Snackbar bileşeni, ekranın alt kısmında görünen kısa bir bildirim olarak işlev görür. Kullanıcı deneyimini kesintiye uğratmadan bir işlem veya eylem hakkında geri bildirim sağlar. Snackbar'lar birkaç saniye sonra kaybolur. Kullanıcı, bir düğmeye dokunmak gibi bir işlemle de bunları kapatabilir.
Aşağıdaki üç kullanım alanında snackbar kullanabilirsiniz:
- İşlem Onayı: Bir kullanıcı e-postayı veya iletiyi sildikten sonra işlemi onaylamak ve Geri Al seçeneğini sunmak için bir snackbar görünür.
- Ağ Durumu: Uygulamanın internet bağlantısı kesildiğinde çevrimdışı olduğunu belirten bir snackbar açılır.
- Veri Gönderme: Bir form başarıyla gönderildiğinde veya ayarlar güncellendiğinde, değişikliklerin başarıyla kaydedildiğini belirten bir snackbar gösterilir.

Temel örnek
Snackbar uygulamak için önce SnackbarHost oluşturursunuz. Bu, SnackbarHostState özelliğini içerir. SnackbarHostState, snackbar'ınızı göstermek için kullanabileceğiniz showSnackbar() işlevine erişim sağlar.
Bu askıya alma işlevi, rememberCoroutineScope tarafından döndürülen gibi bir CoroutineScope gerektirir ve Scaffold içinde Snackbar göstermek için kullanıcı arayüzü etkinliklerine yanıt olarak çağrılabilir.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
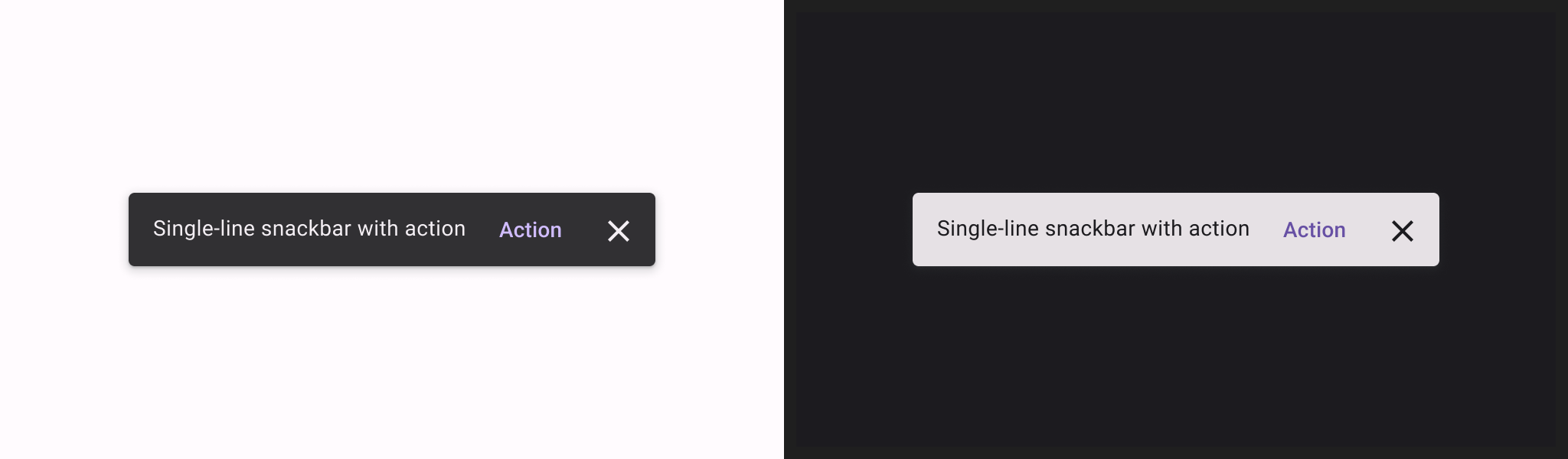
İşlem içeren snackbar
İsteğe bağlı bir işlem sağlayabilir ve Snackbar süresini ayarlayabilirsiniz.
snackbarHostState.showSnackbar() işlevi ek actionLabel ve duration parametrelerini kabul eder ve SnackbarResult döndürür.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
snackbarHost parametresiyle özel bir Snackbar sağlayabilirsiniz. Daha fazla bilgi için
SnackbarHost API referans belgelerine bakın.
Önemli noktalar
actionLabel = "Action": İşlem düğmesi metnini ayarlar.duration = SnackbarDuration.Indefinite: Kullanıcı veya program kapatana kadar snackbar'ı görüntüde tutar.SnackbarResult.ActionPerformed: Kullanıcının snackbar'ın işlem düğmesini tıkladığını gösterir.SnackbarResult.Dismissed: Kullanıcının, işlem düğmesini tıklamadan snackbar'ı kapattığını gösterir.
