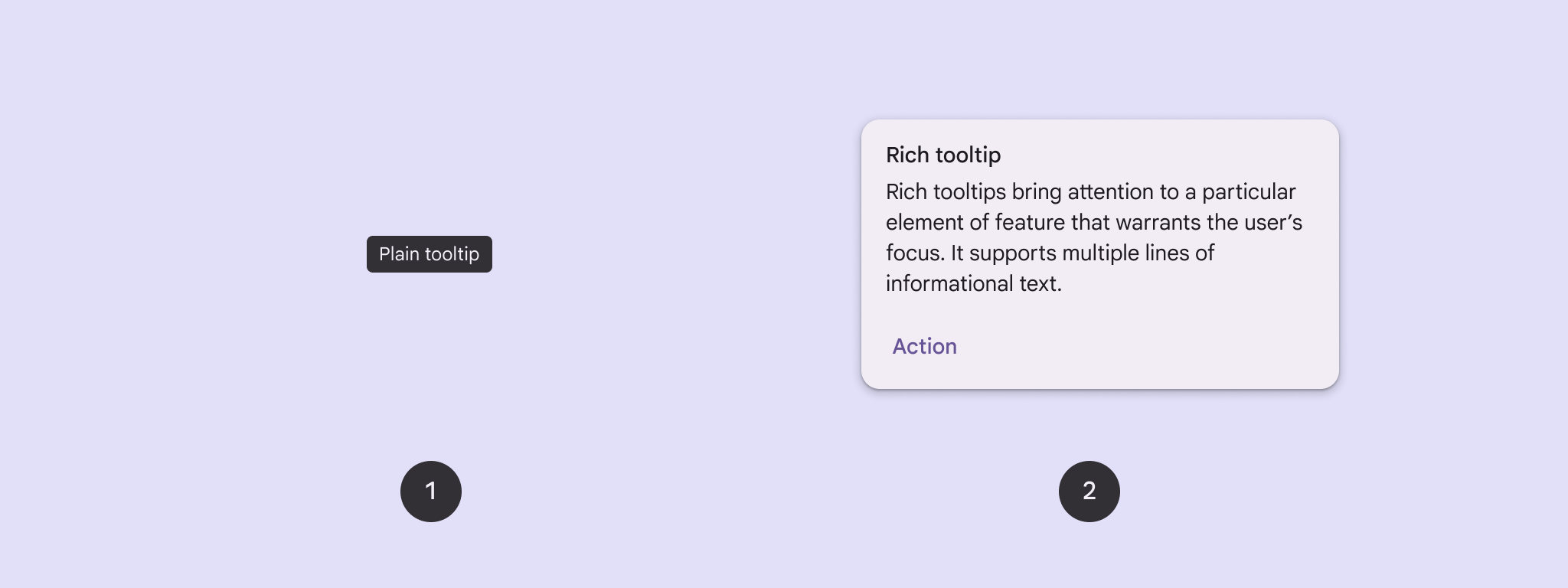
Użyj etykietek, aby dodać kontekst do przycisku lub innego elementu interfejsu. Istnieją 2 rodzaje etykietek:
- Zwykłe etykietki: opisują elementy lub działania przycisków z ikonami.
- Rozbudowane etykietki: zawierają więcej szczegółów, np. opis wartości funkcji. Może też zawierać opcjonalny tytuł, link i przyciski.

Powierzchnia interfejsu API
Za pomocą komponentu TooltipBox możesz wdrożyć w aplikacji etykietki. Wygląd TooltipBox kontrolujesz za pomocą tych głównych parametrów:
positionProvider: umieszcza etykietkę względem treści elementu zakotwiczonego. Zwykle używasz domyślnego dostawcy pozycji zTooltipDefaults, ale możesz też podać własnego, jeśli potrzebujesz niestandardowej logiki pozycjonowania.tooltip: funkcja kompozycyjna zawierająca treść etykietki. Zwykle używasz funkcji kompozycyjnychPlainTooltiplubRichTooltip.- Użyj typu
PlainTooltip, aby opisać elementy lub działania przycisków z ikonami. - Użyj
RichTooltip, aby podać więcej szczegółów, np. opisać wartość funkcji. Rozbudowane etykietki mogą zawierać opcjonalny tytuł, link i przyciski.
- Użyj typu
state: obiekt stanu, który zawiera logikę interfejsu i stan elementu tego dymku.content: Treść, do której jest przypięty element kompozycyjny.
Wyświetlanie zwykłej etykietki
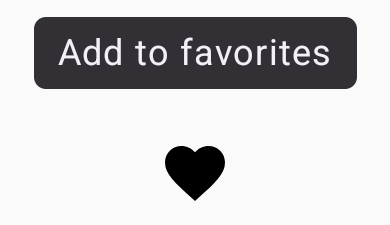
Użyj zwykłej etykietki, aby krótko opisać element interfejsu. Ten fragment kodu wyświetla zwykłą etykietkę nad przyciskiem z ikoną o nazwie „Dodaj do ulubionych”:
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
Najważniejsze informacje o kodzie
TooltipBoxgeneruje etykietkę z tekstem „Dodaj do ulubionych”.TooltipDefaults.rememberPlainTooltipPositionProvider()zapewnia domyślne pozycjonowanie zwykłych etykietek.tooltipto funkcja lambda, która definiuje treść etykietki przy użyciu elementu kompozycyjnegoPlainTooltip.Text(plainTooltipText)wyświetla tekst w etykietce.tooltipStateokreśla stan etykietki.
IconButtontworzy klikalny przycisk z ikoną.Icon(...)wyświetla ikonę serca w przycisku.- Gdy użytkownik wejdzie w interakcję z elementem
IconButton,TooltipBoxwyświetli etykietkę z tekstem „Dodaj do ulubionych”. W zależności od urządzenia użytkownicy mogą wywołać wskazówkę na te sposoby: - Najedź kursorem na ikonę.
- przytrzymanie ikony na urządzeniu mobilnym,
Wynik
W tym przykładzie tworzymy zwykłą etykietkę nad ikoną:

Wyświetlanie rozbudowanej etykietki
Użyj rozbudowanego dymku, aby podać dodatkowy kontekst dotyczący elementu interfejsu. W tym przykładzie tworzymy wielowierszową etykietkę z elementami formatowania z tytułem, który jest zakotwiczony w elemencie Icon:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
Najważniejsze informacje o kodzie
TooltipBoxobsługuje detektory zdarzeń dotyczące interakcji użytkownika i odpowiednio aktualizujeTooltipState. GdyTooltipStatewskazuje, że etykietka ma się wyświetlić, wykonywana jest lambda etykietki, aTooltipBoxwyświetlaRichTooltip. ElementTooltipBoxpełni funkcję elementu zakotwiczenia i kontenera zarówno treści, jak i etykietki.- W tym przypadku treść jest komponentem
IconButton, który zapewnia zachowanie działania po kliknięciu. Gdy naciśniesz i przytrzymasz (na urządzeniach dotykowych) lub najedziesz kursorem myszy na dowolne miejsce w treściTooltipBox, pojawi się dymek z dodatkowymi informacjami.
- W tym przypadku treść jest komponentem
- Funkcja
RichTooltipokreśla zawartość etykietki, w tym tytuł i tekst.TooltipDefaults.rememberRichTooltipPositionProvider()udostępnia informacje o położeniu rozbudowanych podpowiedzi.
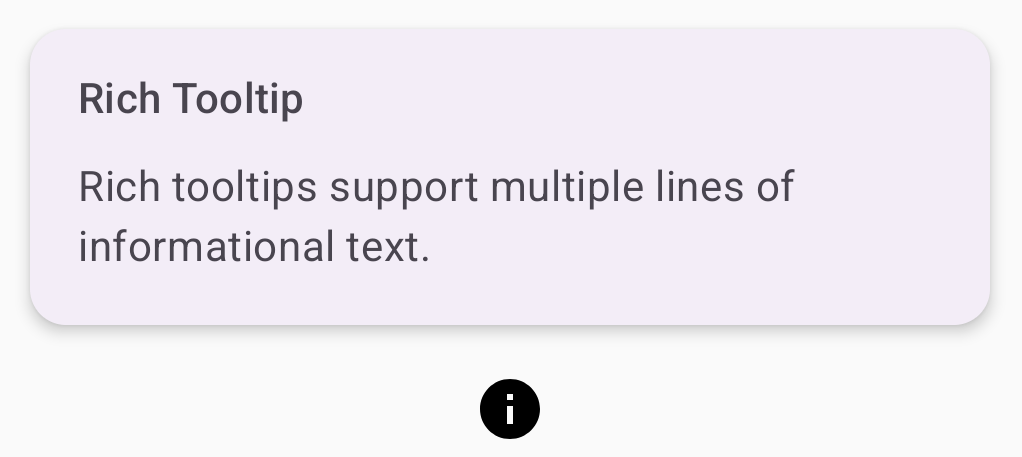
Wynik
Ten przykład tworzy rozbudowaną etykietkę z tytułem dołączonym do ikony informacji:

Dostosowywanie rozbudowanej etykietki
Ten fragment kodu wyświetla rozbudowaną etykietkę z tytułem, niestandardowymi działaniami i niestandardowym znakiem wstawienia (strzałką) wyświetlanym nad przyciskiem z ikoną aparatu:
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
Najważniejsze informacje o kodzie
- Ikona
RichToolTipwyświetla etykietkę z tytułem i działaniem zamykającym. - Po aktywowaniu przez długie naciśnięcie lub najechanie wskaźnikiem myszy na
ToolTipBoxtreść etykietka jest wyświetlana przez około sekundę. Możesz zamknąć ten dymek, klikając w innym miejscu na ekranie lub używając przycisku zamykania. - Gdy zostanie wykonane działanie odrzucenia, system uruchomi korutynę, aby wywołać funkcję
tooltipState.dismiss. Sprawdza, czy wykonanie działania nie jest blokowane podczas wyświetlania etykietki. onClick = coroutineScope.launch { tooltipState.show() } }uruchamia korutynę, aby ręcznie wyświetlić etykietkę za pomocątooltipState.show.- Parametr
actionumożliwia dodawanie do etykiet interaktywnych elementów, takich jak przycisk. - Parametr
caretSizemodyfikuje rozmiar strzałki etykietki.
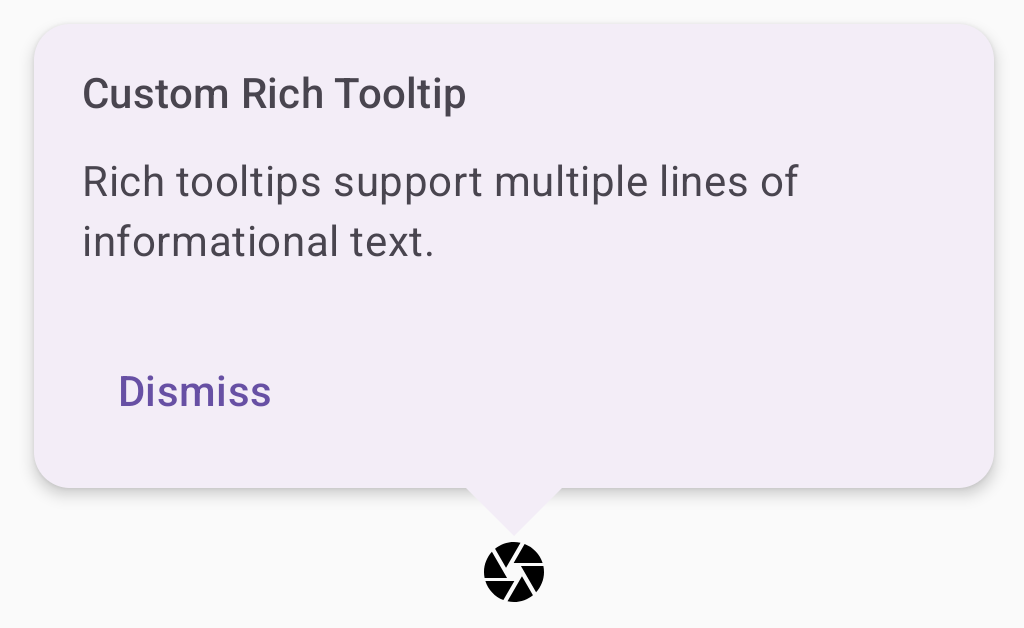
Wynik
Ten przykład daje następujący wynik:

Dodatkowe materiały
- Material Design: Tooltips

