Les rails permettent d'accéder aux destinations dans les applications qui s'exécutent sur des appareils à grand écran. Vous devez utiliser des rails de navigation pour :
- Destinations de premier niveau qui doivent être accessibles n'importe où dans une application
- Trois à sept destinations principales
- Mises en page pour tablettes ou ordinateurs de bureau

Cette page vous explique comment afficher des rails dans votre application avec les écrans associés et la navigation de base.
Surface d'API
Utilisez le composable NavigationRail avec NavigationRailItem pour implémenter un rail dans votre application. NavigationRailItem représente un seul élément de rail dans la colonne de rail.
NavigationRailItem inclut les paramètres clés suivants :
selected: détermine si l'élément de rail actuel est mis en évidence visuellement.onClick(): fonction lambda obligatoire qui définit l'action à effectuer lorsque l'utilisateur clique sur l'élément du rail. C'est là que vous gérez généralement les événements de navigation, mettez à jour l'état de l'élément de rail sélectionné ou chargez le contenu correspondant.label: affiche le texte dans l'élément du rail. Facultatif.icon: affiche une icône dans l'élément du rail. Facultatif.
Exemple : Navigation basée sur les rails
L'extrait suivant implémente un rail de navigation pour permettre aux utilisateurs de naviguer entre différents écrans d'une application :
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
Points essentiels
NavigationRailaffiche une colonne verticale d'éléments de rail, chacun correspondant à unDestination.val navController = rememberNavController()crée et mémorise une instance deNavHostController, qui gère la navigation dans unNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }gère l'état de l'élément de rail actuellement sélectionné.startDestination.ordinalobtient l'index numérique (position) de l'entrée d'énumérationDestination.SONGS.
- Lorsqu'un élément du rail est sélectionné,
navController.navigate(route = destination.route)est appelé pour accéder à l'écran correspondant. - Le lambda
onClickdeNavigationRailItemmet à jour l'étatselectedDestinationpour mettre en évidence visuellement l'élément de rail sur lequel l'utilisateur a cliqué. - Il appelle le composable
AppNavHosten transmettantnavControlleretstartDestinationpour afficher le contenu réel de l'écran sélectionné.
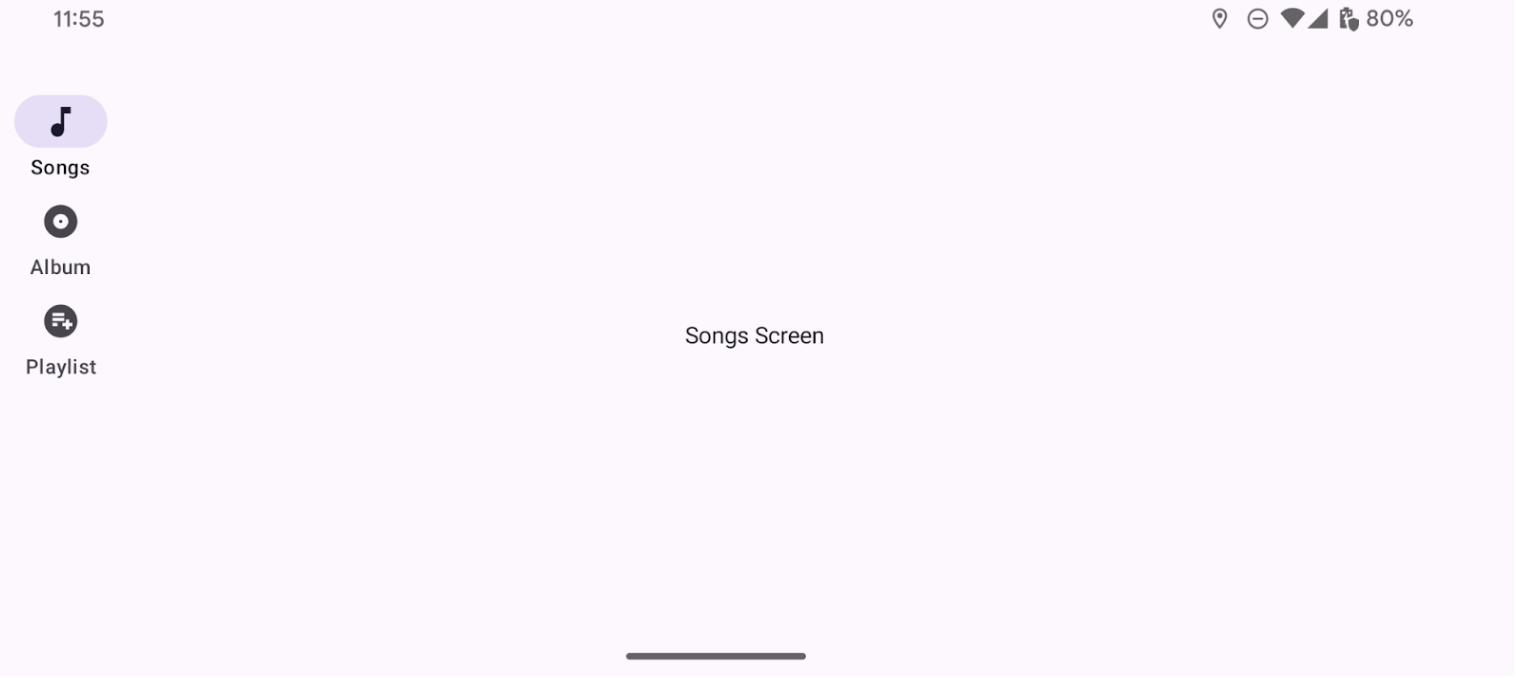
Résultat
L'image suivante montre le résultat de l'extrait de code précédent :