แถบนำทางช่วยให้ผู้ใช้เปลี่ยนไปมาระหว่างปลายทางต่างๆ ในแอปได้ คุณควรใช้แถบนำทางสำหรับกรณีต่อไปนี้
- ปลายทาง 3-5 แห่งที่มีความสำคัญเท่ากัน
- ขนาดหน้าต่างแบบกะทัดรัด
- ปลายทางที่สอดคล้องกันในหน้าจอแอป

หน้านี้แสดงวิธีแสดงแถบนำทางในแอปพร้อมหน้าจอที่เกี่ยวข้อง และการนำทางขั้นพื้นฐาน
แพลตฟอร์ม API
ใช้ Composable NavigationBar และ NavigationBarItem เพื่อ
ใช้ตรรกะการสลับปลายทาง NavigationBarItem แต่ละรายการแสดงถึงปลายทางเดียว
NavigationBarItem มีพารามิเตอร์หลักต่อไปนี้
selected: กำหนดว่าจะไฮไลต์รายการปัจจุบันด้วยภาพหรือไม่onClick(): กำหนดการดำเนินการที่จะทำเมื่อผู้ใช้คลิก รายการ ตรรกะสำหรับการจัดการเหตุการณ์การนำทาง การอัปเดตสถานะรายการที่เลือก หรือการโหลดเนื้อหาที่เกี่ยวข้องจะอยู่ที่นี่label: แสดงข้อความภายในรายการ ไม่บังคับicon: แสดงไอคอนภายในรายการ ไม่บังคับ
ตัวอย่าง: แถบนำทางด้านล่าง
ข้อมูลโค้ดต่อไปนี้จะใช้แถบนำทางด้านล่างที่มีรายการเพื่อให้ผู้ใช้ ไปยังหน้าจอต่างๆ ในแอปได้
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
ข้อมูลสำคัญ
NavigationBarแสดงคอลเล็กชันของรายการ โดยแต่ละรายการจะสอดคล้องกับDestinationval navController = rememberNavController()สร้างและจดจำอินสแตนซ์ของNavHostControllerซึ่งจัดการการนำทางภายในNavHostvar selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }จัดการสถานะของ รายการที่เลือกstartDestination.ordinalจะรับดัชนีตัวเลข (ตำแหน่ง) ของรายการ enumDestination.SONGS
- เมื่อคลิกรายการ ระบบจะเรียกใช้
navController.navigate(route = destination.route)เพื่อไปยังหน้าจอที่เกี่ยวข้อง onClickแลมบ์ดาของNavigationBarItemจะอัปเดตสถานะselectedDestinationเพื่อไฮไลต์รายการที่คลิกด้วยภาพ- ตรรกะการนำทางจะเรียกใช้ Composable
AppNavHostโดยส่งnavControllerและstartDestinationเพื่อแสดงเนื้อหาจริงของหน้าจอที่เลือก
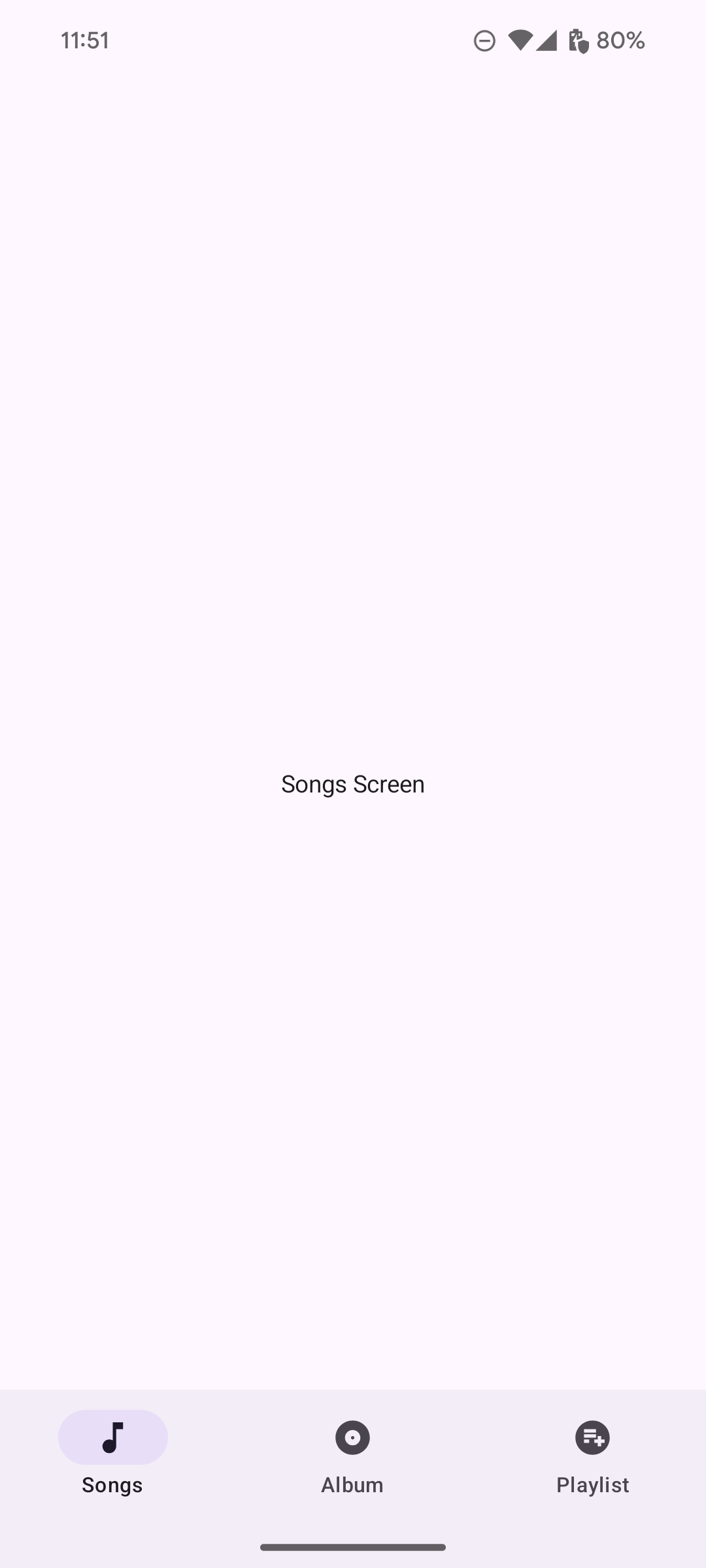
ผลลัพธ์
รูปภาพต่อไปนี้แสดงแถบนำทางที่ได้จากข้อมูลโค้ดก่อนหน้า