Menu nawigacyjne to wysuwane menu, które umożliwia użytkownikom poruszanie się po różnych sekcjach aplikacji. Użytkownicy mogą je aktywować, przesuwając palcem od boku ekranu lub klikając ikonę menu.
Oto 3 przykłady zastosowania panelu nawigacyjnego:
- Organizowanie treści: umożliwiaj użytkownikom przełączanie się między różnymi kategoriami, np. w aplikacjach z wiadomościami lub blogami.
- Zarządzanie kontem: szybkie linki do ustawień konta i sekcji profilu w aplikacjach z kontami użytkowników.
- Odkrywanie funkcji: porządkuj wiele funkcji i ustawień w jednym menu, aby ułatwić użytkownikom odkrywanie i korzystanie z nich w złożonych aplikacjach.
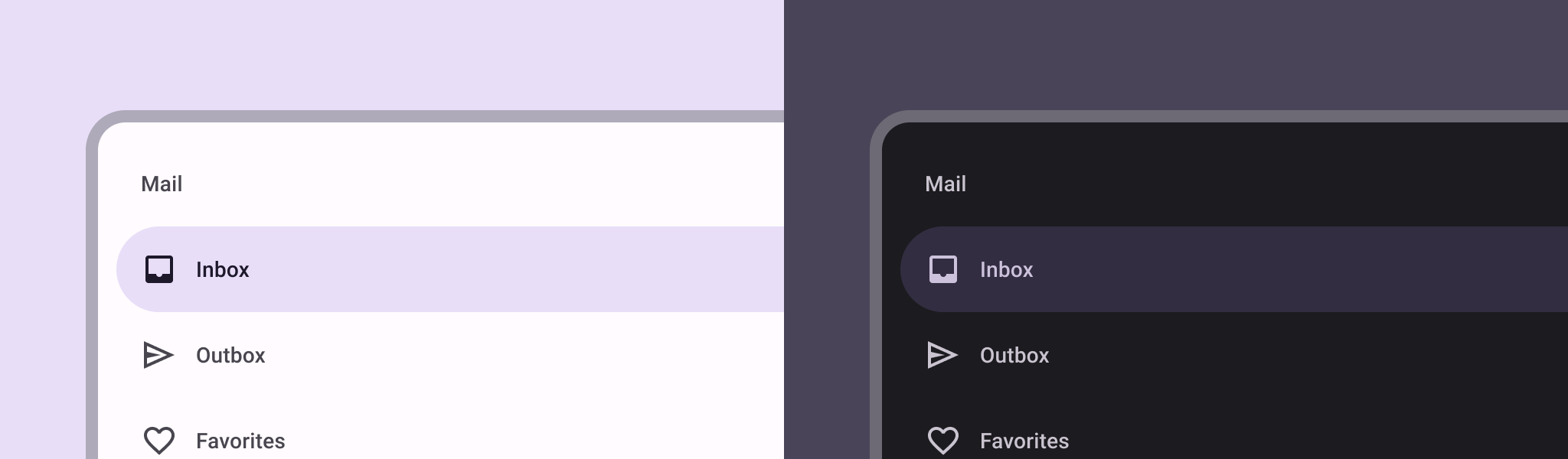
W Material Design są 2 rodzaje paneli nawigacyjnych:
- Standardowy: udostępnianie miejsca na ekranie z innymi treściami.
- Modalne: wyświetlają się nad innymi treściami na ekranie.

Przykład
Aby wdrożyć panel nawigacyjny, możesz użyć komponentu ModalNavigationDrawer.
Użyj slota drawerContent, aby podać ModalDrawerSheet i zawartość szuflady, jak w tym przykładzie:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer akceptuje wiele dodatkowych parametrów szuflady. Możesz na przykład włączyć lub wyłączyć reagowanie szuflady na przeciągnięcia za pomocą parametru gesturesEnabled, jak w tym przykładzie:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
Zachowanie kontrolne
Aby określić sposób otwierania i zamykania szuflady, użyj DrawerState. Należy przekazać DrawerState do ModalNavigationDrawer za pomocą parametru drawerState.
DrawerState zapewnia dostęp do funkcji open i close, a także do właściwości związanych z bieżącym stanem szuflady. Te funkcje zawieszające wymagają CoroutineScope, którą możesz utworzyć za pomocą rememberCoroutineScope. Możesz też wywoływać funkcje zawieszające w odpowiedzi na zdarzenia interfejsu.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
Tworzenie grup w menu nawigacyjnym
Poniższy fragment kodu pokazuje, jak utworzyć szczegółowe menu nawigacyjne z sekcjami i separatorami:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
Najważniejsze informacje o kodzie
- Wypełnia element
drawerContentelementemColumnzawierającym sekcje, separatory i elementy nawigacyjne. ModalDrawerSheetzapewnia styl Material Design dla panelu.HorizontalDivideroddziela sekcje w panelu.ModalNavigationDrawerutworzy szufladę.drawerContentokreśla zawartość szuflady.- W elemencie
ModalDrawerSheetelementColumnrozmieszcza elementy panelu pionowo. - Komponenty
NavigationDrawerItemreprezentują poszczególne elementy w panelu. - Element
Scaffoldzapewnia podstawową strukturę ekranu, w tymTopAppBar. - Symbol
navigationIconwTopAppBarokreśla stan otwarcia i zamknięcia szuflady.
