Rails обеспечивает доступ к пунктам назначения в приложениях, работающих на устройствах с большими экранами. Навигационные рельсы следует использовать для:
- Пункты назначения верхнего уровня, которые должны быть доступны в любой точке приложения
- От трех до семи основных направлений
- Макеты для планшетов и компьютеров

На этой странице показано, как отображать рельсы в вашем приложении с соответствующими экранами и базовой навигацией.
API поверхность
Используйте компонуемый объект NavigationRail с NavigationRailItem для реализации рельс в вашем приложении. NavigationRailItem представляет собой отдельный элемент рельса в столбце рельс.
NavigationRailItem включает следующие ключевые параметры:
-
selected: определяет, будет ли визуально выделен текущий элемент рельса. -
onClick(): обязательная лямбда-функция, определяющая действие, выполняемое при щелчке пользователя по элементу рельса. Здесь обычно обрабатываются события навигации, обновляется состояние выбранного элемента рельса или загружается соответствующий контент. -
label: Отображает текст внутри элемента рельса. Необязательно. -
icon: отображает значок внутри элемента рельса. Необязательно.
Пример: железнодорожная навигация
Следующий фрагмент реализует навигационную панель, позволяющую пользователям перемещаться между различными экранами в приложении:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
Ключевые моменты
-
NavigationRailотображает вертикальный столбец железнодорожных пунктов, где каждый пункт соответствуетDestination. -
val navController = rememberNavController()создает и запоминает экземплярNavHostController, который управляет навигацией внутриNavHost. -
var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }управляет состоянием текущего выбранного элемента рельса.-
startDestination.ordinalполучает числовой индекс (позицию) записи перечисленияDestination.SONGS.
-
- При щелчке по элементу железнодорожного пути вызывается
navController.navigate(route = destination.route)для перехода на соответствующий экран. - Лямбда-функция
onClickобъектаNavigationRailItemобновляет состояниеselectedDestination, чтобы визуально выделить выбранный элемент рельса. - Он вызывает составной объект
AppNavHost, передаваяnavControllerиstartDestination, для отображения фактического содержимого выбранного экрана.
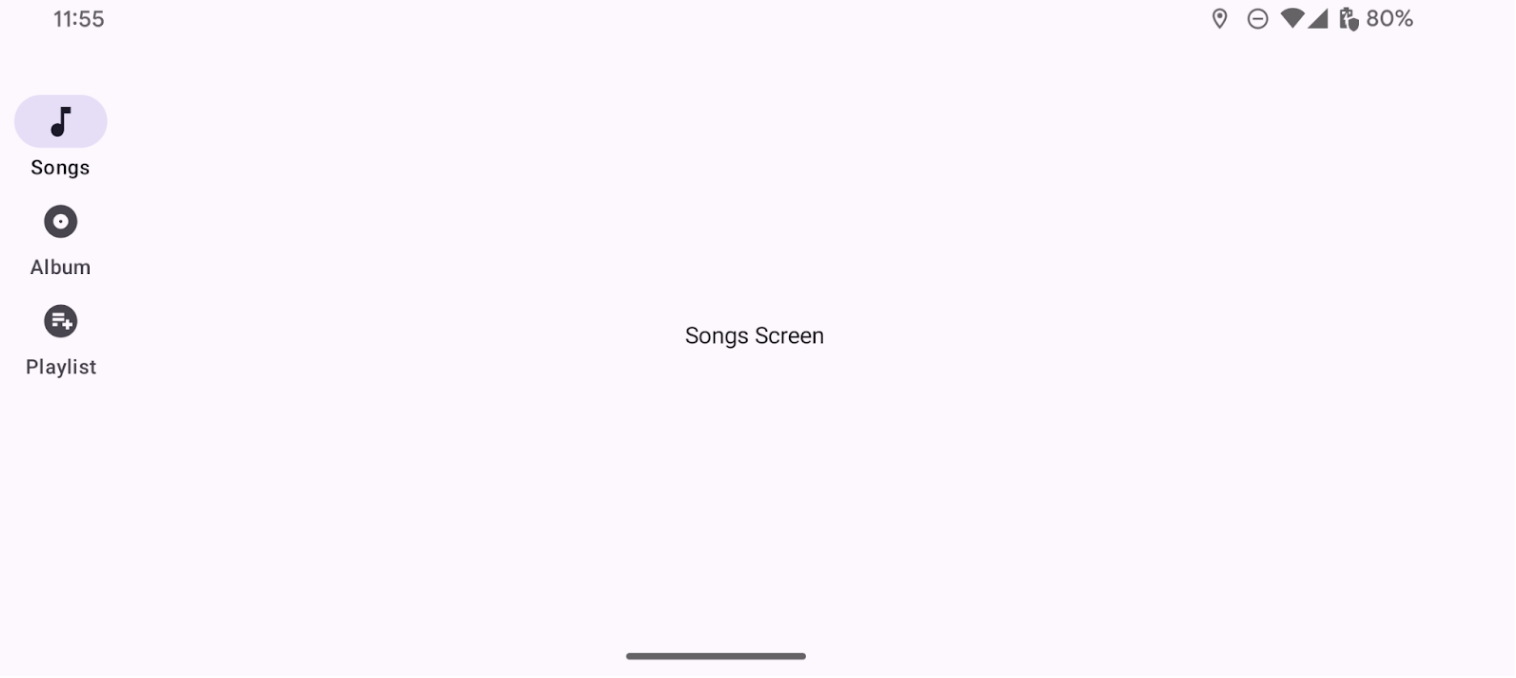
Результат
На следующем изображении показан результат предыдущего фрагмента: