La barre de navigation permet aux utilisateurs de passer d'une destination à une autre dans une application. Vous devez utiliser des barres de navigation pour :
- Trois à cinq destinations d'importance égale
- Tailles de fenêtre compactes
- Des destinations cohérentes sur tous les écrans de l'application

Cette page vous explique comment afficher une barre de navigation dans votre application avec des écrans associés et une navigation de base.
Surface d'API
Utilisez les composables NavigationBar et NavigationBarItem pour implémenter la logique de changement de destination. Chaque NavigationBarItem représente une destination unique.
NavigationBarItem inclut les paramètres clés suivants :
selected: détermine si l'élément actuel est mis en évidence visuellement.onClick(): définit l'action à effectuer lorsque l'utilisateur clique sur l'élément. La logique de gestion des événements de navigation, de mise à jour de l'état de l'élément sélectionné ou de chargement du contenu correspondant appartient à cette section.label: affiche le texte dans l'élément. Facultatif.icon: affiche une icône dans l'élément. Facultatif.
Exemple : Barre de navigation inférieure
L'extrait suivant implémente une barre de navigation inférieure avec des éléments pour permettre aux utilisateurs de naviguer entre différents écrans d'une application :
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
Points essentiels
NavigationBaraffiche une collection d'éléments, chacun correspondant à unDestination.val navController = rememberNavController()crée et mémorise une instance deNavHostController, qui gère la navigation dans unNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }gère l'état de l'élément sélectionné.startDestination.ordinalobtient l'index numérique (position) de l'entrée d'énumérationDestination.SONGS.
- Lorsqu'un élément est sélectionné,
navController.navigate(route = destination.route)est appelé pour accéder à l'écran correspondant. - Le lambda
onClickdeNavigationBarItemmet à jour l'étatselectedDestinationpour mettre visuellement en évidence l'élément sur lequel l'utilisateur a cliqué. - La logique de navigation appelle le composable
AppNavHost, en transmettantnavControlleretstartDestination, pour afficher le contenu réel de l'écran sélectionné.
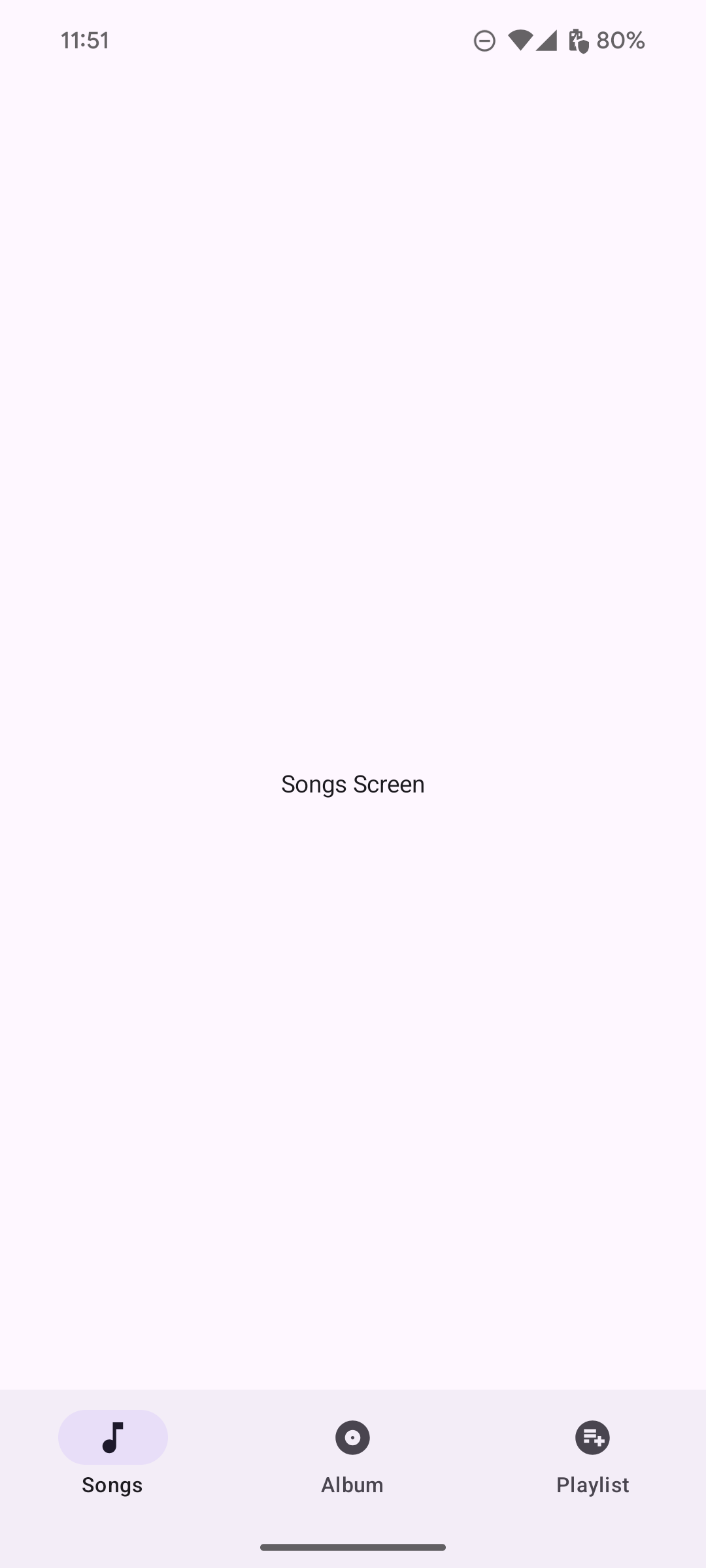
Résultat
L'image suivante montre la barre de navigation résultant de l'extrait précédent :