Slider 컴포저블을 사용하면 사용자가 값 범위에서 선택할 수 있습니다. 슬라이더를 사용하여 사용자가 다음 작업을 할 수 있도록 할 수 있습니다.
- 볼륨, 밝기 등 값의 범위를 사용하는 설정을 조정합니다.
- 가격 범위를 설정할 때와 같이 그래프에서 데이터를 필터링합니다.
- 사용자 입력(예: 리뷰에서 평점 설정)
슬라이더에는 트랙, 썸, 값 라벨, 눈금이 포함됩니다.
- 트랙: 트랙은 슬라이더가 취할 수 있는 값의 범위를 나타내는 가로 막대입니다.
- 썸: 썸은 슬라이더에서 드래그 가능한 제어 요소로, 사용자가 트랙에 정의된 범위 내에서 특정 값을 선택할 수 있습니다.
- 눈금: 눈금은 슬라이더 트랙을 따라 표시되는 선택적 시각적 마커 또는 표시기입니다.

기본 구현
전체 API 정의는 Slider 참조를 확인하세요. Slider 컴포저블의 주요 매개변수는 다음과 같습니다.
value: 슬라이더의 현재 값입니다.onValueChange: 값이 변경될 때마다 호출되는 람다입니다.enabled: 사용자가 슬라이더와 상호작용할 수 있는지를 나타내는 불리언 값입니다.
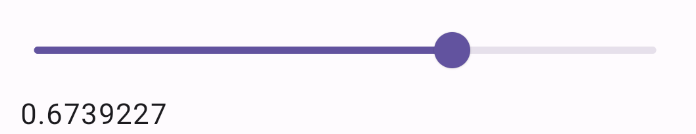
다음 예는 간단한 슬라이더입니다. 이를 통해 사용자는 0.0에서 1.0까지 값을 선택할 수 있습니다. 사용자가 해당 범위에서 값을 선택할 수 있으므로 슬라이더는 연속적입니다.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
이 구현은 다음과 같이 표시됩니다.

고급 구현
더 복잡한 슬라이더를 구현할 때는 다음 매개변수를 추가로 사용할 수 있습니다.
colors: 슬라이더의 색상을 제어할 수 있는SliderColors인스턴스입니다.valueRange: 슬라이더가 사용할 수 있는 값의 범위입니다.steps: 썸이 스냅되는 슬라이더의 노치 수입니다.
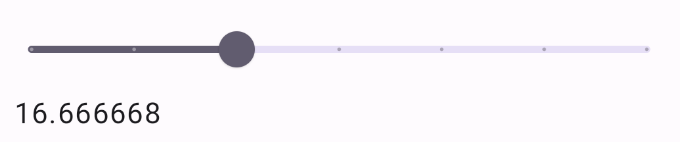
다음 스니펫은 0.0에서 50.0까지의 범위로 세 단계가 있는 슬라이더를 구현합니다. 엄지손가락이 각 단계로 스냅되므로 이 슬라이더는 불연속적입니다.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
구현은 다음과 같습니다.

범위 슬라이더
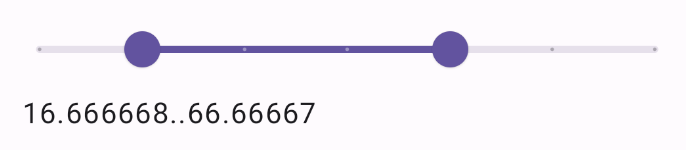
전용 RangeSlider 컴포저블을 사용할 수도 있습니다. 이를 통해 사용자는 두 값을 선택할 수 있습니다. 이는 사용자가 최소 가격과 최대 가격을 선택하려는 경우와 같은 상황에서 유용할 수 있습니다.
다음 예는 연속 범위 슬라이더의 비교적 간단한 예입니다.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }