SnackBar 元件會以簡短通知的形式顯示在畫面底部。這類訊息會提供作業或動作的回饋,不會中斷使用者體驗。SnackBar 會在幾秒後消失。使用者也可以透過動作 (例如輕觸按鈕) 關閉這些通知。
以下是三種可能使用訊息列的情境:
- 確認動作:使用者刪除電子郵件或訊息後,系統會顯示資訊列,確認動作並提供「取消」選項。
- 網路狀態:應用程式失去網路連線時,系統會彈出資訊列,指出應用程式目前處於離線狀態。
- 資料提交:成功提交表單或更新設定後,系統會顯示訊息列,指出變更已成功儲存。

基本範例
如要導入零食列,請先建立 SnackbarHost,其中包含 SnackbarHostState 屬性。SnackbarHostState 提供 showSnackbar() 函式的存取權,可用於顯示 snackbar。
這項暫停函式需要 CoroutineScope (例如 rememberCoroutineScope 傳回的函式),且可呼叫此函式以回應 UI 事件,以便在 Scaffold 內顯示 Snackbar。
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
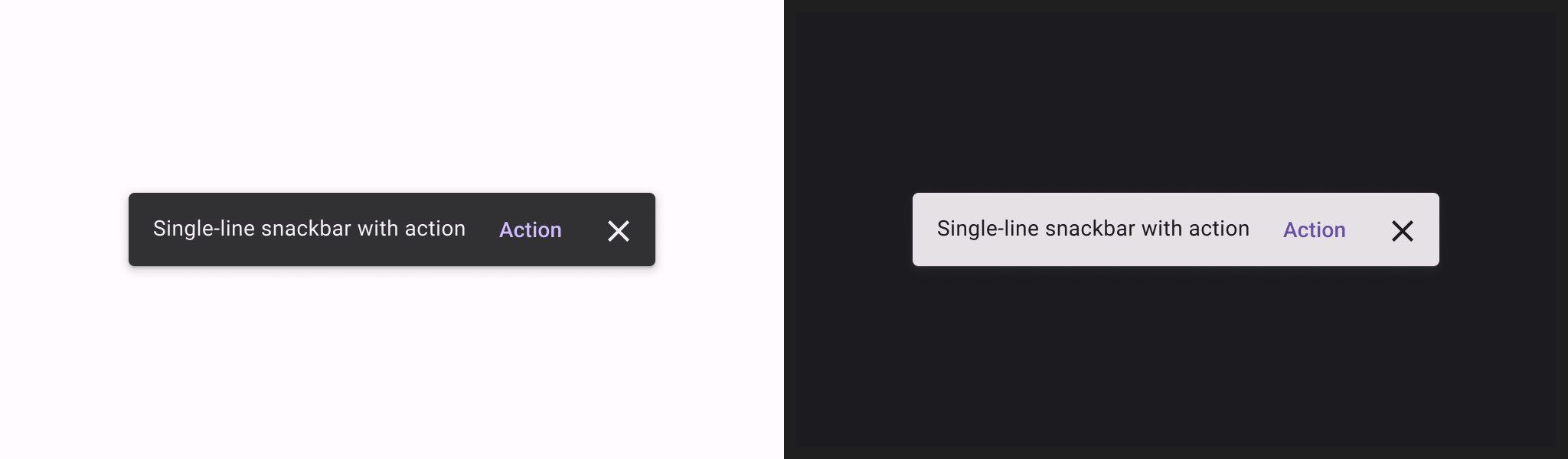
含動作的 Snackbar
您可以提供選擇性動作,並調整 Snackbar 的持續期間。
snackbarHostState.showSnackbar() 函式可接受額外的 actionLabel 和 duration 參數,並傳回 SnackbarResult。
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
您可以提供含有 snackbarHost 參數的自訂 Snackbar。詳情請參閱 SnackbarHost API 參考文件。
重點
actionLabel = "Action":設定動作按鈕文字。duration = SnackbarDuration.Indefinite:讓資訊列持續顯示,直到使用者或程式關閉為止。SnackbarResult.ActionPerformed:表示使用者點選了 snackbar 的動作按鈕。SnackbarResult.Dismissed:表示使用者關閉了資訊列,但未點選動作按鈕。

