Las pestañas te permiten organizar grupos de contenido relacionado. Existen dos tipos de pestañas:
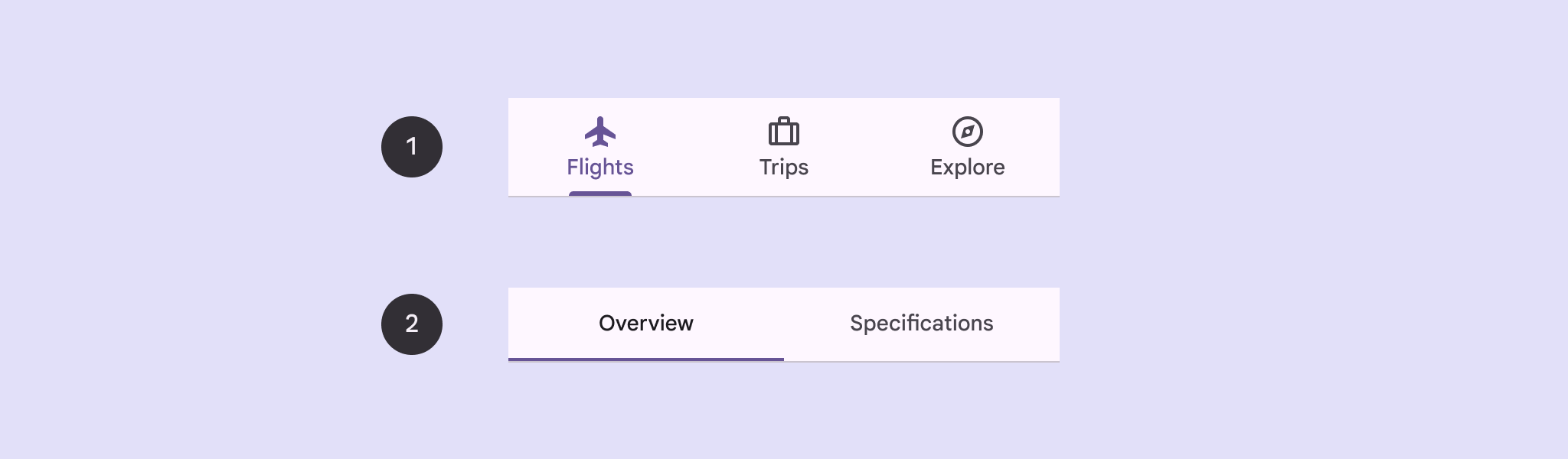
- Pestañas principales: Se colocan en la parte superior del panel de contenido debajo de una barra superior de la aplicación. Muestran los destinos de contenido principales y se deben usar cuando solo se necesita un conjunto de pestañas.
- Pestañas secundarias: Se usan dentro de un área de contenido para separar aún más el contenido relacionado y establecer una jerarquía. Son necesarias cuando una pantalla requiere más de un nivel de pestañas.

En esta página, se muestra cómo mostrar pestañas principales en tu app con pantallas relacionadas y navegación básica.
Superficie de la API
Usa los elementos componibles Tab, PrimaryTabRow y SecondaryTabRow para implementar pestañas. El elemento Tab componible representa una pestaña individual dentro de la fila y, por lo general, se usa dentro de un PrimaryTabRow (para pestañas de indicadores principales) o SecondaryTabRow (para pestañas de indicadores secundarios).
Tab incluye los siguientes parámetros clave:
selected: Determina si la pestaña actual está destacada visualmente.onClick(): Es una función lambda obligatoria que define la acción que se realizará cuando el usuario haga clic en la pestaña. Aquí es donde, por lo general, controlas los eventos de navegación, actualizas el estado de la pestaña seleccionada o cargas el contenido correspondiente.text: Muestra texto dentro de la pestaña. Opcional.icon: Muestra un ícono dentro de la pestaña. Opcional.enabled: Controla si la pestaña está habilitada y se puede interactuar con ella. Si se establece como falso, la pestaña aparecerá inhabilitada y no responderá a los clics.
Ejemplo: Navegación basada en pestañas
En el siguiente fragmento, se implementa una barra de navegación superior con pestañas para navegar entre diferentes pantallas en una app:
@Composable fun NavigationTabExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> PrimaryTabRow(selectedTabIndex = selectedDestination, modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> Tab( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, text = { Text( text = destination.label, maxLines = 2, overflow = TextOverflow.Ellipsis ) } ) } } AppNavHost(navController, startDestination) } }
Puntos clave
PrimaryTabRowmuestra una fila horizontal de pestañas, en la que cada pestaña corresponde a unDestination.val navController = rememberNavController()crea y recuerda una instancia deNavHostController, que administra la navegación dentro de unNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }administra el estado de la pestaña seleccionada.startDestination.ordinalobtiene el índice numérico (posición) de la entrada de enumeraciónDestination.SONGS.
- Cuando haces clic en una pestaña, la lambda
onClickllama anavController.navigate(route = destination.route)para navegar a la pantalla correspondiente. - La lambda
onClickdelTabactualiza el estadoselectedDestinationpara destacar visualmente la pestaña en la que se hizo clic. - Llama al elemento
AppNavHostcomponible y pasa los elementosnavControllerystartDestinationpara mostrar el contenido real de la pantalla seleccionada.
Resultado
En la siguiente imagen, se muestra el resultado del fragmento anterior:
.png?authuser=2&hl=es)

