Pasek nawigacyjny umożliwia użytkownikom przełączanie się między miejscami docelowymi w aplikacji. Pasków nawigacyjnych należy używać w przypadku:
- 3–5 miejsc docelowych o równym znaczeniu
- Kompaktowe rozmiary okien
- Spójne miejsca docelowe na różnych ekranach aplikacji

Na tej stronie dowiesz się, jak wyświetlać w aplikacji pasek nawigacyjny z powiązanymi ekranami i podstawową nawigacją.
Powierzchnia interfejsu API
Użyj komponentów NavigationBar i NavigationBarItem, aby zaimplementować logikę przełączania miejsc docelowych. Każda ikona NavigationBarItem reprezentuje pojedyncze miejsce docelowe.
NavigationBarItem obejmuje te kluczowe parametry:
selected: określa, czy bieżący element jest wizualnie wyróżniony.onClick(): określa działanie, które ma zostać wykonane, gdy użytkownik kliknie element. Logika obsługi zdarzeń nawigacji, aktualizowania stanu wybranego elementu lub wczytywania odpowiednich treści.label: wyświetla tekst w elemencie. Opcjonalnie:icon: Wyświetla ikonę w produkcie. Opcjonalnie:
Przykład: dolny pasek nawigacyjny
Poniższy fragment kodu implementuje pasek dolnej nawigacji z elementami, dzięki którym użytkownicy mogą przechodzić między różnymi ekranami w aplikacji:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
Najważniejsze punkty
NavigationBarwyświetla kolekcję elementów, z których każdy odpowiadaDestination.val navController = rememberNavController()tworzy i zapamiętuje instancjęNavHostController, która zarządza nawigacją wNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }zarządza stanem wybranego elementu.startDestination.ordinalpobiera indeks liczbowy (pozycję) wpisu wyliczeniowegoDestination.SONGS.
- Gdy klikniesz element, wywoływana jest funkcja
navController.navigate(route = destination.route), która powoduje przejście do odpowiedniego ekranu. - Funkcja
onClicklambda funkcjiNavigationBarItemaktualizuje stanselectedDestination, aby wizualnie wyróżnić kliknięty element. - Logika nawigacji wywołuje funkcję kompozycyjną
AppNavHost, przekazując do niejnavControlleristartDestination, aby wyświetlić rzeczywistą zawartość wybranego ekranu.
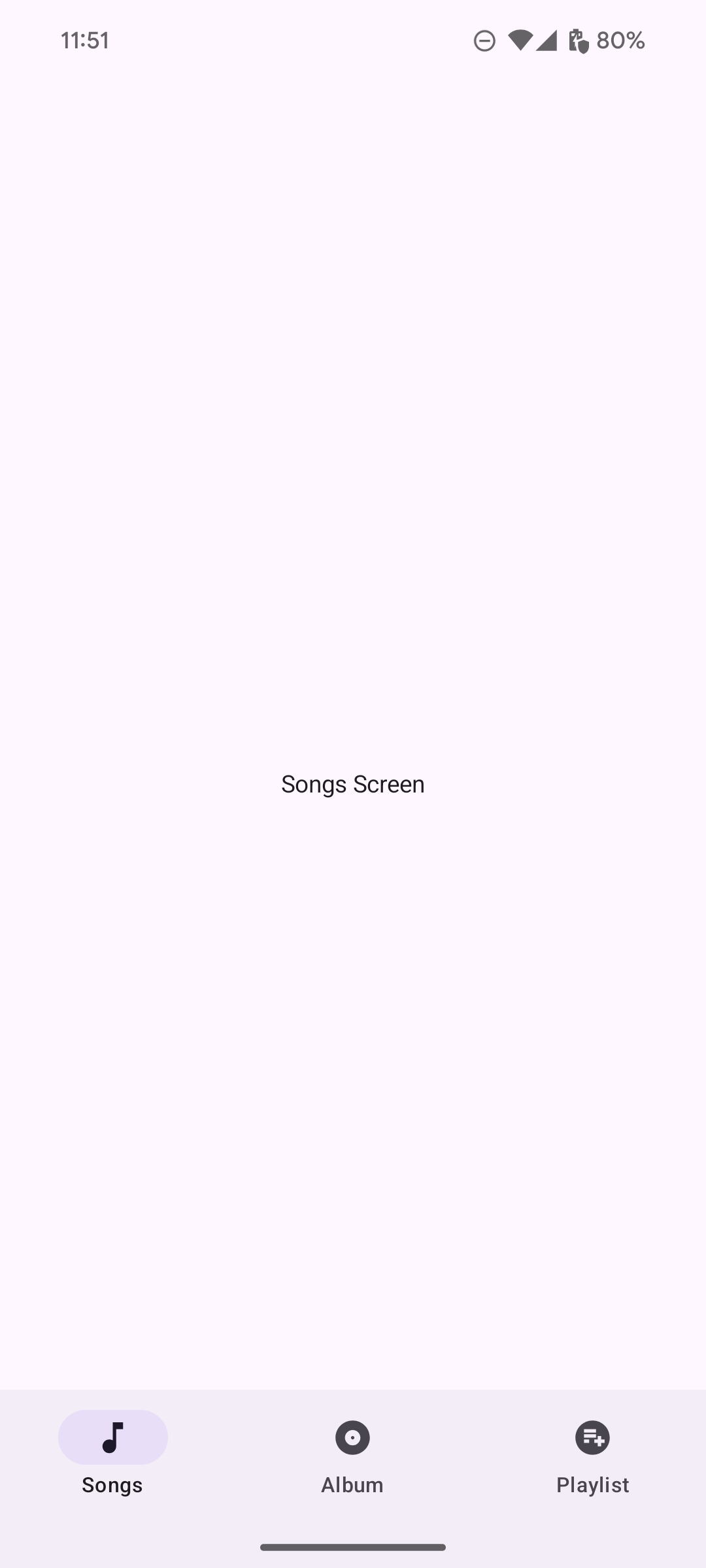
Wynik
Obraz poniżej przedstawia pasek nawigacyjny, który powstał na podstawie poprzedniego fragmentu kodu: