Rails 可讓您存取在大螢幕裝置上執行的應用程式中的目的地。您應使用導覽軌,適用於:
- 頂層目的地,必須可在應用程式中的任何位置存取
- 三到七個主要目的地
- 平板電腦或電腦版面配置

本頁面說明如何在應用程式中顯示導覽軌,以及相關畫面和基本導覽。
API 介面
使用 NavigationRail 可組合函式和 NavigationRailItem,在應用程式中實作導覽軌。NavigationRailItem 代表導覽列資料欄中的單一導覽列項目。
NavigationRailItem 包含下列重要參數:
selected:判斷目前軌道項目是否以視覺化方式醒目顯示。onClick():必要 lambda 函式,定義使用者點選軌項目時要執行的動作。您通常會在其中處理導覽事件、更新所選導覽列項目的狀態,或載入相應內容。label:在軌道項目中顯示文字。選用項目。icon:在導覽軌項目中顯示圖示。選用項目。
範例:以邊欄為基礎的導覽
以下程式碼片段會實作導覽邊欄,讓使用者在應用程式的不同畫面之間瀏覽:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
重點
NavigationRail會顯示直欄的軌項目,每個項目都對應一個Destination。val navController = rememberNavController()會建立並記住NavHostController的執行個體,用於管理NavHost內的導覽作業。var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }管理目前所選軌道項目的狀態。startDestination.ordinal會取得Destination.SONGS列舉項目的數字索引 (位置)。
- 點選軌道項目時,系統會呼叫
navController.navigate(route = destination.route),前往對應畫面。 NavigationRailItem的onClicklambda 會更新selectedDestination狀態,以醒目顯示點選的軌道項目。- 它會呼叫
AppNavHost可組合函式,並傳遞navController和startDestination,以顯示所選畫面的實際內容。
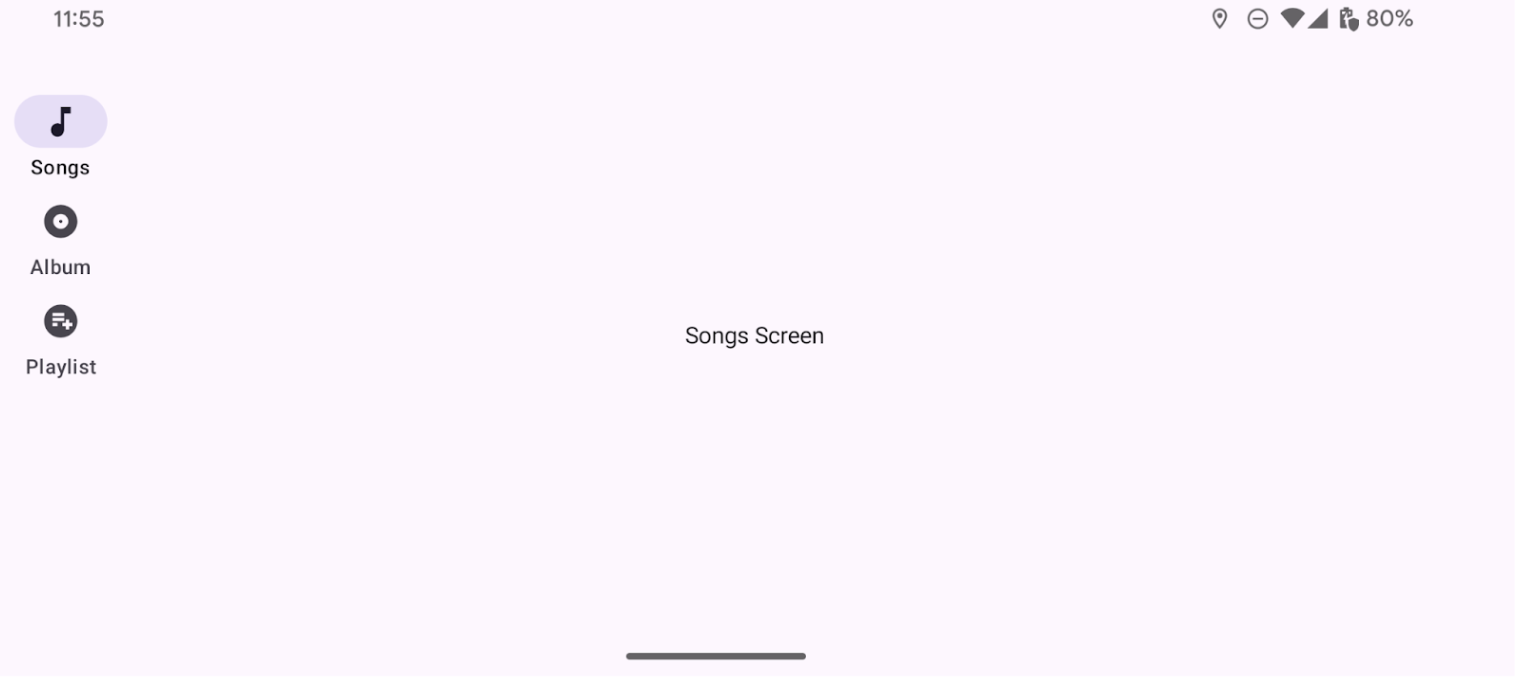
結果
下圖顯示上一個程式碼片段的結果: