Los rieles proporcionan acceso a destinos en apps que se ejecutan en dispositivos con pantallas grandes. Debes usar rieles de navegación para lo siguiente:
- Destinos de nivel superior que deben ser accesibles en cualquier parte de una app
- De tres a siete destinos principales
- Diseños para tablets o computadoras de escritorio

En esta página, se muestra cómo mostrar rieles en tu app con pantallas relacionadas y navegación básica.
Superficie de la API
Usa el elemento NavigationRail componible con NavigationRailItem para implementar un riel en tu aplicación. El NavigationRailItem representa un solo elemento de riel en la columna de riel.
NavigationRailItem incluye los siguientes parámetros clave:
selected: Determina si el elemento del carril actual está destacado visualmente.onClick(): Es una función lambda obligatoria que define la acción que se realizará cuando el usuario haga clic en el elemento del riel. Aquí es donde, por lo general, controlas los eventos de navegación, actualizas el estado del elemento de riel seleccionado o cargas el contenido correspondiente.label: Muestra texto dentro del elemento del riel. Opcional.icon: Muestra un ícono dentro del elemento del riel. Opcional.
Ejemplo: Navegación basada en rieles
El siguiente fragmento implementa un riel de navegación para que los usuarios puedan navegar entre diferentes pantallas en una app:
@Composable fun NavigationRailExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold(modifier = modifier) { contentPadding -> NavigationRail(modifier = Modifier.padding(contentPadding)) { Destination.entries.forEachIndexed { index, destination -> NavigationRailItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } AppNavHost(navController, startDestination) } }
Puntos clave
NavigationRailmuestra una columna vertical de elementos del riel, y cada elemento corresponde a unDestination.val navController = rememberNavController()crea y recuerda una instancia deNavHostController, que administra la navegación dentro de unNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }administra el estado del elemento de transporte público seleccionado actualmente.startDestination.ordinalobtiene el índice numérico (posición) de la entrada de enumeraciónDestination.SONGS.
- Cuando se hace clic en un elemento del riel, se llama a
navController.navigate(route = destination.route)para navegar a la pantalla correspondiente. - La lambda
onClickdeNavigationRailItemactualiza el estadoselectedDestinationpara destacar visualmente el elemento del riel en el que se hizo clic. - Llama al elemento componible
AppNavHosty pasa los elementosnavControllerystartDestinationpara mostrar el contenido real de la pantalla seleccionada.
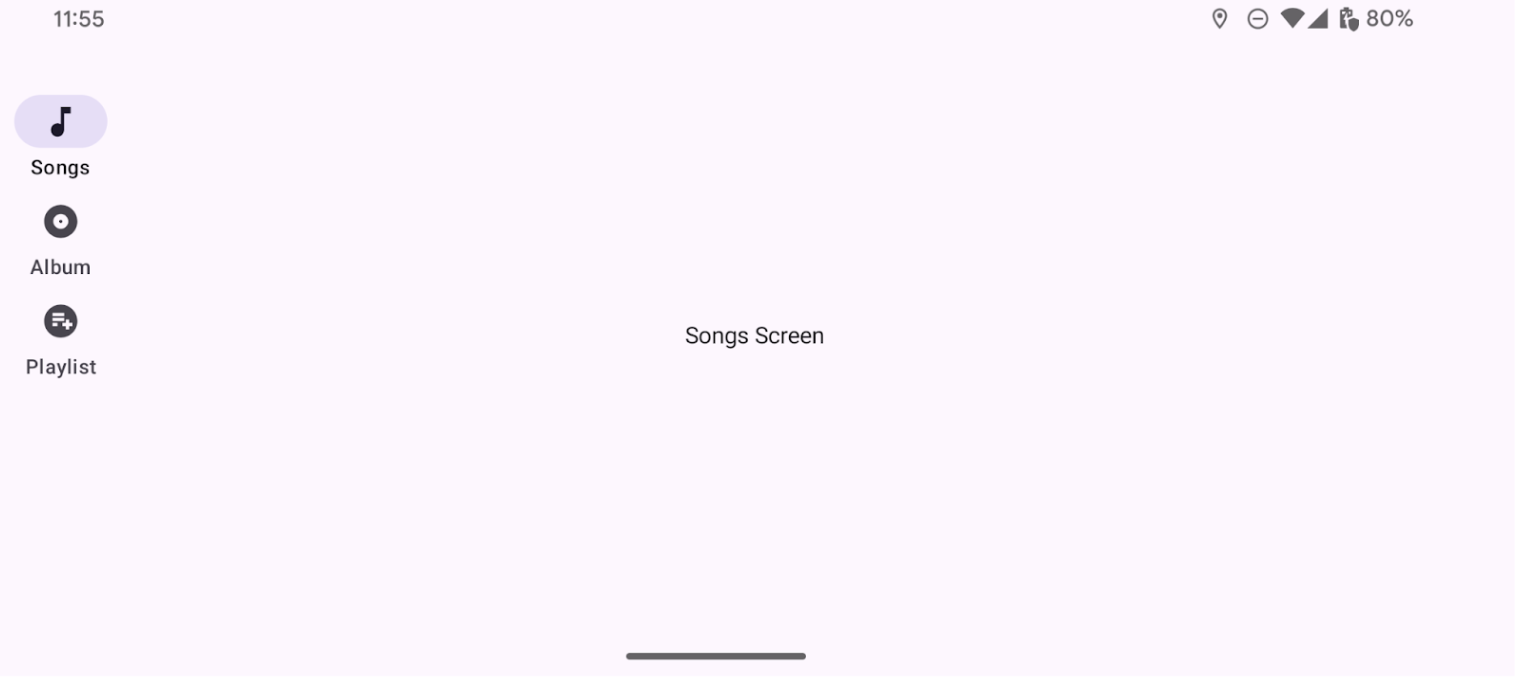
Resultado
En la siguiente imagen, se muestra el resultado del fragmento anterior: