Die Snackbar-Komponente dient als kurze Benachrichtigung, die unten auf dem Bildschirm angezeigt wird. Sie geben Feedback zu einem Vorgang oder einer Aktion, ohne die Nutzerfreundlichkeit zu beeinträchtigen. Snackbars werden nach einigen Sekunden ausgeblendet. Der Nutzer kann sie auch durch eine Aktion wie das Tippen auf eine Schaltfläche schließen.
Hier sind drei Anwendungsfälle, in denen Sie eine Snackbar verwenden können:
- Bestätigung der Aktion:Nachdem ein Nutzer eine E‑Mail oder Nachricht gelöscht hat, wird eine Snackbar angezeigt, in der die Aktion bestätigt und die Option Rückgängig angeboten wird.
- Netzwerkstatus:Wenn die Internetverbindung der App unterbrochen wird, wird eine Snackbar mit dem Hinweis angezeigt, dass die App jetzt offline ist.
- Datenübermittlung:Wenn ein Formular erfolgreich gesendet oder Einstellungen aktualisiert wurden, wird in einer Snackbar angezeigt, dass die Änderung erfolgreich gespeichert wurde.

Einfaches Beispiel
Wenn Sie eine Snackbar implementieren möchten, erstellen Sie zuerst SnackbarHost mit dem Attribut SnackbarHostState. SnackbarHostState bietet Zugriff auf die Funktion showSnackbar(), mit der Sie Ihre Snackbar anzeigen können.
Für diese unterbrechende Funktion ist ein CoroutineScope erforderlich, z. B. das von rememberCoroutineScope zurückgegebene. Sie kann als Reaktion auf UI-Ereignisse aufgerufen werden, um innerhalb von Scaffold ein Snackbar anzuzeigen.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
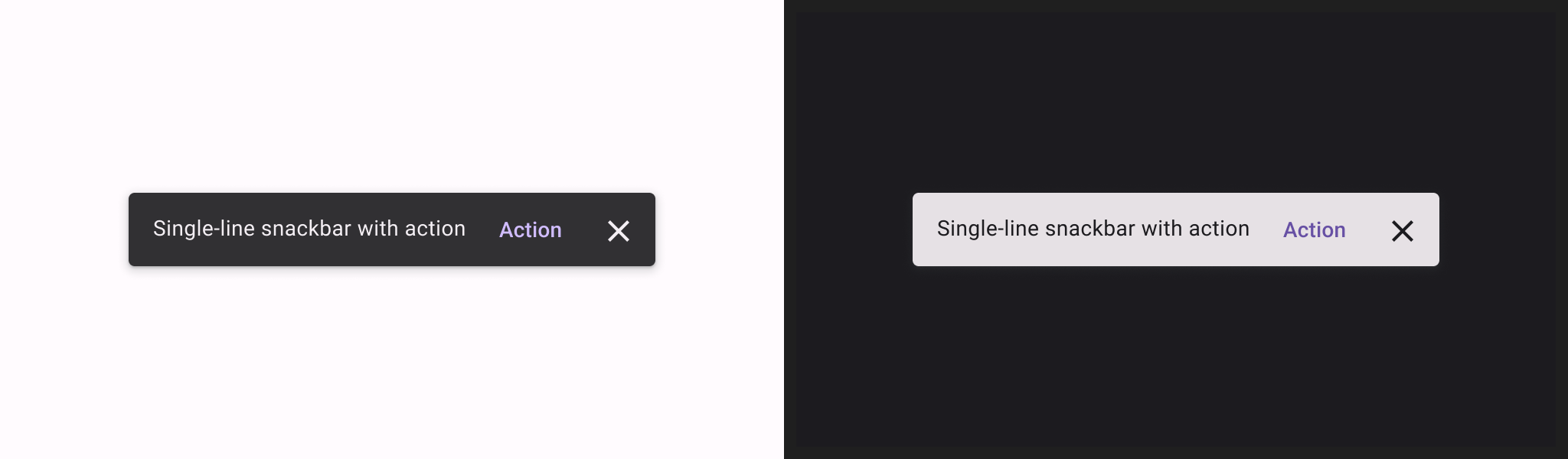
Snackbar mit Aktion
Sie können eine optionale Aktion angeben und die Dauer von Snackbar anpassen.
Die Funktion snackbarHostState.showSnackbar() akzeptiert zusätzliche Parameter actionLabel und duration und gibt SnackbarResult zurück.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Mit dem Parameter snackbarHost können Sie eine benutzerdefinierte Snackbar angeben. Weitere Informationen finden Sie in der SnackbarHost API-Referenzdokumentation.
Wichtige Fakten
actionLabel = "Action": Legt den Text der Aktionsschaltfläche fest.duration = SnackbarDuration.Indefinite: Die Snackbar wird angezeigt, bis der Nutzer oder das Programm sie schließt.SnackbarResult.ActionPerformed: Gibt an, dass der Nutzer auf die Aktionsschaltfläche der Snackbar geklickt hat.SnackbarResult.Dismissed: Gibt an, dass der Nutzer die Snackbar geschlossen hat, ohne auf die Aktionsschaltfläche zu klicken.

