輪轉介面會顯示可捲動的項目清單,並根據視窗大小動態調整。使用輪播功能展示一系列相關內容。 輪轉介面項目會強調視覺效果,但也可以包含簡短文字,並根據項目大小調整。
我們提供四種輪播版面配置,可因應不同用途:
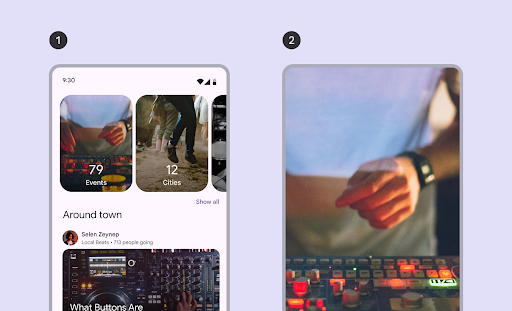
- 多重瀏覽:包含不同大小的項目。建議用於一次瀏覽多個項目,例如相片。
- 未包含:包含單一大小的項目,且會流過螢幕邊緣。可自訂在每個項目上方或下方顯示更多文字或其他 UI。
- 主要:醒目顯示一張大圖片,並透過小項目預覽下一個項目。建議用於強調顯示的內容,例如電影或節目縮圖。
- 全螢幕:一次顯示一個從螢幕邊緣到邊緣的大型項目,並垂直捲動。建議用於高度大於寬度的內容。

本頁說明如何實作多重瀏覽和無容器輪播版面配置。如要進一步瞭解版面配置類型,請參閱 Carousel Material 3 指南。
API 介面
如要實作多重瀏覽和無容器輪播,請使用 HorizontalMultiBrowseCarousel 和 HorizontalUncontainedCarousel 可組合函式。這些可組合函式共用下列主要參數:
state:管理目前項目索引和捲動位置的CarouselState執行個體。使用rememberCarouselState { itemCount }建立此狀態,其中itemCount是輪轉介面中的項目總數。itemSpacing:定義輪播中相鄰項目之間的空白空間大小。contentPadding:在輪轉介面的內容區域周圍套用邊框間距。您可以使用這個屬性,在第一個項目之前或最後一個項目之後新增間距,或是為可捲動區域內的項目提供邊界。content:可組合函式,會接收整數索引。使用這個 lambda,根據輪轉介面中每個項目的索引定義 UI。
這些可組合函式指定項目大小的方式不同:
itemWidth(適用於HorizontalUncontainedCarousel):指定未設限輪轉介面中每個項目的確切寬度。preferredItemWidth(適用於HorizontalMultiBrowseCarousel):建議多重瀏覽輪轉介面中項目的理想寬度,讓元件在空間允許的情況下顯示多個項目。
範例:多瀏覽輪轉介面
這個程式碼片段會實作多重瀏覽輪轉介面:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
程式碼重點
- 定義
CarouselItem資料類別,用於建構輪轉介面中每個元素的資料。 - 建立並記住
List的CarouselItem物件,這些物件會填入圖片資源和說明。 - 使用
HorizontalMultiBrowseCarousel可組合函式,專門用於在輪轉介面中顯示多個項目。- 輪播介面的狀態會使用
rememberCarouselState初始化,並取得項目總數。 - 項目具有
