Menu rozwijane umożliwiają użytkownikom kliknięcie ikony, pola tekstowego lub innego komponentu, a następnie wybranie opcji z listy w tymczasowym interfejsie. Z tego przewodnika dowiesz się, jak tworzyć zarówno podstawowe, jak i bardziej złożone menu z separatorami i ikonami.

Powierzchnia interfejsu API
Użyj komponentów DropdownMenu, DropdownMenuItem i IconButton, aby wdrożyć niestandardowe menu. Komponenty DropdownMenu i DropdownMenuItem służą do wyświetlania elementów menu, a IconButton jest wyzwalaczem wyświetlania lub ukrywania menu rozwijanego.
Kluczowe parametry komponentu DropdownMenu to:
expanded: określa, czy menu jest widoczne.onDismissRequest: służy do zamykania menu.content: treść menu, która zwykle zawiera komponentyDropdownMenuItem.
Kluczowe parametry DropdownMenuItem to:
text: określa zawartość wyświetlaną w pozycji menu.onClick: wywołanie zwrotne do obsługi interakcji z elementem w menu.
Tworzenie podstawowego menu
Poniższy fragment kodu pokazuje minimalną implementację DropdownMenu:
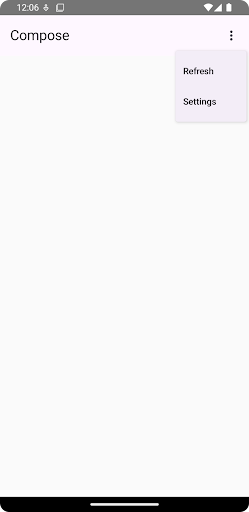
@Composable fun MinimalDropdownMenu() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { DropdownMenuItem( text = { Text("Option 1") }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Option 2") }, onClick = { /* Do something... */ } ) } } }
Najważniejsze informacje o kodzie
- Definiuje podstawowy element
DropdownMenuzawierający 2 pozycje menu. - Parametr
expandedokreśla, czy menu jest rozwinięte czy zwinięte. - Parametr
onDismissRequestdefiniuje wywołanie zwrotne, które jest wykonywane, gdy użytkownik zamknie menu. - Kompozycja
DropdownMenuItemreprezentuje elementy, które można wybrać w menu. IconButtonpowoduje rozwinięcie i zwinięcie menu.
Wynik

Tworzenie dłuższego menu
DropdownMenu domyślnie można przewijać, jeśli nie wszystkie elementy menu mogą być wyświetlane jednocześnie. Poniższy fragment kodu tworzy dłuższe, przewijane menu:
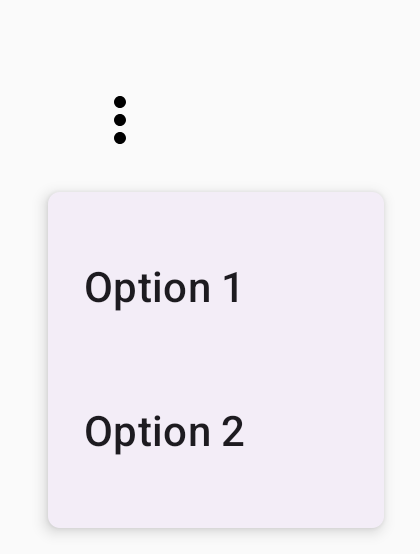
@Composable fun LongBasicDropdownMenu() { var expanded by remember { mutableStateOf(false) } // Placeholder list of 100 strings for demonstration val menuItemData = List(100) { "Option ${it + 1}" } Box( modifier = Modifier .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { menuItemData.forEach { option -> DropdownMenuItem( text = { Text(option) }, onClick = { /* Do something... */ } ) } } } }
Najważniejsze informacje o kodzie
- Element
DropdownMenumożna przewijać, gdy łączna wysokość jego zawartości przekracza dostępną przestrzeń. Ten kod tworzy przewijany elementDropdownMenuz 100 elementami zastępczymi. - Pętla
forEachdynamicznie generuje funkcje kompozycyjneDropdownMenuItem. Elementy nie są tworzone leniwie, co oznacza, że wszystkie 100 elementów menu jest tworzonych i istnieje w kompozycji. - Kliknięcie ikony
IconButtonpowoduje rozwinięcie i zwinięcie elementuDropdownMenu. - Symbol
onClicklambda w każdymDropdownMenuItemumożliwia zdefiniowanie działania, które ma być wykonywane, gdy użytkownik wybierze element menu.
Wynik
Powyższy fragment kodu generuje to przewijane menu:

Tworzenie dłuższego menu z separatorami
Poniższy fragment kodu pokazuje bardziej zaawansowane wdrożenie menu. W tym fragmencie do pozycji menu dodano ikony na początku i na końcu, a grupy pozycji menu są oddzielone separatorami.
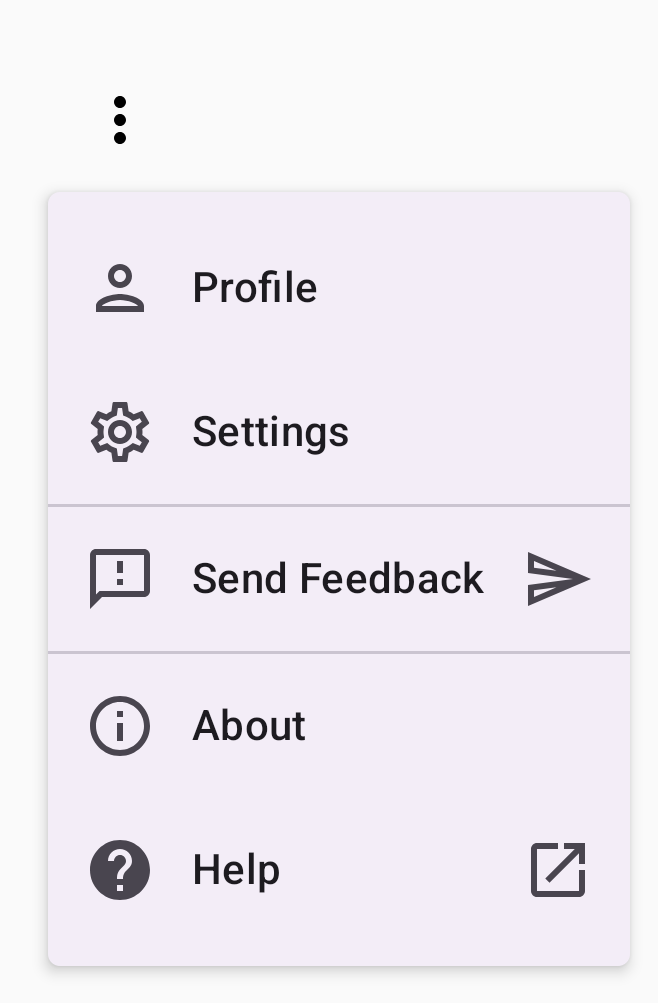
@Composable fun DropdownMenuWithDetails() { var expanded by remember { mutableStateOf(false) } Box( modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { IconButton(onClick = { expanded = !expanded }) { Icon(Icons.Default.MoreVert, contentDescription = "More options") } DropdownMenu( expanded = expanded, onDismissRequest = { expanded = false } ) { // First section DropdownMenuItem( text = { Text("Profile") }, leadingIcon = { Icon(Icons.Outlined.Person, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Settings") }, leadingIcon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Second section DropdownMenuItem( text = { Text("Send Feedback") }, leadingIcon = { Icon(Icons.Outlined.Feedback, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.Send, contentDescription = null) }, onClick = { /* Do something... */ } ) HorizontalDivider() // Third section DropdownMenuItem( text = { Text("About") }, leadingIcon = { Icon(Icons.Outlined.Info, contentDescription = null) }, onClick = { /* Do something... */ } ) DropdownMenuItem( text = { Text("Help") }, leadingIcon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, trailingIcon = { Icon(Icons.AutoMirrored.Outlined.OpenInNew, contentDescription = null) }, onClick = { /* Do something... */ } ) } } }
Ten kod definiuje element DropdownMenu w ramach elementu Box.
Najważniejsze informacje o kodzie
- Parametry
leadingIconitrailingIcondodają ikony na początku i na końcu elementuDropdownMenuItem. IconButtonpowoduje rozwinięcie menu.- Element
DropdownMenuzawiera kilka funkcji kompozycyjnychDropdownMenuItem, z których każda reprezentuje działanie, które można wybrać. - Komponenty
HorizontalDividerwstawiają linię poziomą, aby oddzielić grupy pozycji menu.
Wynik
Powyższy fragment kodu generuje menu z ikonami i separatorami:

Dodatkowe materiały
- Material Design: Menu

