Dialog コンポーネントは、メインのアプリ コンテンツの上のレイヤにダイアログ メッセージを表示したり、ユーザー入力のリクエストを表示したりします。ユーザーの注意を引くために、割り込み型の UI エクスペリエンスが作成されます。
ダイアログのユースケースには、次のようなものがあります。
- ユーザー操作の確認(ファイルの削除時など)。
- タスクリスト アプリなどでのユーザー入力のリクエスト。
- ユーザーが選択できるオプションのリストを表示します(プロファイル設定で国を選択するなど)。

通知ダイアログ
AlertDialog コンポーザブルは、マテリアル デザインのテーマ設定されたダイアログを作成するための便利な API を提供します。AlertDialog には、ダイアログの特定の要素を処理するための特定のパラメータがあります。たとえば、次のようなものがあります。
title: ダイアログの上部に表示されるテキスト。text: ダイアログの中央に表示されるテキスト。icon: ダイアログの上部に表示されるグラフィック。onDismissRequest: ユーザーがダイアログを閉じたときに呼び出される関数(ダイアログの外側をタップするなど)。dismissButton: 閉じるボタンとして機能するコンポーザブル。confirmButton: 確認ボタンとして機能するコンポーザブル。
次の例では、アラート ダイアログに 2 つのボタンを実装しています。1 つはダイアログを閉じるボタン、もう 1 つはリクエストを確認するボタンです。
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
この実装は、次のように引数を子コンポーザブルに渡す親コンポーザブルを意味します。
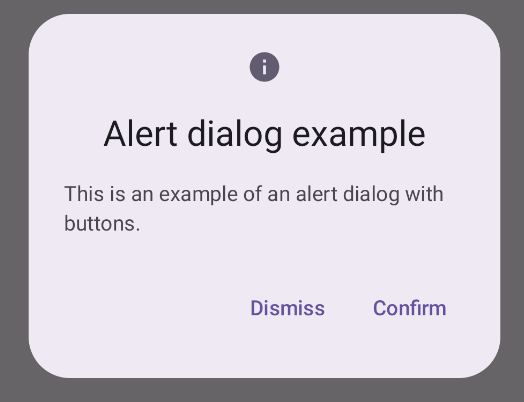
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
これを実装すると次のようになります。

Dialog コンポーザブル
Dialog は、スタイル設定やコンテンツ用の事前定義されたスロットを提供しない基本的なコンポーザブルです。これは比較的単純なコンテナで、Card などのコンテナで入力する必要があります。ダイアログの主なパラメータは次のとおりです。
onDismissRequest: ユーザーがダイアログを閉じたときに呼び出されるラムダ。properties: カスタマイズのための追加のスコープを提供するDialogPropertiesのインスタンス。
基本的な例
次の例は、Dialog コンポーザブルの基本的な実装です。セカンダリ コンテナとして Card を使用していることに注意してください。Card がないと、Text コンポーネントがアプリのメイン コンテンツの上に単独で表示されます。
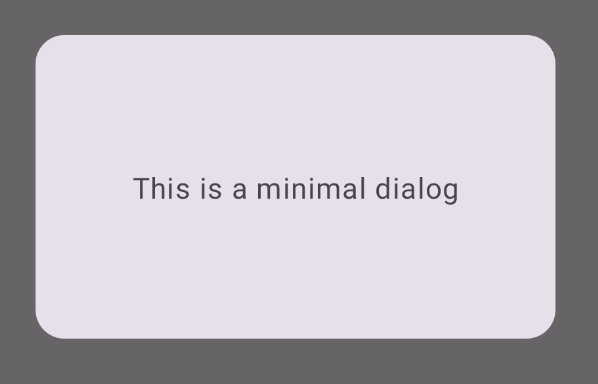
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
これを実装すると次のようになります。ダイアログが開いているときは、その下にあるアプリのメイン コンテンツが暗くグレー表示されます。

高度な例
以下は、Dialog コンポーザブルのより高度な実装です。この場合、コンポーネントは上記の AlertDialog の例と同様のインターフェースを手動で実装します。
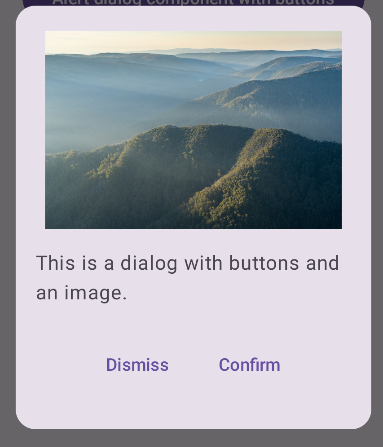
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
これを実装すると次のようになります。