La barra di navigazione consente agli utenti di passare da una destinazione all'altra in un'app. Devi utilizzare le barre di navigazione per:
- Da tre a cinque destinazioni di pari importanza
- Dimensioni delle finestre compatte
- Destinazioni coerenti nelle schermate dell'app

Questa pagina mostra come visualizzare una barra di navigazione nell'app con schermate correlate e navigazione di base.
Piattaforma API
Utilizza i composable NavigationBar e NavigationBarItem per
implementare la logica di cambio destinazione. Ogni NavigationBarItem rappresenta una
singola destinazione.
NavigationBarItem include i seguenti parametri chiave:
selected: determina se l'elemento corrente è evidenziato visivamente.onClick(): definisce l'azione da eseguire quando l'utente fa clic sull'elemento. Qui vanno inserite la logica per la gestione degli eventi di navigazione, l'aggiornamento dello stato dell'elemento selezionato o il caricamento dei contenuti corrispondenti.label: visualizza il testo all'interno dell'elemento. Facoltativo.icon: mostra un'icona all'interno dell'elemento. Facoltativo.
Esempio: barra di navigazione in basso
Il seguente snippet implementa una barra di navigazione in basso con elementi che consentono agli utenti di navigare tra le diverse schermate di un'app:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
Punti chiave
NavigationBarmostra una raccolta di elementi, ognuno dei quali corrisponde a unDestination.val navController = rememberNavController()crea e memorizza un'istanza diNavHostController, che gestisce la navigazione all'interno di unNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }gestisce lo stato dell'elemento selezionato.startDestination.ordinalrestituisce l'indice numerico (posizione) della voce enumDestination.SONGS.
- Quando si fa clic su un elemento, viene chiamato
navController.navigate(route = destination.route)per passare alla schermata corrispondente. - La lambda
onClickdiNavigationBarItemaggiorna lo stato diselectedDestinationper evidenziare visivamente l'elemento su cui è stato fatto clic. - La logica di navigazione chiama il composable
AppNavHost, passandonavControllerestartDestination, per visualizzare i contenuti effettivi della schermata selezionata.
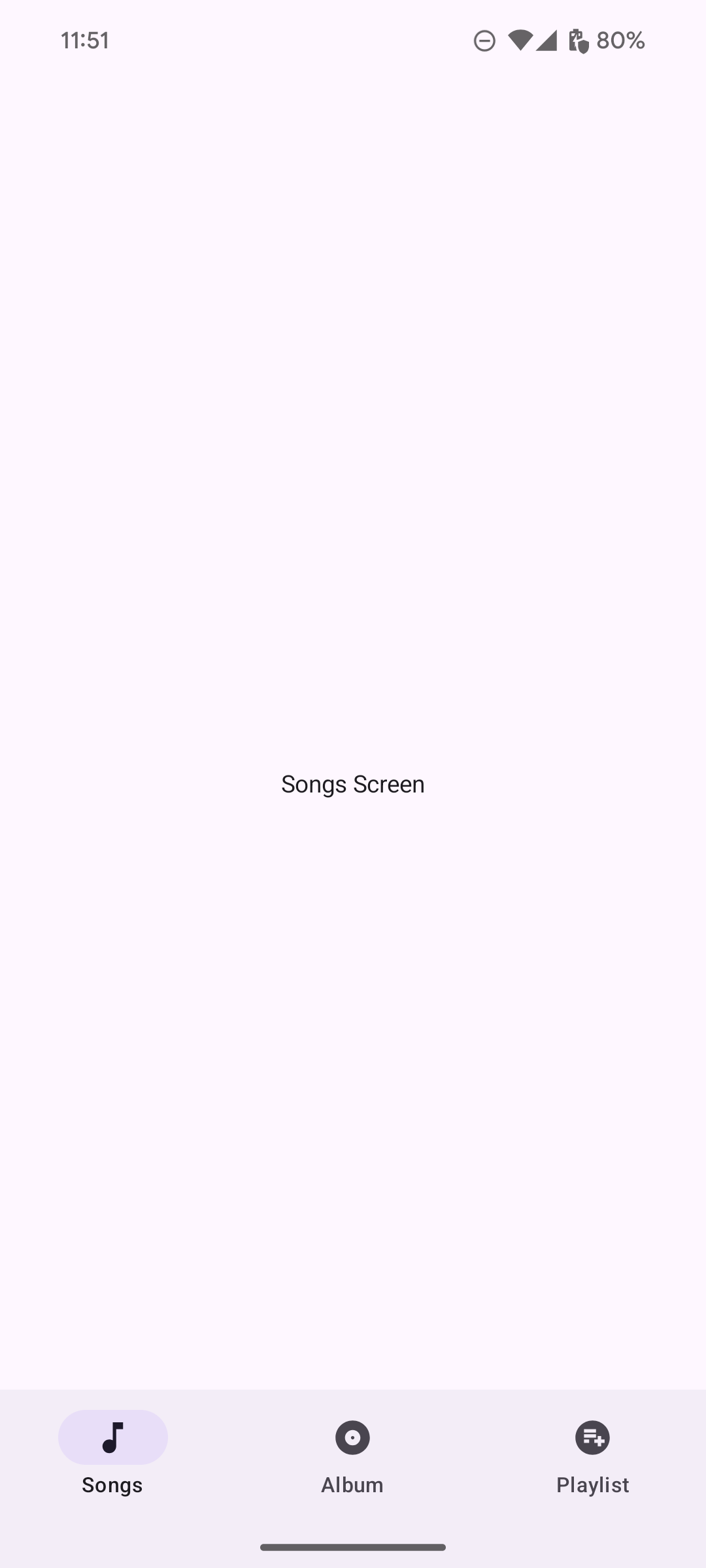
Risultato
L'immagine seguente mostra la barra di navigazione risultante dallo snippet precedente: