Il componente snackbar funge da breve notifica che viene visualizzata nella parte inferiore dello schermo. Fornisce feedback su un'operazione o un'azione senza interrompere l'esperienza utente. Le snackbar scompaiono dopo alcuni secondi. L'utente può anche ignorarli con un'azione, ad esempio toccando un pulsante.
Prendi in considerazione questi tre casi d'uso in cui potresti utilizzare una snackbar:
- Conferma azione: dopo che un utente elimina un'email o un messaggio, viene visualizzata una notifica per confermare l'azione e offrire un'opzione "Annulla".
- Stato della rete:quando l'app perde la connessione a internet, viene visualizzata una snackbar che indica che ora è offline.
- Invio dei dati:dopo aver inviato correttamente un modulo o aggiornato le impostazioni, una snackbar indica che la modifica è stata salvata correttamente.

Esempio di base
Per implementare una snackbar, devi prima creare SnackbarHost, che include una proprietà SnackbarHostState. SnackbarHostState fornisce l'accesso alla funzione
showSnackbar() che puoi utilizzare per visualizzare la snackbar.
Questa funzione di sospensione richiede un CoroutineScope, ad esempio con l'utilizzo di
rememberCoroutineScope e può essere chiamata in risposta agli eventi dell'interfaccia utente per
mostrare un Snackbar all'interno di Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
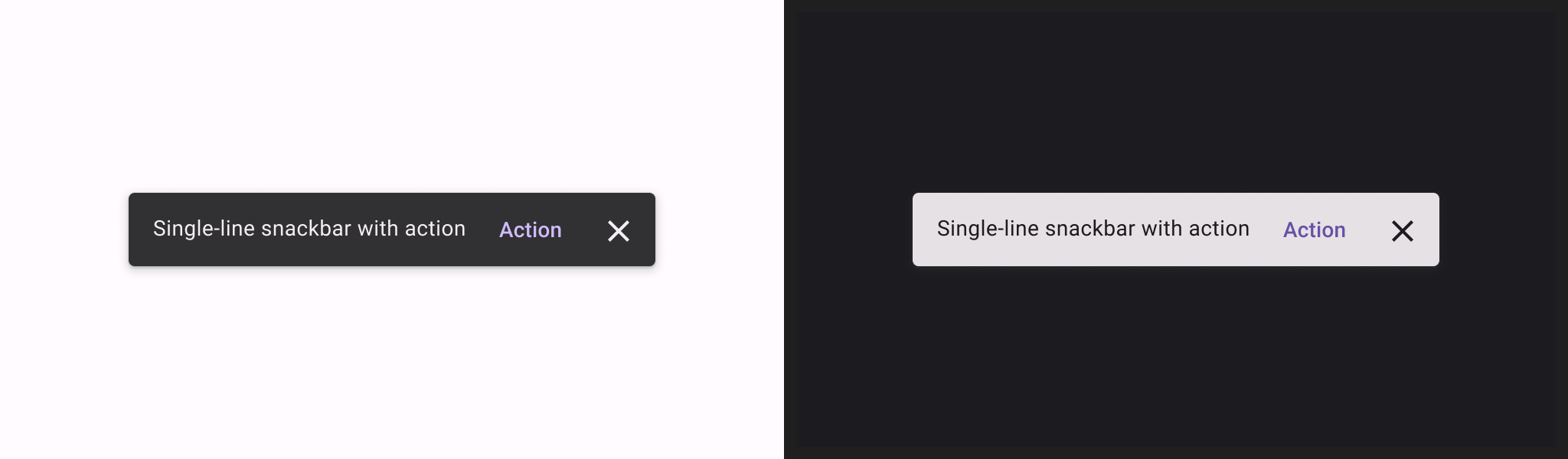
Snackbar con azione
Puoi fornire un'azione facoltativa e regolare la durata di Snackbar.
La funzione snackbarHostState.showSnackbar() accetta parametri actionLabel
e duration aggiuntivi e restituisce un SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Puoi fornire un Snackbar personalizzato con il parametro snackbarHost. Per saperne di più, consulta la
documentazione di riferimento dell'API SnackbarHost.
Punti chiave
actionLabel = "Action": imposta il testo del pulsante di azione.withDismissAction = true: Fornisce una croce nella barra delle notifiche. Tocca per chiudere la snackbar.duration = SnackbarDuration.Indefinite: mantiene la snackbar visualizzata finché l'utente o il programma non la chiude.SnackbarResult.ActionPerformed: indica che l'utente ha fatto clic sul pulsante di azione dello snackbar.SnackbarResult.Dismissed: Indica che l'utente ha chiuso la snackbar senza fare clic sul pulsante di azione.

