يتيح شريط التنقّل للمستخدمين التبديل بين وجهات في أحد التطبيقات، ويجب استخدامه في الحالات التالية:
- ثلاثة إلى خمسة وجهات متساوية الأهمية
- أحجام النوافذ المضغوطة
- وجهات متسقة على مستوى شاشات التطبيق

توضّح لك هذه الصفحة كيفية عرض شريط تنقّل في تطبيقك يتضمّن شاشات ذات صلة وعناصر تنقّل أساسية.
مساحة واجهة برمجة التطبيقات
استخدِم العنصرَين القابلَين للإنشاء NavigationBar وNavigationBarItem لتنفيذ منطق تبديل الوجهات. يمثّل كل NavigationBarItem وجهة واحدة.
تتضمّن NavigationBarItem المَعلمات الرئيسية التالية:
-
selected: تحدّد هذه السمة ما إذا كان العنصر الحالي مميّزًا بصريًا. -
onClick(): يحدّد الإجراء الذي سيتم تنفيذه عندما ينقر المستخدم على العنصر. يجب تضمين منطق معالجة أحداث التنقّل أو تعديل حالة العنصر المحدّد أو تحميل المحتوى ذي الصلة هنا. -
label: تعرض نصًا داخل العنصر. اختيارية: -
icon: تعرض هذه السمة رمزًا داخل السلعة. اختيارية:
مثال: شريط التنقّل السفلي
يعرض المقتطف التالي شريط تنقّل سفليًا يتضمّن عناصر تتيح للمستخدمين التنقّل بين الشاشات المختلفة في التطبيق:
@Composable fun NavigationBarExample(modifier: Modifier = Modifier) { val navController = rememberNavController() val startDestination = Destination.SONGS var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) } Scaffold( modifier = modifier, bottomBar = { NavigationBar(windowInsets = NavigationBarDefaults.windowInsets) { Destination.entries.forEachIndexed { index, destination -> NavigationBarItem( selected = selectedDestination == index, onClick = { navController.navigate(route = destination.route) selectedDestination = index }, icon = { Icon( destination.icon, contentDescription = destination.contentDescription ) }, label = { Text(destination.label) } ) } } } ) { contentPadding -> AppNavHost(navController, startDestination, modifier = Modifier.padding(contentPadding)) } }
النقاط الرئيسية
- تعرض
NavigationBarمجموعة من العناصر، ويتوافق كل عنصر معDestination. - تنشئ
val navController = rememberNavController()وتتذكّر مثيلاً منNavHostController، الذي يدير عملية التنقّل داخلNavHost. - يدير
var selectedDestination by rememberSaveable { mutableIntStateOf(startDestination.ordinal) }حالة العنصر المحدّد.- تعرض
startDestination.ordinalالفهرس الرقمي (الموضع) لإدخال التعدادDestination.SONGS.
- تعرض
- عند النقر على عنصر، يتم استدعاء
navController.navigate(route = destination.route)للانتقال إلى الشاشة المقابلة. - تعدِّل دالة
onClickLambda الخاصة بـNavigationBarItemالحالةselectedDestinationلتسليط الضوء بشكل مرئي على العنصر الذي تم النقر عليه. - تستدعي منطق التنقّل الدالة البرمجية القابلة للإنشاء
AppNavHost، مع تمريرnavControllerوstartDestination، لعرض المحتوى الفعلي للشاشة المحدّدة.
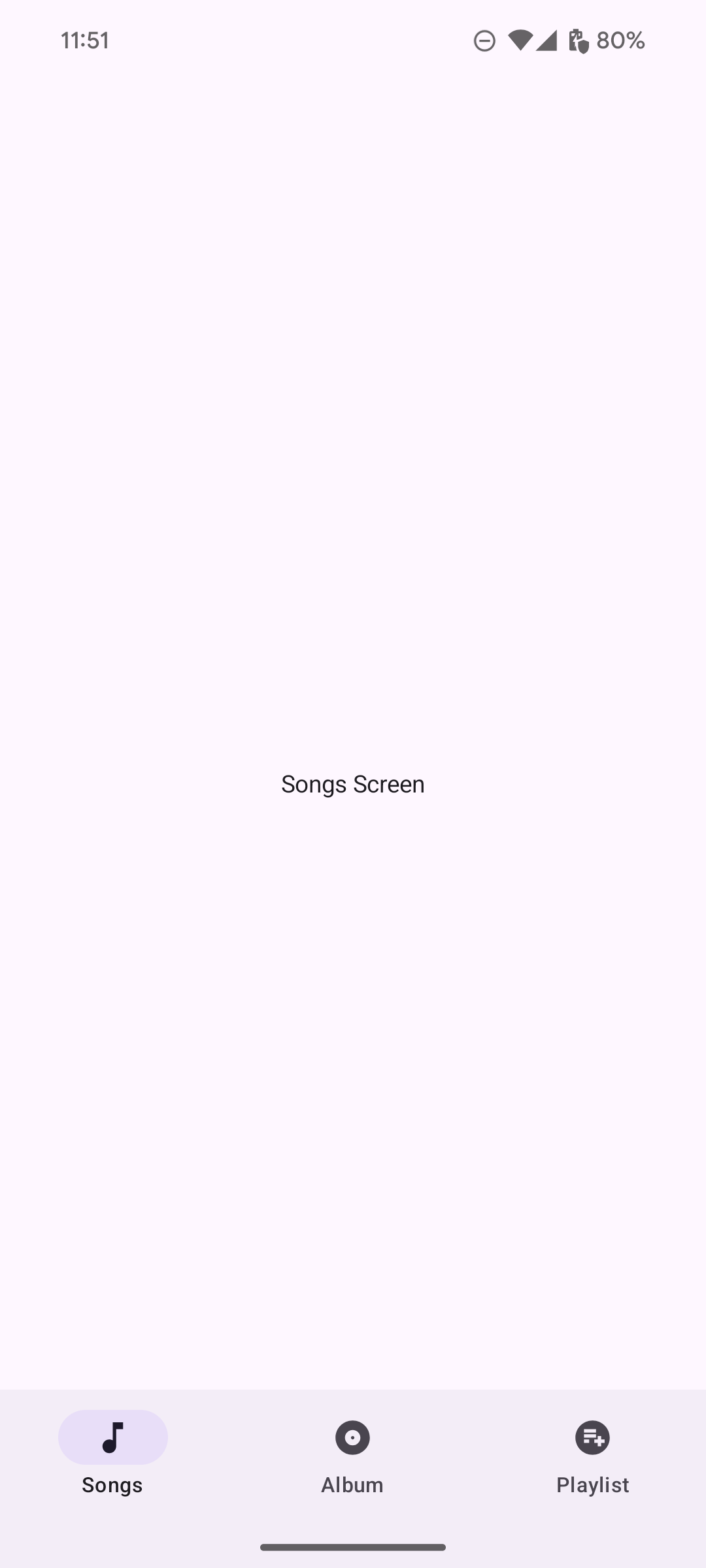
النتيجة
تعرض الصورة التالية شريط التنقّل الناتج من المقتطف السابق: