借助标签页,您可以整理相关内容组。标签页分为两种类型:
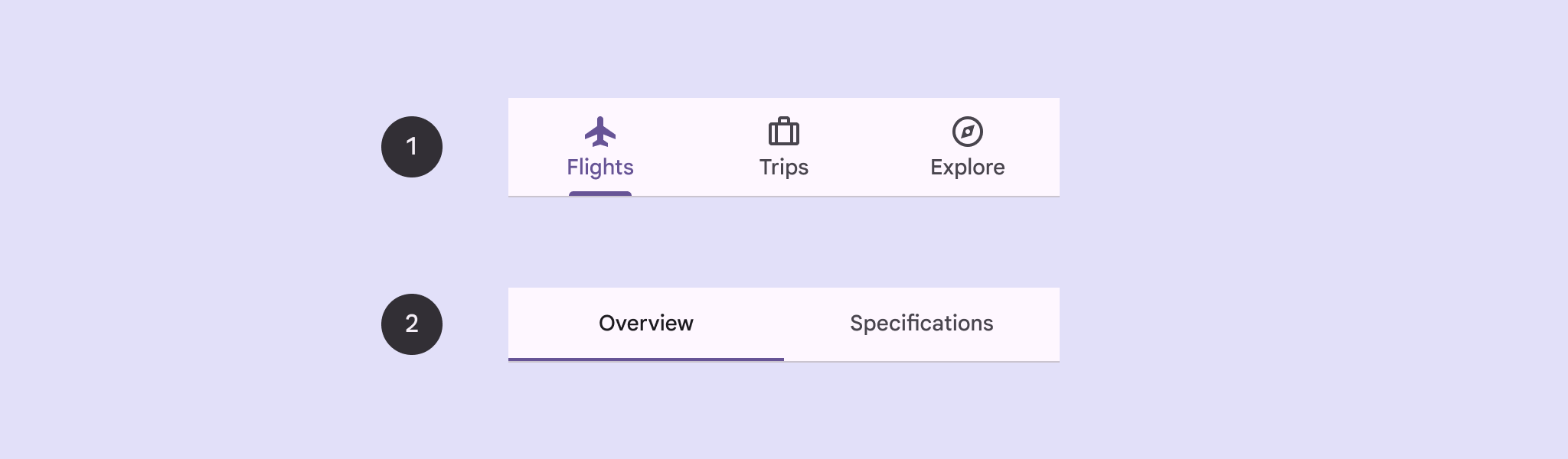
- 主要标签页:放置在内容窗格顶部,位于顶部应用栏下方。 它们用于显示主要内容目的地,并且仅在需要一组标签页时使用。
- 辅助标签页:在内容区域内使用,用于进一步分隔相关内容并建立层次结构。当屏幕需要多个级别的标签页时,它们是必需的。

本页介绍了如何在应用中显示主标签页以及相关界面和基本导航。
API Surface
使用 Tab、PrimaryTabRow 和 SecondaryTabRow 可组合项来实现标签页。Tab 可组合项表示行中的单个标签页,通常在 PrimaryTabRow(用于主要指示器标签页)或 SecondaryTabRow(用于次要指示器标签页)内使用。
Tab 包含以下关键参数:
selected:确定当前标签页是否以醒目的方式突出显示。onClick():必需的 lambda 函数,用于定义用户点击标签页时要执行的操作。您通常在此处处理导航事件、更新所选标签页状态或加载相应内容。text:在标签页内显示文本。可选。icon:在标签页中显示图标。可选。enabled:控制标签页是否已启用以及是否可与之互动。如果设置为 false,相应标签页会显示为已停用状态,并且不会响应点击操作。
示例:基于标签页的导航
以下代码段实现了一个带有标签页的顶部导航栏,用于在应用中的不同屏幕之间进行导航:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
要点
PrimaryTabRow显示一个水平的标签页行,每个标签页对应一个Destination。val navController = rememberNavController()可创建并记住NavHostController的实例,该实例用于管理NavHost内的导航。var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }用于管理所选标签页的状态。startDestination.ordinal获取Destination.SONGS枚举条目的数值索引(位置)。
- 当您点击某个标签页时,
onClicklambda 会调用navController.navigate(route = destination.route)以导航到相应界面。 Tab的onClicklambda 会更新selectedDestination状态,以直观地突出显示点击的标签页。- 它会调用
AppNavHost可组合项,并传递navController和startDestination,以显示所选屏幕的实际内容。
结果
下图显示了上一个代码段的结果:
.png?authuser=5&hl=zh-cn)

