Thành phần Dialog hiển thị các thông báo hộp thoại hoặc yêu cầu người dùng nhập dữ liệu trên một lớp phía trên nội dung chính của ứng dụng. Điều này tạo ra trải nghiệm giao diện người dùng gây gián đoạn để thu hút sự chú ý của người dùng.
Sau đây là một số trường hợp sử dụng hộp thoại:
- Xác nhận hành động của người dùng, chẳng hạn như khi xoá một tệp.
- Yêu cầu người dùng nhập dữ liệu, chẳng hạn như trong một ứng dụng danh sách việc cần làm.
- Trình bày danh sách các lựa chọn để người dùng chọn, chẳng hạn như chọn một quốc gia trong quá trình thiết lập hồ sơ.

Hộp thoại thông báo
Thành phần kết hợp AlertDialog cung cấp một API thuận tiện để tạo hộp thoại theo chủ đề Material Design. AlertDialog có các tham số cụ thể để xử lý các phần tử cụ thể của hộp thoại. Trong đó có những yếu tố sau:
title: Văn bản xuất hiện ở đầu hộp thoại.text: Văn bản xuất hiện ở giữa hộp thoại.icon: Hình ảnh xuất hiện ở đầu hộp thoại.onDismissRequest: Hàm được gọi khi người dùng đóng hộp thoại, chẳng hạn như bằng cách nhấn vào bên ngoài hộp thoại.dismissButton: Một thành phần kết hợp đóng vai trò là nút đóng.confirmButton: Một thành phần kết hợp đóng vai trò là nút xác nhận.
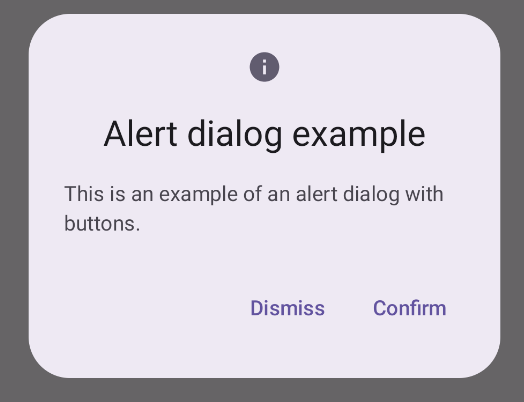
Ví dụ sau đây triển khai 2 nút trong hộp thoại cảnh báo, một nút loại bỏ hộp thoại và một nút xác nhận yêu cầu.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
Cách triển khai này ngụ ý một thành phần kết hợp mẹ truyền các đối số cho thành phần kết hợp con theo cách sau:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
Phương thức triển khai có dạng như sau:

Thành phần kết hợp của hộp thoại
Dialog là một thành phần kết hợp cơ bản không cung cấp bất kỳ kiểu nào hoặc các vị trí được xác định trước cho nội dung. Đây là một vùng chứa tương đối đơn giản mà bạn nên điền vào bằng một vùng chứa như Card. Sau đây là một số tham số chính của hộp thoại:
onDismissRequest: Lambda được gọi khi người dùng đóng hộp thoại.properties: Một thực thể củaDialogPropertiescung cấp một số phạm vi tuỳ chỉnh bổ sung.
Ví dụ cơ bản
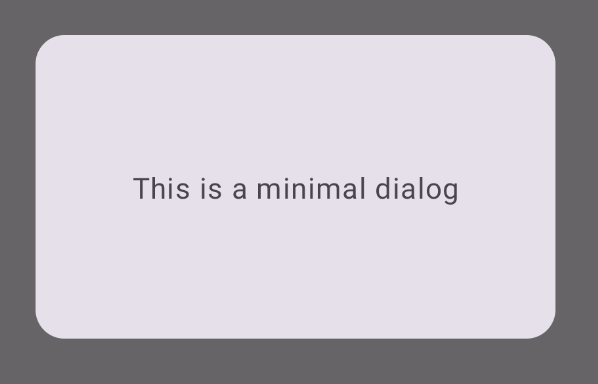
Ví dụ sau đây là một cách triển khai cơ bản của thành phần kết hợp Dialog. Xin lưu ý rằng thành phần này sử dụng Card làm vùng chứa phụ. Nếu không có Card, thành phần Text sẽ xuất hiện một mình phía trên nội dung chính của ứng dụng.
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
Phương thức triển khai có dạng như sau. Xin lưu ý rằng khi hộp thoại mở, nội dung chính của ứng dụng bên dưới sẽ xuất hiện ở dạng tối và chuyển sang màu xám:

Ví dụ nâng cao
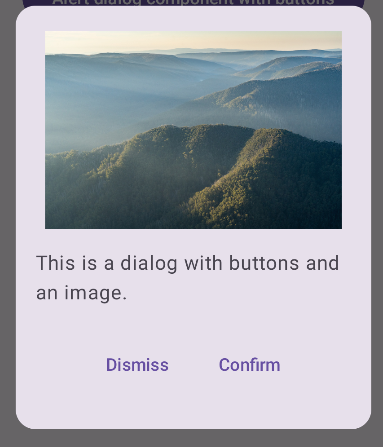
Sau đây là một cách triển khai nâng cao hơn của thành phần kết hợp Dialog. Trong trường hợp này, thành phần sẽ triển khai thủ công một giao diện tương tự như ví dụ AlertDialog ở trên.
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
Phương thức triển khai có dạng như sau: