Switch bileşeni, kullanıcıların iki durum arasında geçiş yapmasına olanak tanır: işaretli ve işaretsiz. Uygulamanızda, kullanıcının aşağıdakilerden birini yapmasına olanak tanıyan bir anahtar kullanabilirsiniz:
- Bir ayarı etkinleştirin veya devre dışı bırakın.
- Bir özelliği etkinleştirin veya devre dışı bırakın.
- Bir seçenek belirleyin.
Bileşen iki bölümden oluşur: başparmak ve iz. Anahtarın sürüklenebilir kısmı başparmak, arka planı ise izdir. Kullanıcı, anahtarın durumunu değiştirmek için başparmağını sola veya sağa sürükleyebilir. Ayrıca, anahtara dokunarak da kutuyu işaretleyip temizleyebilirler.

Temel uygulama
Tam API tanımı için Switch referansına bakın. Aşağıda, kullanmanız gerekebilecek bazı önemli parametreler verilmiştir:
checked: Anahtarın ilk durumu.onCheckedChange: Anahtarın durumu değiştiğinde çağrılan geri çağırma.enabled: Anahtarın etkin veya devre dışı olup olmadığı.colors: Anahtar için kullanılan renkler.
Aşağıdaki örnek, Switch composable'ın minimum düzeyde uygulanmış halidir.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
Bu uygulama, işaretlenmediğinde aşağıdaki gibi görünür:

İşaretlendiğinde görünüm şu şekildedir:

Gelişmiş uygulama
Daha gelişmiş bir geçiş uygularken kullanmak isteyebileceğiniz birincil parametreler şunlardır:
thumbContent: Bu özelliği, işaretlendiğinde başparmağın görünümünü özelleştirmek için kullanın.colors: Parçanın ve başparmağın rengini özelleştirmek için bunu kullanın.
Özel küçük resim
Özel bir küçük resim oluşturmak için thumbContent parametresine herhangi bir composable iletebilirsiniz. Aşağıda, başparmağı için özel simge kullanan bir anahtar örneği verilmiştir:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
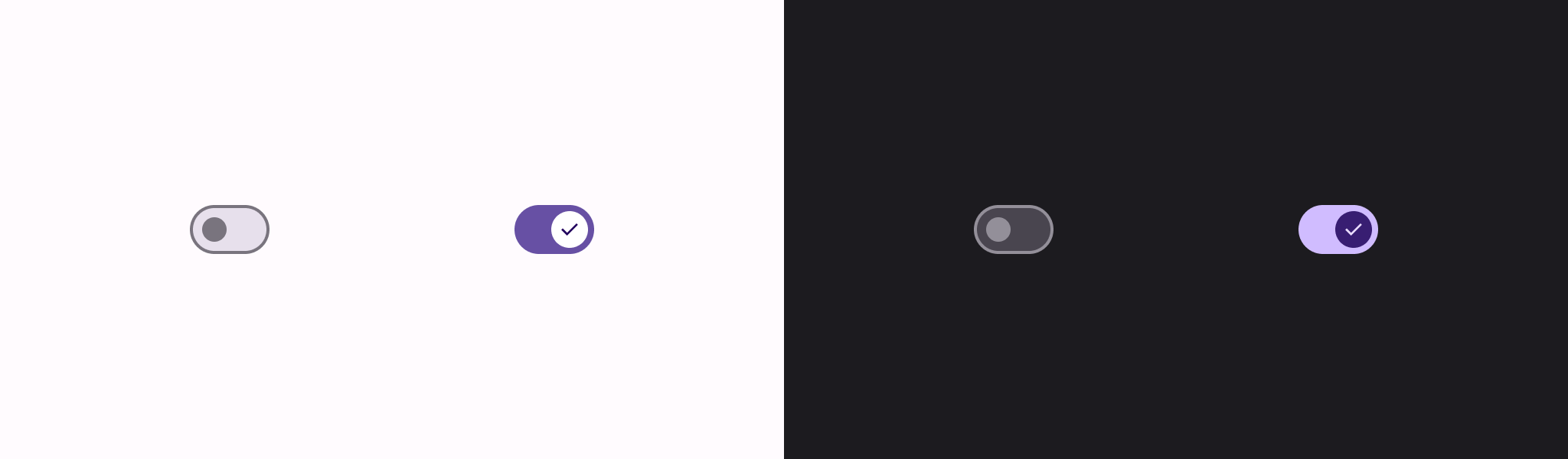
Bu uygulamada, işaretlenmemiş görünüm önceki bölümdeki örnekle aynıdır. Ancak işaretlendiğinde bu uygulama aşağıdaki gibi görünür:

Özel renkler
Aşağıdaki örnekte, anahtarın işaretli olup olmadığını dikkate alarak anahtarın başparmağının ve izinin rengini değiştirmek için renk parametresini nasıl kullanabileceğiniz gösterilmektedir.
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
Bu uygulama aşağıdaki gibi görünür:


