使用者可以藉由 Slider 可組合函式選擇一定範圍內的設定值。您可以使用滑桿讓使用者執行下列操作:
- 調整音量和亮度等使用值範圍的設定。
- 篩選圖表中的資料,例如設定價格範圍。
- 使用者輸入內容,例如在評論中設定評分。
滑桿包含軌道、滑塊、值標籤和刻度標記:
- 軌道:軌道是水平長條,代表滑桿可接受的設定值範圍。
- 滑塊:滑塊是滑桿上可拖曳的控制元素,可讓使用者在軌道定義的範圍內選取特定值。
- 刻度標記:刻度標記是選用的視覺標記或指標,會顯示在滑桿軌道上。

基本實作方式
如需完整的 API 定義,請參閱 Slider 參考資料。Slider 可組合函式的一些重要參數如下:
value:滑桿的目前值。onValueChange:每次值變更時都會呼叫的 lambda。enabled:布林值,表示使用者是否能與滑桿互動。
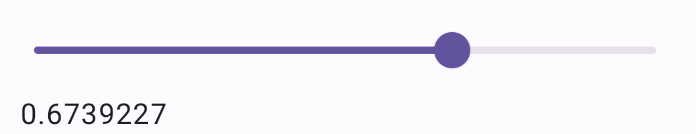
以下範例是簡單的滑桿。使用者可以從 0.0 到 1.0 之間選取值。由於使用者可以選取該範圍內的任何值,因此滑桿是「連續」。
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
實作方式如下:

進階實作方式
實作較複雜的滑桿時,您也可以使用下列參數。
colors:SliderColors的執行個體,可讓您控制滑桿的顏色。valueRange:滑桿可接受的值範圍。steps:滑桿上可供滑桿控點對齊的凹槽數量。
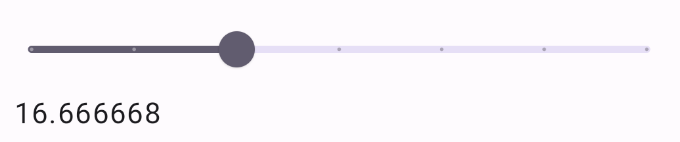
以下這段程式碼會實作具有三個步進值的滑桿,範圍從 0.0 到 50.0。由於滑塊會自動對準每個步進位置,因此屬於「離散」滑桿。
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
實作方式如下:

範圍滑桿
您也可以使用專用的 RangeSlider 可組合函式。使用者可以藉此選取兩個值。舉例來說,使用者可能想選取最低和最高價格。
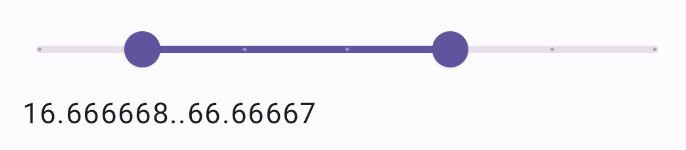
以下範例是一個相對簡單的連續範圍滑桿。
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }