يتيح زر الاختيار للمستخدم تحديد خيار من مجموعة من الخيارات. يمكنك استخدام زر اختيار عندما يكون من الممكن تحديد عنصر واحد فقط من قائمة. إذا كان على المستخدمين اختيار أكثر من عنصر واحد، استخدِم مفتاح تبديل بدلاً من ذلك.

مساحة واجهة برمجة التطبيقات
استخدِم العنصر القابل للإنشاء RadioButton لإدراج الخيارات المتاحة. لفّ كل RadioButton خيار وتصنيفه ضمن مكوّن Row لتجميعها معًا.
تتضمّن RadioButton المَعلمات الرئيسية التالية:
-
selected: يشير إلى ما إذا كان زر الاختيار محدّدًا. onClick: دالة lambda ينفّذها تطبيقك عندما ينقر المستخدم على زر الاختيار. إذا كانت القيمةnull، لن يتمكّن المستخدم من التفاعل مباشرةً مع زر الاختيار.-
enabled: تتحكّم هذه السمة في ما إذا كان زر الاختيار مفعّلاً أو غير مفعّل. لا يمكن للمستخدمين التفاعل مع أزرار الاختيار غير المفعَّلة. -
interactionSource: تتيح لك مراقبة حالة تفاعل الزر، مثلاً، ما إذا تم الضغط عليه أو تمرير مؤشر الماوس فوقه أو التركيز عليه.
إنشاء زر اختيار أساسي
يعرض مقتطف الرمز التالي قائمة بأزرار الاختيار ضمن Column:
@Composable fun RadioButtonSingleSelection(modifier: Modifier = Modifier) { val radioOptions = listOf("Calls", "Missed", "Friends") val (selectedOption, onOptionSelected) = remember { mutableStateOf(radioOptions[0]) } // Note that Modifier.selectableGroup() is essential to ensure correct accessibility behavior Column(modifier.selectableGroup()) { radioOptions.forEach { text -> Row( Modifier .fillMaxWidth() .height(56.dp) .selectable( selected = (text == selectedOption), onClick = { onOptionSelected(text) }, role = Role.RadioButton ) .padding(horizontal = 16.dp), verticalAlignment = Alignment.CenterVertically ) { RadioButton( selected = (text == selectedOption), onClick = null // null recommended for accessibility with screen readers ) Text( text = text, style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(start = 16.dp) ) } } } }
النقاط الرئيسية حول الرمز
- يمثّل
radioOptionsتصنيفات أزرار الاختيار. - تنشئ الدالة القابلة للإنشاء
rememberمتغير حالةselectedOptionودالة لتعديل هذه الحالة باسمonOptionSelected. تحتوي هذه الحالة على خيار زر الاختيار المحدّد.- تعمل
mutableStateOf(radioOptions[0])على تهيئة الحالة إلى العنصر الأول في القائمة. "المكالمات" هي العنصر الأول، لذا يتم تلقائيًا تحديد زر الاختيار الخاص بها.
- تعمل
- يضمن
Modifier.selectableGroup()سلوك إمكانية الوصول المناسب لقارئات الشاشة. وهي تُعلم النظام بأنّ العناصر ضِمنColumnهذه هي جزء من مجموعة يمكن اختيارها، ما يتيح توفير الدعم المناسب لبرامج قراءة الشاشة. - تجعل
Modifier.selectable()Rowبأكمله عنصرًا واحدًا يمكن تحديده.- يشير
selectedإلى ما إذا كانRowالحالي محدّدًا استنادًا إلى حالةselectedOption. - تعدِّل دالة
onClickLambda الحالةselectedOptionإلى الخيار الذي تم النقر عليه عند النقر علىRow. - يُعلم
role = Role.RadioButtonخدمات تسهيل الاستخدام بأنّRowيعمل كزر اختيار.
- يشير
- تنشئ
RadioButton(...)العنصرRadioButtonالقابل للإنشاء.- يؤدي النقر على
onClick = nullفيRadioButtonإلى تحسين إمكانية الوصول. يمنع ذلك زر الاختيار من معالجة حدث النقر مباشرةً، ويتيح للمعدِّلselectableفيRowإدارة حالة التحديد وسلوك تسهيل الاستخدام.
- يؤدي النقر على
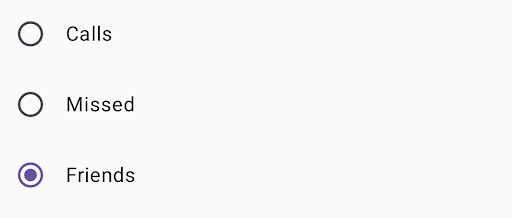
النتيجة

مراجع إضافية
- Material Design: الأزرار

