Il composable Slider consente agli utenti di effettuare selezioni da un intervallo di
valori. Puoi utilizzare un cursore per consentire all'utente di:
- Regola le impostazioni che utilizzano un intervallo di valori, come volume e luminosità.
- Filtrare i dati in un grafico, ad esempio quando imposti un intervallo di prezzo.
- Input dell'utente, ad esempio l'impostazione di una valutazione in una recensione.
Il cursore contiene una traccia, un cursore, un'etichetta del valore e segni di graduazione:
- Traccia: la traccia è la barra orizzontale che rappresenta l'intervallo di valori che il cursore può assumere.
- Cursore: il cursore è un elemento di controllo trascinabile sul cursore che consente all'utente di selezionare un valore specifico all'interno dell'intervallo definito dalla traccia.
- Segni di graduazione: i segni di graduazione sono indicatori o marcatori visivi facoltativi che vengono visualizzati lungo la traccia del cursore.

Implementazione di base
Per una definizione completa dell'API, consulta il riferimento Slider. Alcuni dei parametri chiave per il componibile Slider sono i seguenti:
value: il valore attuale del cursore.onValueChange: una funzione lambda che viene chiamata ogni volta che il valore viene modificato.enabled: un valore booleano che indica se l'utente può interagire con il cursore.
L'esempio seguente è un semplice cursore. In questo modo, l'utente può
selezionare un valore compreso tra 0.0 e 1.0. Poiché l'utente può selezionare qualsiasi valore in questo intervallo, il cursore è continuo.
@Preview @Composable fun SliderMinimalExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it } ) Text(text = sliderPosition.toString()) } }
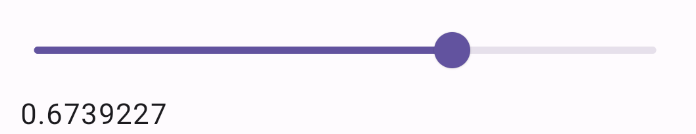
Ecco come appare la barra:

Implementazione avanzata
Quando implementi uno slider più complesso, puoi utilizzare anche i seguenti parametri.
colors: un'istanza diSliderColorsche ti consente di controllare i colori del cursore.valueRange: l'intervallo di valori che il cursore può assumere.steps: il numero di tacche sul cursore a cui si aggancia il cursore.
Il seguente snippet implementa un cursore con tre passaggi, con un intervallo
da 0.0 a 50.0. Poiché il cursore si sposta su ogni passaggio, questo cursore è
discreto.
@Preview @Composable fun SliderAdvancedExample() { var sliderPosition by remember { mutableFloatStateOf(0f) } Column { Slider( value = sliderPosition, onValueChange = { sliderPosition = it }, colors = SliderDefaults.colors( thumbColor = MaterialTheme.colorScheme.secondary, activeTrackColor = MaterialTheme.colorScheme.secondary, inactiveTrackColor = MaterialTheme.colorScheme.secondaryContainer, ), steps = 3, valueRange = 0f..50f ) Text(text = sliderPosition.toString()) } }
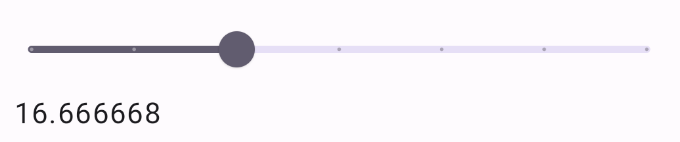
L'implementazione appare come segue:

Cursore dell'intervallo
Puoi anche utilizzare il componente componibile RangeSlider dedicato. In questo modo, l'utente può
selezionare due valori. Ciò può essere utile in casi come quando l'utente desidera
selezionare un prezzo minimo e massimo.
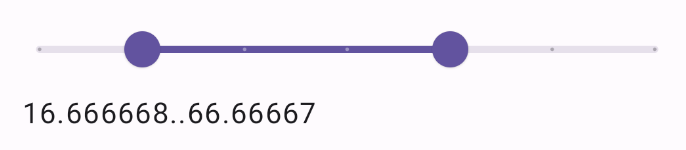
L'esempio seguente è un esempio relativamente semplice di un cursore continuo.
@Preview @Composable fun RangeSliderExample() { var sliderPosition by remember { mutableStateOf(0f..100f) } Column { RangeSlider( value = sliderPosition, steps = 5, onValueChange = { range -> sliderPosition = range }, valueRange = 0f..100f, onValueChangeFinished = { // launch some business logic update with the state you hold // viewModel.updateSelectedSliderValue(sliderPosition) }, ) Text(text = sliderPosition.toString()) } }