La barra de navegación permite a los usuarios cambiar entre destinos en una app. Debes usar barras de navegación para lo siguiente:
- De tres a cinco destinos de igual importancia
- Tamaños de ventana compactos
- Destinos coherentes en las pantallas de la app

En esta página, se muestra cómo mostrar una barra de navegación en tu app con pantallas relacionadas y navegación básica.
Superficie de la API
Usa los elementos componibles NavigationBar y NavigationBarItem para implementar la lógica de cambio de destino. Cada NavigationBarItem representa un destino singular.
NavigationBarItem incluye los siguientes parámetros clave:
selected: Determina si el elemento actual está destacado visualmente.onClick(): Define la acción que se realizará cuando el usuario haga clic en el elemento. Aquí se incluye la lógica para controlar los eventos de navegación, actualizar el estado del elemento seleccionado o cargar el contenido correspondiente.label: Muestra texto dentro del elemento. Opcional.icon: Muestra un ícono dentro del elemento. Opcional.
Ejemplo: Barra de navegación inferior
El siguiente fragmento implementa una barra de navegación inferior con elementos para que los usuarios puedan navegar entre diferentes pantallas en una app:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
Puntos clave
NavigationBarmuestra una colección de elementos, en la que cada elemento corresponde a unDestination.val navController = rememberNavController()crea y recuerda una instancia deNavHostController, que administra la navegación dentro de unNavHost.var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }administra el estado del elemento seleccionado.startDestination.ordinalobtiene el índice numérico (posición) de la entrada de enumeraciónDestination.SONGS.
- Cuando se hace clic en un elemento, se llama a
navController.navigate(route = destination.route)para navegar a la pantalla correspondiente. - La expresión lambda
onClickdeNavigationBarItemactualiza el estadoselectedDestinationpara destacar visualmente el elemento en el que se hizo clic. - La lógica de navegación llama al elemento componible
AppNavHosty pasanavControllerystartDestinationpara mostrar el contenido real de la pantalla seleccionada.
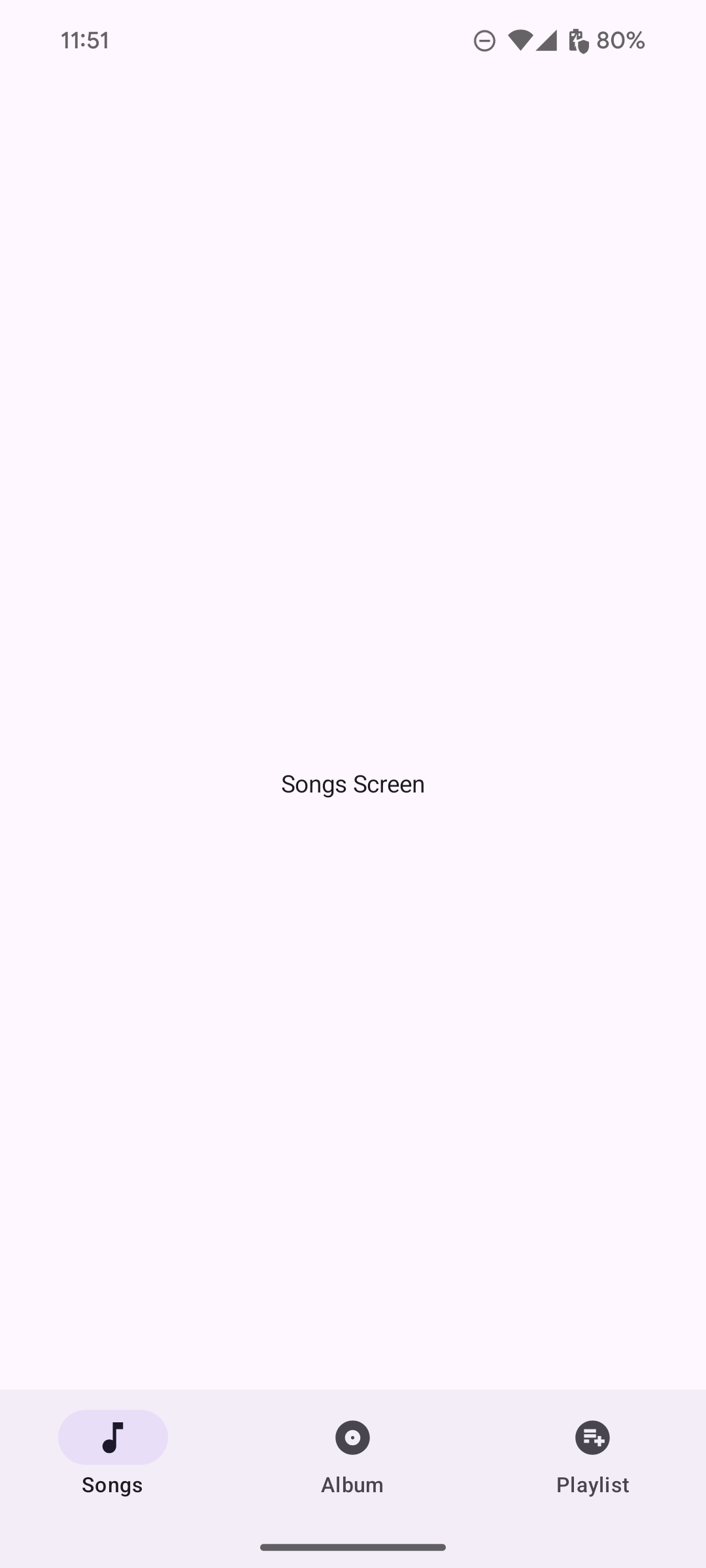
Resultado
En la siguiente imagen, se muestra la barra de navegación resultante del fragmento anterior: