Panel menyediakan akses ke tujuan di aplikasi yang berjalan di perangkat dengan layar besar. Anda harus menggunakan panel navigasi untuk:
- Tujuan level atas yang harus dapat diakses di mana saja dalam aplikasi
- Tiga hingga tujuh tujuan utama
- Tata letak tablet atau desktop

Halaman ini menunjukkan cara menampilkan jalur di aplikasi Anda dengan layar terkait dan navigasi dasar.
Platform API
Gunakan composable NavigationRail dengan NavigationRailItem untuk
menerapkan panel di aplikasi Anda. NavigationRailItem mewakili
satu item jalur di kolom jalur.
NavigationRailItem mencakup parameter utama berikut:
selected: Menentukan apakah item jalur saat ini ditandai secara visual.onClick(): Fungsi lambda wajib yang menentukan tindakan yang akan dilakukan saat pengguna mengklik item jalur. Di sinilah Anda biasanya menangani peristiwa navigasi, memperbarui status item rel yang dipilih, atau memuat konten yang sesuai.label: Menampilkan teks dalam item jalur. Opsional.icon: Menampilkan ikon dalam item jalur. Opsional.
Contoh: Navigasi berbasis panel samping
Cuplikan berikut menerapkan kolom navigasi samping sehingga pengguna dapat menavigasi antara layar yang berbeda dalam aplikasi:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
Poin utama
NavigationRailmenampilkan kolom vertikal item jalur, dengan setiap item sesuai denganDestination.val navController = rememberNavController()membuat dan mengingat instanceNavHostController, yang mengelola navigasi dalamNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }mengelola status item jalur kereta yang saat ini dipilih.startDestination.ordinalmendapatkan indeks numerik (posisi) entri enumDestination.SONGS.
- Saat item panel samping diklik,
navController.navigate(route = destination.route)dipanggil untuk membuka layar yang sesuai. - Lambda
onClickdariNavigationRailItemmemperbarui statusselectedDestinationuntuk menyoroti item jalur yang diklik secara visual. - Composable ini memanggil composable
AppNavHost, meneruskannavControllerdanstartDestination, untuk menampilkan konten sebenarnya dari layar yang dipilih.
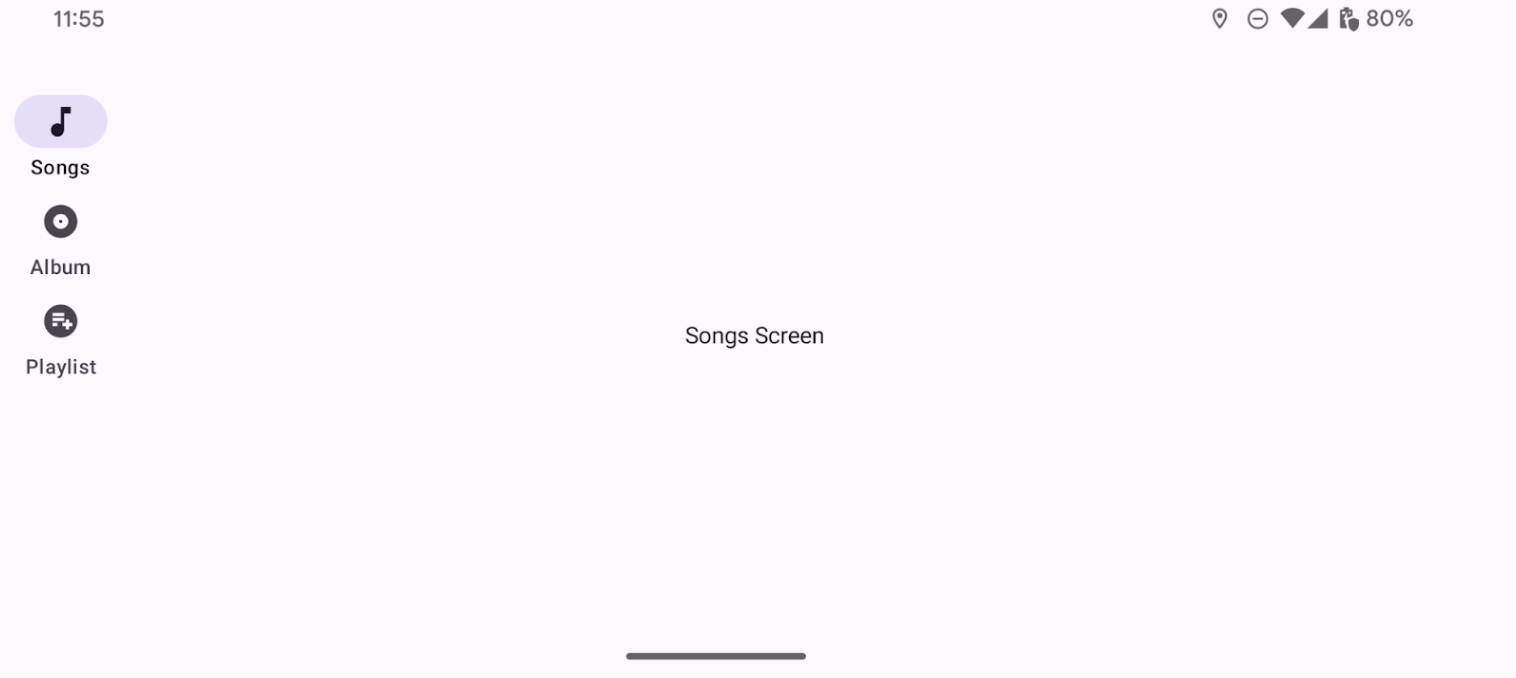
Hasil
Gambar berikut menunjukkan hasil cuplikan sebelumnya: