Karty umożliwiają porządkowanie grup powiązanych treści. Istnieją 2 rodzaje kart:
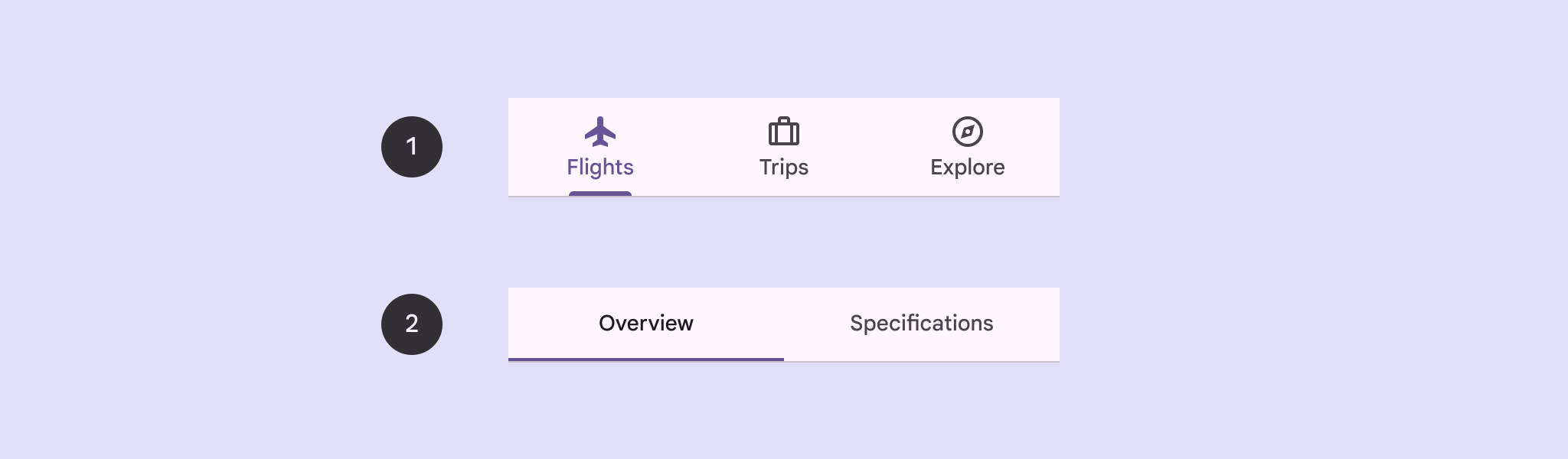
- Karty główne: umieszczone u góry panelu treści pod paskiem aplikacji. Wyświetlają główne miejsca docelowe treści i należy ich używać, gdy potrzebny jest tylko jeden zestaw kart.
- Karty dodatkowe: używane w obszarze treści do dalszego oddzielania powiązanych treści i ustalania hierarchii. Są one niezbędne, gdy ekran wymaga więcej niż jednego poziomu kart.

Na tej stronie dowiesz się, jak wyświetlać w aplikacji karty główne z powiązanymi ekranami i podstawową nawigacją.
Powierzchnia interfejsu API
Do implementacji kart użyj komponentów Tab, PrimaryTabRow i SecondaryTabRow. Funkcja Tab composable reprezentuje pojedynczą kartę w wierszu i jest zwykle używana w funkcji PrimaryTabRow (w przypadku kart z głównym wskaźnikiem) lub SecondaryTabRow (w przypadku kart z dodatkowym wskaźnikiem).
Tab obejmuje te kluczowe parametry:
selected: określa, czy bieżąca karta jest wizualnie wyróżniona.onClick(): wymagana funkcja Lambda, która określa działanie, jakie ma zostać wykonane, gdy użytkownik kliknie kartę. Zazwyczaj obsługujesz tu zdarzenia nawigacji, aktualizujesz stan wybranej karty lub wczytujesz odpowiednią treść.text: Wyświetla tekst na karcie. Opcjonalnie:icon: wyświetla ikonę na karcie. Opcjonalnie:enabled: określa, czy karta jest włączona i czy można z niej korzystać. Jeśli ma wartość false, karta jest wyłączona i nie reaguje na kliknięcia.
Przykład: nawigacja oparta na kartach
Ten fragment kodu implementuje górny pasek nawigacyjny z kartami, które umożliwiają przechodzenie między różnymi ekranami w aplikacji:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
Najważniejsze punkty
PrimaryTabRowwyświetla poziomy wiersz kart, z których każda odpowiadaDestination.val navController = rememberNavController()tworzy i zapamiętuje instancjęNavHostController, która zarządza nawigacją wNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }zarządza stanem wybranej karty.startDestination.ordinalpobiera indeks liczbowy (pozycję) wpisu wyliczeniowegoDestination.SONGS.
- Gdy klikniesz kartę,
onClickwywoływane są funkcje lambdanavController.navigate(route = destination.route), aby przejść do odpowiedniego ekranu. - Funkcja
onClicklambda funkcjiTabaktualizuje stanselectedDestination, aby wizualnie wyróżnić klikniętą kartę. - Wywołuje funkcję kompozycyjną
AppNavHost, przekazując do niej funkcjenavControlleristartDestination, aby wyświetlić rzeczywistą zawartość wybranego ekranu.
Wynik
Na ilustracji poniżej widać wynik działania poprzedniego fragmentu kodu:
.png?authuser=5&hl=pl)