preferredItemWidth(此處為186.dp),建議每個項目的最佳寬度。輪轉介面會根據這項資訊,判斷一次可在畫面上顯示的項目數量。 itemSpacing參數會在項目之間新增小間距。HorizontalMultiBrowseCarousel的結尾 lambda 會逐一疊代CarouselItems。在每次疊代中,它會擷取索引i的項目,並為該項目算繪Image可組合函式。Modifier.maskClip(MaterialTheme.shapes.extraLarge)會將預先定義的形狀遮罩套用至每張圖片,讓圖片呈現圓角。contentDescription提供圖片的無障礙說明。
- 輪播介面的狀態會使用
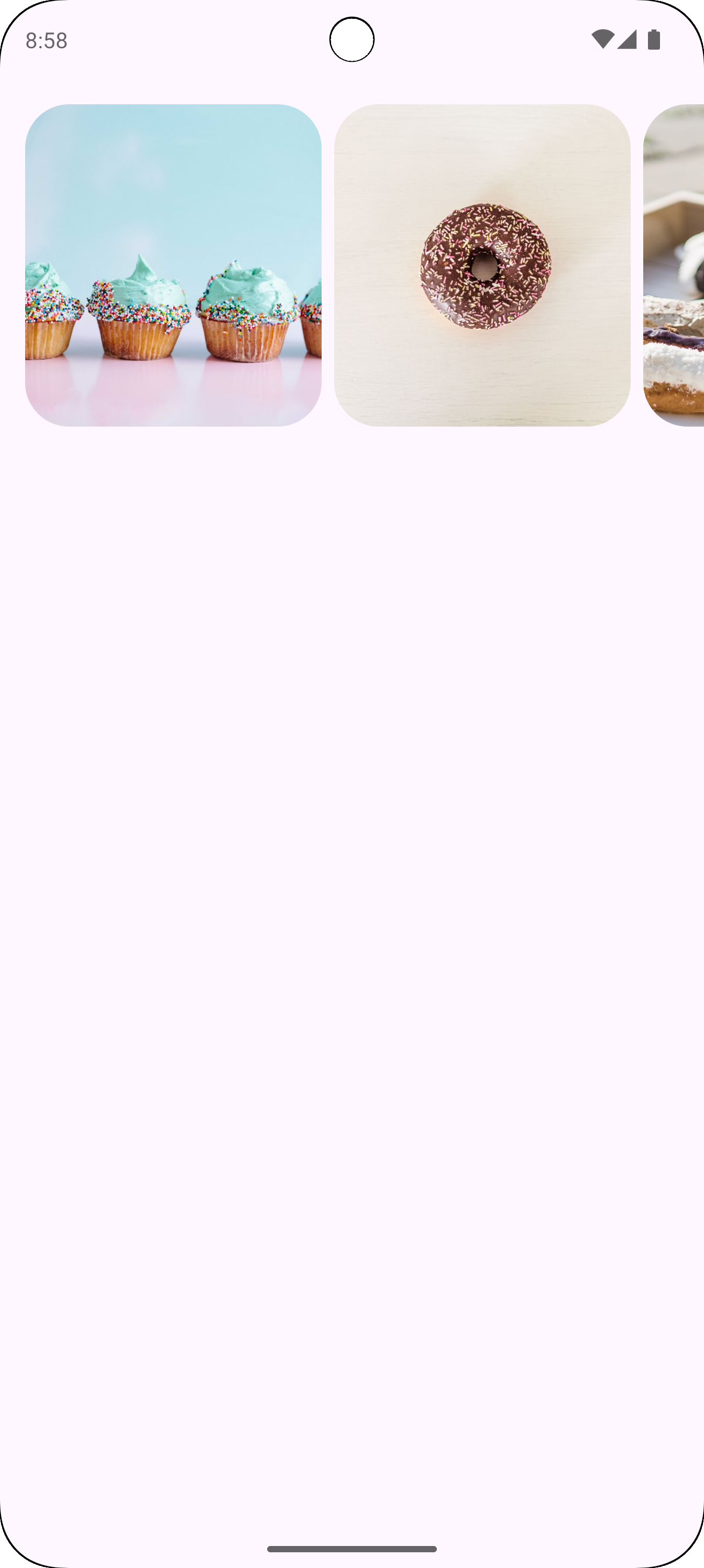
結果
下圖顯示前述程式碼片段的結果:

範例:未包含的輪轉介面
以下程式碼片段會實作未包含的輪轉介面:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
程式碼重點
HorizontalUncontainedCarousel可組合函式會建立輪轉介面配置。itemWidth參數會為輪轉介面中的每個項目設定固定寬度。
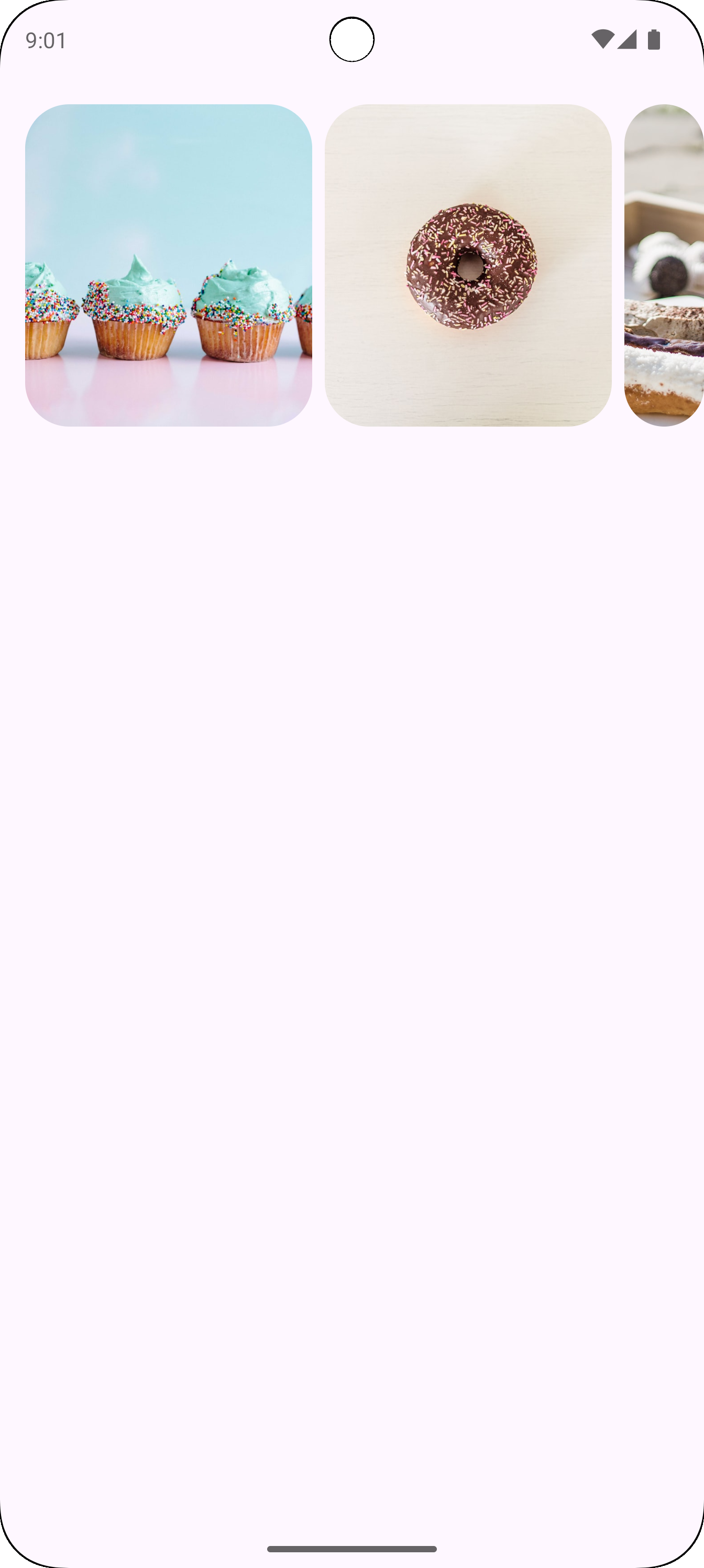
結果
下圖顯示前述程式碼片段的結果: