分頁可讓您整理相關內容群組。分頁標籤分為兩種類型:
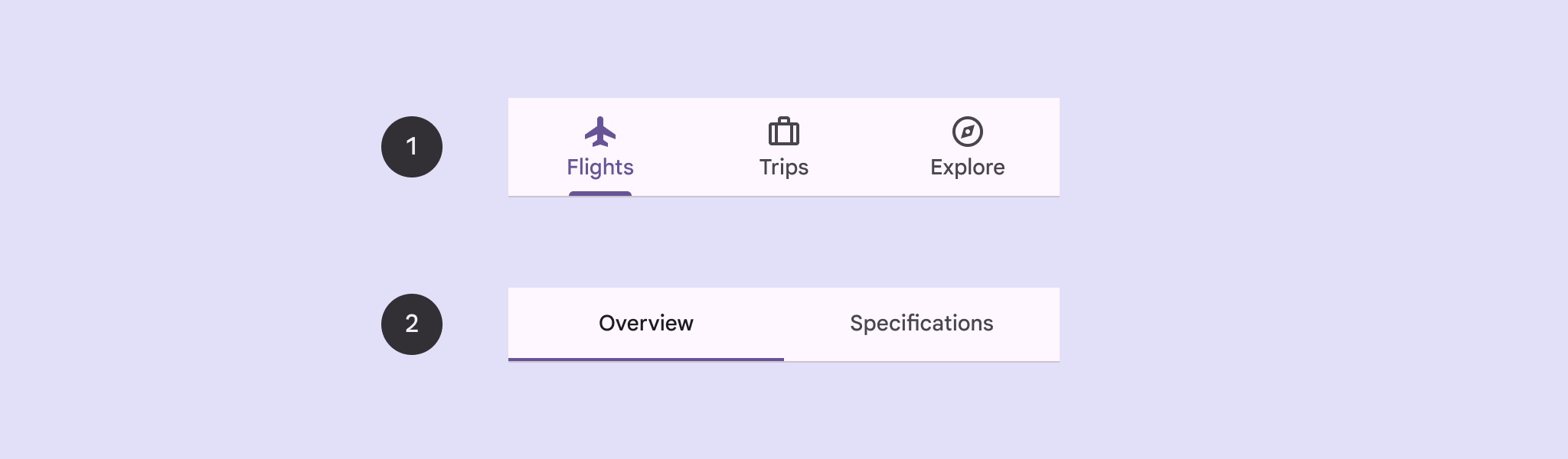
- 主要分頁:位於頂端應用程式列下方,內容窗格頂端。 這些標籤會顯示主要內容目的地,且僅需一組分頁時應使用這些標籤。
- 次要分頁:用於內容區域內,進一步區隔相關內容並建立階層。如果畫面需要多個層級的分頁,就必須使用這些元件。

本頁面說明如何在應用程式中顯示主要分頁,以及相關畫面和基本導覽。
API 介面
使用 Tab、PrimaryTabRow 和 SecondaryTabRow 可組合函式實作分頁。Tab 可組合函式代表列中的個別分頁,通常用於 PrimaryTabRow (適用於主要指標分頁) 或 SecondaryTabRow (適用於次要指標分頁) 內。
Tab 包含下列重要參數:
selected:判斷目前分頁是否以視覺化方式醒目顯示。onClick():必要 lambda 函式,用於定義使用者點選分頁時要執行的動作。您通常會在這裡處理導覽事件、更新所選分頁的狀態,或載入相應內容。text:在分頁中顯示文字。選用項目。icon:在分頁中顯示圖示。選用項目。enabled:控制是否啟用分頁,以及是否可與分頁互動。如果設為 false,分頁會顯示為停用狀態,且不會回應點擊動作。
示例:以分頁為基礎的導覽
下列程式碼片段會實作頂端導覽列,並使用分頁在應用程式的不同畫面之間導覽:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
重點
PrimaryTabRow會顯示一列橫向分頁,每個分頁都對應一個Destination。val navController = rememberNavController()會建立並記住NavHostController的執行個體,用於管理NavHost內的導覽作業。var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }會管理所選分頁的狀態。startDestination.ordinal會取得Destination.SONGS列舉項目的數字索引 (位置)。
- 點選分頁時,
onClicklambda 會呼叫navController.navigate(route = destination.route),導覽至相應畫面。 Tab的onClicklambda 會更新selectedDestination狀態,以醒目顯示點選的分頁。- 它會呼叫
AppNavHost可組合函式,並傳遞navController和startDestination,以顯示所選畫面的實際內容。
結果
下圖顯示上一個程式碼片段的結果:
.png?authuser=4&hl=zh-tw)

