Onay kutuları, kullanıcıların listeden bir veya daha fazla öğe seçmesine olanak tanır. Kullanıcının aşağıdakileri yapmasına izin vermek için onay kutusu kullanabilirsiniz:
- Bir öğeyi etkinleştirin veya devre dışı bırakın.
- Listedeki birden fazla seçenek arasından seçim yapma
- Kabul ettiğinizi belirtin.
Anatomi
Bir onay kutusu aşağıdaki öğelerden oluşur:
- Kutu: Onay kutusunun kapsayıcısıdır.
- İşaret: Bu, onay kutusunun seçili olup olmadığını gösteren görsel göstergedir.
- Etiket: Bu, onay kutusunu açıklayan metindir.
Eyaletler
Bir onay kutusu üç durumdan birinde olabilir:
- İşaretlenmemiş: Onay kutusu işaretlenmemiştir. Kutu boş.
- Belirsiz: Onay kutusu belirsiz durumda. Kutuda tire işareti var.
- Seçili: Onay kutusu seçilidir. Kutuda onay işareti bulunur.
Aşağıdaki resimde bir onay kutusunun üç durumu gösterilmektedir.

Uygulama
Uygulamanızda onay kutusu oluşturmak için Checkbox composable'ını kullanabilirsiniz.
Dikkat etmeniz gereken birkaç temel parametre vardır:
checked: Onay kutusunun işaretli olup olmadığını belirten boole değeri.onCheckedChange(): Kullanıcı onay kutusuna dokunduğunda uygulamanın çağırdığı işlev.
Aşağıdaki snippet'te Checkbox composable'ın nasıl kullanılacağı gösterilmektedir:
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Açıklama
Bu kod, başlangıçta işaretlenmemiş bir onay kutusu oluşturur. Kullanıcı onay kutusunu tıkladığında onCheckedChange lambda, checked durumunu günceller.
Sonuç
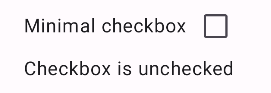
Bu örnek, işaretlenmediğinde aşağıdaki bileşeni oluşturur:

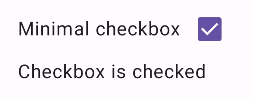
Aynı onay kutusu işaretlendiğinde şu şekilde görünür:

Gelişmiş örnek
Aşağıda, uygulamanızda onay kutularını nasıl uygulayabileceğinize dair daha karmaşık bir örnek verilmiştir. Bu snippet'te bir üst onay kutusu ve bir dizi alt onay kutusu bulunmaktadır. Kullanıcı üst onay kutusuna dokunduğunda uygulama, tüm alt onay kutularını işaretler.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Açıklama
Bu örnekte dikkat etmeniz gereken birkaç nokta şunlardır:
- Durum yönetimi:
childCheckedStates: Her bir alt onay kutusunun işaretli durumunu izlemek içinmutableStateOf()kullanılan boole değerlerinin listesi.parentState: Değeri, alt onay kutularının durumlarından türetilen birToggleableState.
- Kullanıcı arayüzü bileşenleri:
TriStateCheckbox: Ebeveyn onay kutusu için gereklidir. Çünkü onay kutusunun durumunu belirsiz olarak ayarlamanıza olanak tanıyan birstateparametresi vardır.Checkbox: DurumuchildCheckedStates'deki ilgili öğeye bağlı olan her bir alt onay kutusu için kullanılır.Text: Etiketleri ve mesajları gösterir ("Tümünü seç", "X seçeneği", "Tüm seçenekler seçildi").
- Mantık:
- Üst öğe onay kutusu
onClick, tüm alt öğe onay kutularını mevcut üst öğe durumunun tersi olacak şekilde günceller. - Her alt onay kutusu,
onCheckedChangelistesindeki ilgili durumuchildCheckedStatesgünceller. - Tüm alt onay kutuları işaretlendiğinde kod "
All options selected" ifadesini gösterir.
- Üst öğe onay kutusu
Sonuç
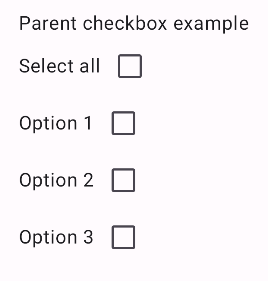
Bu örnekte, tüm onay kutularının işareti kaldırıldığında aşağıdaki bileşen oluşturulur.

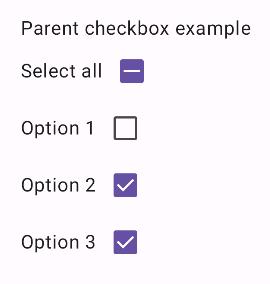
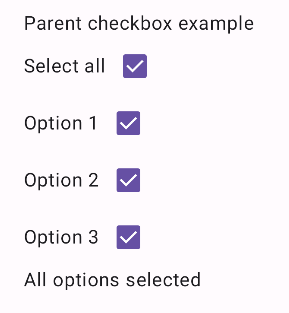
Aynı şekilde, tüm seçenekler işaretlendiğinde (ör. kullanıcı "Tümünü seç"e dokunduğunda) bileşenin görünümü aşağıdaki gibidir:

Yalnızca bir seçenek işaretlendiğinde üst onay kutusu belirsiz durumu gösterir: