Die Komponente Navigationsleiste ist ein Einblendmenü, über das Nutzer zu verschiedenen Bereichen Ihrer App navigieren können. Sie können es durch Wischen von der Seite oder durch Tippen auf ein Menüsymbol aktivieren.
Hier sind drei Anwendungsfälle für die Implementierung eines Navigationsbereichs:
- Inhalte organisieren:Ermöglichen Sie Nutzern, zwischen verschiedenen Kategorien zu wechseln, z. B. in Nachrichten- oder Blogging-Apps.
- Kontoverwaltung:Bietet Schnellzugriff auf Kontoeinstellungen und Profilbereiche in Apps mit Nutzerkonten.
- Funktionen leichter finden:Mehrere Funktionen und Einstellungen in einem einzigen Menü organisieren, damit Nutzer sie in komplexen Apps leichter finden und darauf zugreifen können.
In Material Design gibt es zwei Arten von Navigationsleisten:
- Standard:Sie teilen sich den Platz auf dem Bildschirm mit anderen Inhalten.
- Modal:Wird über anderen Inhalten auf einem Bildschirm angezeigt.

Beispiel
Mit der ModalNavigationDrawer-Composable können Sie eine Navigationsleiste implementieren.
Verwenden Sie den Slot drawerContent, um ein ModalDrawerSheet anzugeben, und geben Sie den Inhalt der Schublade an, wie im folgenden Beispiel:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Text("Drawer title", modifier = Modifier.padding(16.dp)) HorizontalDivider() NavigationDrawerItem( label = { Text(text = "Drawer Item") }, selected = false, onClick = { /*TODO*/ } ) // ...other drawer items } } ) { // Screen content }
ModalNavigationDrawer akzeptiert eine Reihe zusätzlicher Schubladenparameter. Sie können beispielsweise mit dem Parameter gesturesEnabled festlegen, ob die Schublade auf Ziehen reagiert, wie im folgenden Beispiel:
ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { // Drawer contents } }, gesturesEnabled = false ) { // Screen content }
Verhalten steuern
Mit DrawerState können Sie steuern, wie die Schublade geöffnet und geschlossen wird. Sie sollten mit dem Parameter drawerState eine DrawerState an ModalNavigationDrawer übergeben.
DrawerState bietet Zugriff auf die Funktionen open und close sowie auf Attribute, die sich auf den aktuellen Status der Seitenleiste beziehen. Für diese Funktionen zum Sperren ist ein CoroutineScope erforderlich, das Sie mit rememberCoroutineScope instanziieren können. Sie können die unterbrechenden Funktionen auch als Reaktion auf UI-Ereignisse aufrufen.
val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerState = drawerState, drawerContent = { ModalDrawerSheet { /* Drawer content */ } }, ) { Scaffold( floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show drawer") }, icon = { Icon(Icons.Filled.Add, contentDescription = "") }, onClick = { scope.launch { drawerState.apply { if (isClosed) open() else close() } } } ) } ) { contentPadding -> // Screen content } }
Gruppen in einer Navigationsleiste erstellen
Das folgende Snippet zeigt, wie Sie eine detaillierte Navigationsleiste mit Abschnitten und Trennlinien erstellen:
@Composable fun DetailedDrawerExample( content: @Composable (PaddingValues) -> Unit ) { val drawerState = rememberDrawerState(initialValue = DrawerValue.Closed) val scope = rememberCoroutineScope() ModalNavigationDrawer( drawerContent = { ModalDrawerSheet { Column( modifier = Modifier.padding(horizontal = 16.dp) .verticalScroll(rememberScrollState()) ) { Spacer(Modifier.height(12.dp)) Text("Drawer Title", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleLarge) HorizontalDivider() Text("Section 1", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Item 1") }, selected = false, onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Item 2") }, selected = false, onClick = { /* Handle click */ } ) HorizontalDivider(modifier = Modifier.padding(vertical = 8.dp)) Text("Section 2", modifier = Modifier.padding(16.dp), style = MaterialTheme.typography.titleMedium) NavigationDrawerItem( label = { Text("Settings") }, selected = false, icon = { Icon(Icons.Outlined.Settings, contentDescription = null) }, badge = { Text("20") }, // Placeholder onClick = { /* Handle click */ } ) NavigationDrawerItem( label = { Text("Help and feedback") }, selected = false, icon = { Icon(Icons.AutoMirrored.Outlined.Help, contentDescription = null) }, onClick = { /* Handle click */ }, ) Spacer(Modifier.height(12.dp)) } } }, drawerState = drawerState ) { Scaffold( topBar = { TopAppBar( title = { Text("Navigation Drawer Example") }, navigationIcon = { IconButton(onClick = { scope.launch { if (drawerState.isClosed) { drawerState.open() } else { drawerState.close() } } }) { Icon(Icons.Default.Menu, contentDescription = "Menu") } } ) } ) { innerPadding -> content(innerPadding) } } }
Wichtige Punkte zum Code
- Füllt
drawerContentmit einemColumn-Objekt mit Abschnitten, Trennzeichen und Navigationselementen. ModalDrawerSheetbietet Material Design-Stile für die Seitenleiste.- Mit
HorizontalDividerwerden Abschnitte im Drawer voneinander getrennt. - Mit
ModalNavigationDrawerwird die Schublade erstellt. drawerContentdefiniert den Inhalt des Bereichs.- Innerhalb von
ModalDrawerSheetwerden die Schubladenelemente mitColumnvertikal angeordnet. NavigationDrawerItem-Composables stellen einzelne Elemente in der Navigationsleiste dar.- Das
Scaffoldbietet die grundlegende Struktur des Bildschirms, einschließlich desTopAppBar. - Mit dem
navigationIconimTopAppBarwird der Öffnungs- und Schließstatus der Schublade gesteuert.
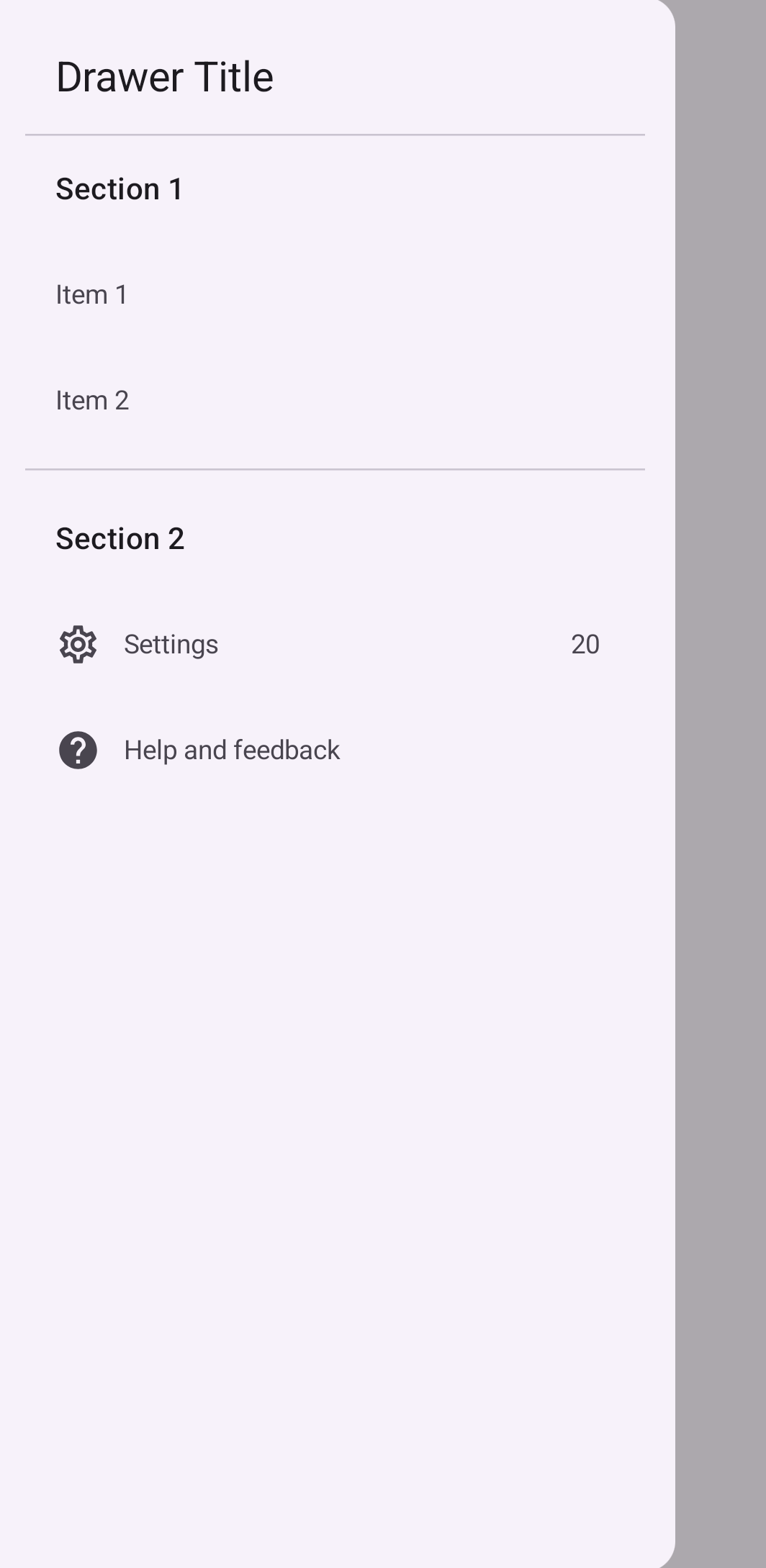
Ergebnis
Die folgende Abbildung zeigt, wie die Seitenleiste aussieht, wenn sie geöffnet ist und Abschnitte und Elemente angezeigt werden:

Zusätzliche Ressourcen
- Material Design: Navigationsleiste