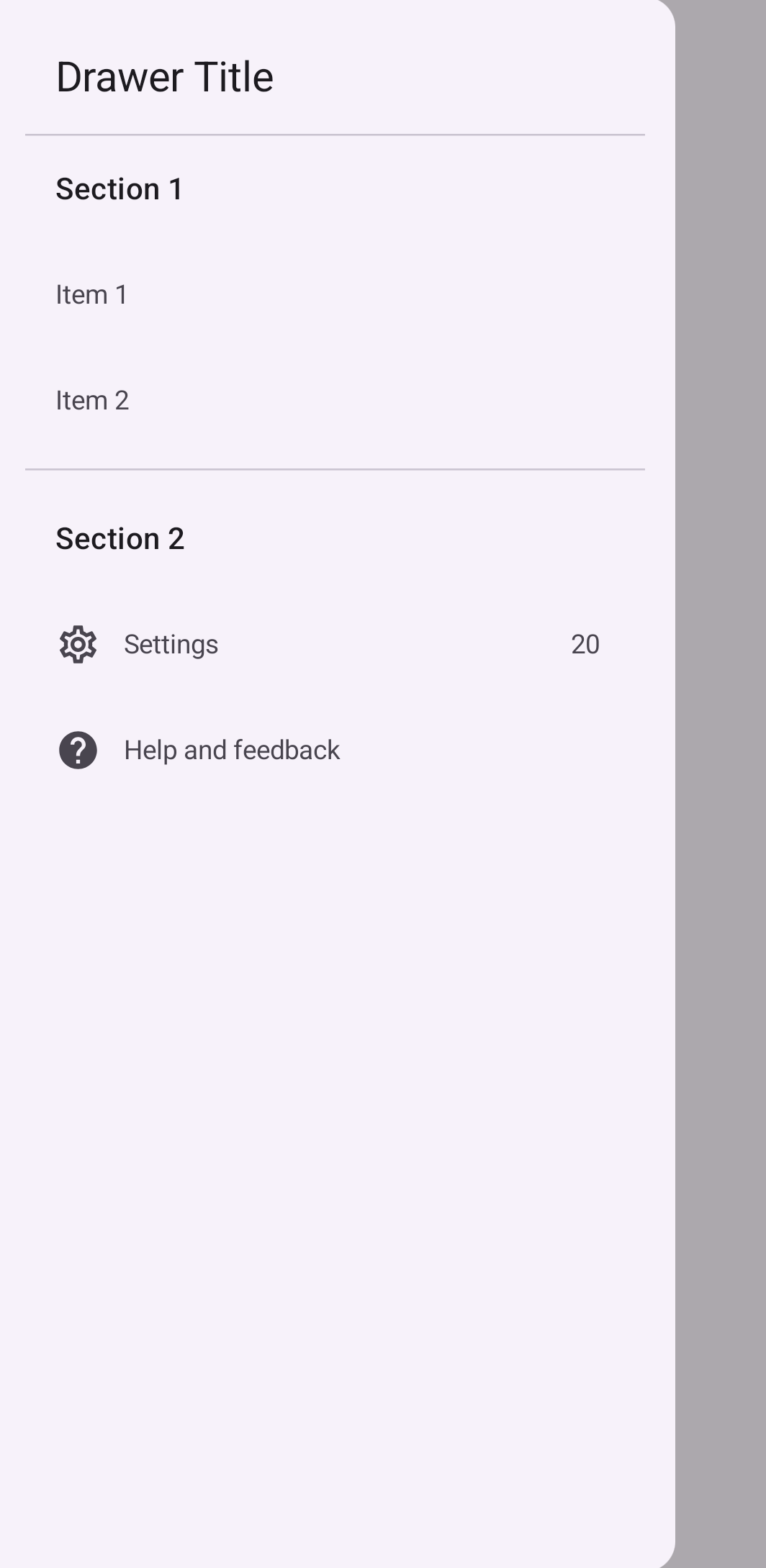
Wynik
Na ilustracji poniżej widać, jak wygląda otwarte menu z wyświetlonymi sekcjami i elementami:

Dodatkowe materiały
- Material Design: panel nawigacji

