使用者可以透過 Switch 元件在勾選和未勾選這兩種狀態之間切換。您可以在應用程式中使用切換鈕,讓使用者執行下列操作:
- 開啟或關閉設定。
- 啟用或停用功能。
- 選取所需選項。
這個元件包含兩個部分:滑桿和軌跡。拇指是可拖曳的切換按鈕部分,軌跡則是背景。使用者可以向左或向右拖曳拇指,變更切換鈕的狀態。他們也可以輕觸切換鈕來勾選及清除。

基本實作方式
如需完整的 API 定義,請參閱 Switch 參考資料。以下是您可能需要使用的一些重要參數:
checked:切換按鈕的初始狀態。onCheckedChange:切換開關狀態變更時呼叫的回呼。enabled:切換鈕是否已啟用。colors:用於切換按鈕的顏色。
以下範例是 Switch 可組合函式的最簡實作方式。
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
取消勾選時,實作內容如下所示:

勾選後的外觀如下:

進階實作方式
實作更進階的切換器時,您可能會想使用下列主要參數:
thumbContent:用於自訂勾選時的拇指外觀。colors:用來自訂軌道和拇指的顏色。
自訂縮圖
您可以將任何可組合函式傳遞至 thumbContent 參數,建立自訂縮圖。以下範例的切換開關使用自訂圖示做為滑桿:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
在這個實作中,未勾選的外觀與上一節的範例相同。不過,如果勾選這個選項,導入結果會如下所示:

自訂顏色
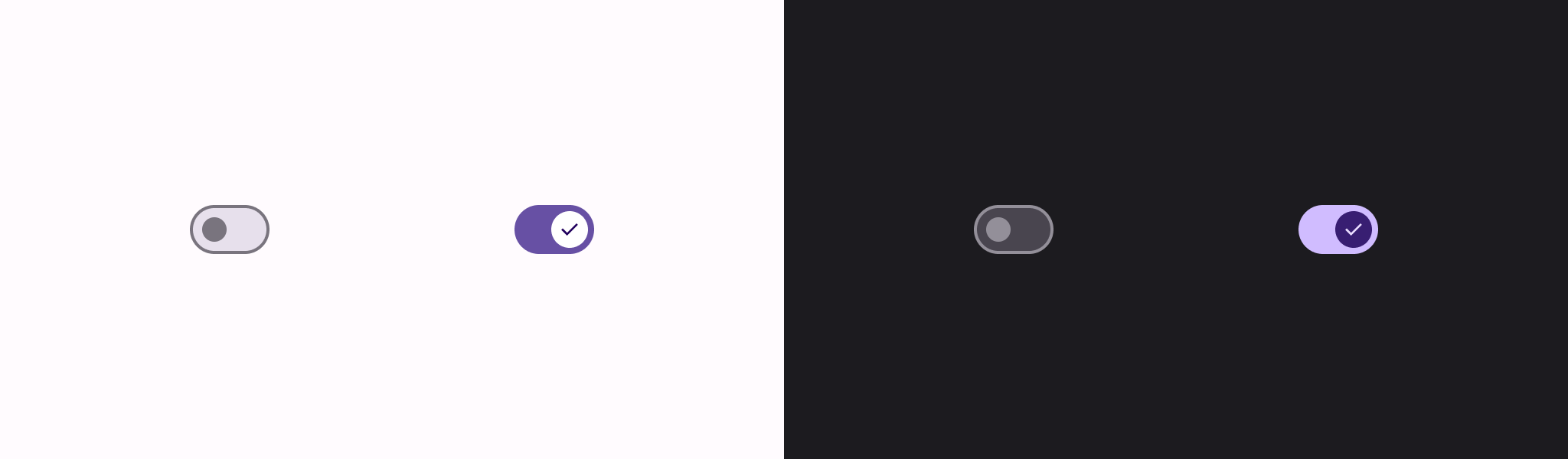
以下範例說明如何使用 colors 參數變更切換鈕的滑桿和軌跡顏色,並考量切換鈕是否已勾選。
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
實作方式如下:

