カルーセルには、ウィンドウ サイズに基づいて動的に調整されるスクロール可能なアイテムのリストが表示されます。カルーセルを使用して、関連するコンテンツのコレクションを紹介します。カルーセル アイテムはビジュアルを重視しますが、アイテムのサイズに合わせて調整される短いテキストを含めることもできます。
さまざまなユースケースに合わせて、4 つのカルーセル レイアウトを利用できます。
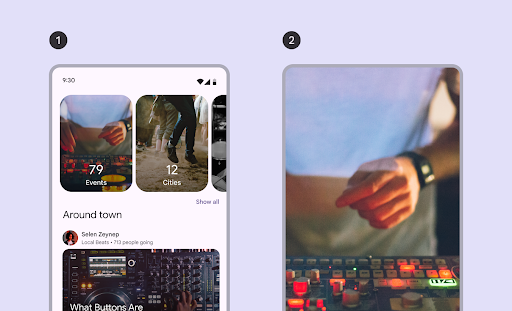
- マルチブラウズ: サイズの異なる商品が含まれます。写真など、多くのアイテムを一度に閲覧する場合におすすめします。
- Uncontained: 単一のサイズで画面の端を越えてフローするアイテムが含まれます。各項目の上または下にテキストや他の UI を表示するようにカスタマイズできます。
- ヒーロー: 1 つの大きな画像をハイライト表示して注目を集め、小さなアイテムで次のコンテンツをプレビューします。映画や番組のサムネイルなど、強調したいコンテンツをハイライト表示する場合におすすめします。
- 全画面: 1 つの大きなアイテムを端から端まで表示し、縦方向にスクロールします。幅より高さのあるコンテンツにおすすめします。

このページでは、マルチブラウズ レイアウトとアンコンテナ型カルーセル レイアウトを実装する方法について説明します。レイアウト タイプの詳細については、カルーセルのマテリアル 3 ガイドラインをご覧ください。
API サーフェス
マルチブラウズと非包含カルーセルを実装するには、HorizontalMultiBrowseCarousel コンポーザブルと HorizontalUncontainedCarousel コンポーザブルを使用します。これらのコンポーザブルは、次のキーパラメータを共有します。
state: 現在のアイテムのインデックスとスクロール位置を管理するCarouselStateインスタンス。この状態はrememberCarouselState { itemCount }を使用して作成します。ここで、itemCountはカルーセル内のアイテムの合計数です。itemSpacing: カルーセルの隣接するアイテム間の空白スペースの量を定義します。contentPadding: カルーセルのコンテンツ領域の周囲にパディングを適用します。これを使用して、最初のアイテムの前または最後のアイテムの後にスペースを追加したり、スクロール可能な領域内のアイテムのマージンを指定したりします。content: 整数インデックスを受け取るコンポーザブル関数。このラムダを使用して、インデックスに基づいてカルーセルの各アイテムの UI を定義します。
これらのコンポーザブルは、アイテムのサイズ指定方法が異なります。
itemWidth(HorizontalUncontainedCarouselの場合): 包含されていないカルーセルの各アイテムの正確な幅を指定します。preferredItemWidth(HorizontalMultiBrowseCarouselの場合): マルチブラウズ カルーセルのアイテムの理想的な幅を提案します。これにより、スペースが許す限り、コンポーネントで複数のアイテムを表示できます。
例: マルチブラウズ カルーセル
このスニペットは、マルチブラウズ カルーセルを実装します。
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
コードに関する主なポイント
- カルーセルの各要素のデータを構造化する
CarouselItemデータクラスを定義します。 - 画像リソースと説明が入力された
CarouselItemオブジェクトのListを作成して記憶します。 HorizontalMultiBrowseCarouselコンポーザブルを使用します。これは、カルーセルに複数のアイテムを表示するために設計されています。- カルーセルの状態は、アイテムの合計数が渡される
rememberCarouselStateを使用して初期化されます。 - アイテムには
preferredItemWidth(ここでは186.dp)があり、各アイテムの最適な幅が示されます。カルーセルはこれを使用して、一度に画面に収まるアイテムの数を決定します。 itemSpacingパラメータは、アイテム間に小さなギャップを追加します。HorizontalMultiBrowseCarouselの末尾ラムダはCarouselItemsを反復処理します。各イテレーションで、インデックスiのアイテムを取得し、そのアイテムのImageコンポーザブルをレンダリングします。Modifier.maskClip(MaterialTheme.shapes.extraLarge)は、各画像に事前定義されたシェイプ マスクを適用し、角を丸くします。contentDescriptionは、画像のユーザー補助機能の説明を提供します。
- カルーセルの状態は、アイテムの合計数が渡される
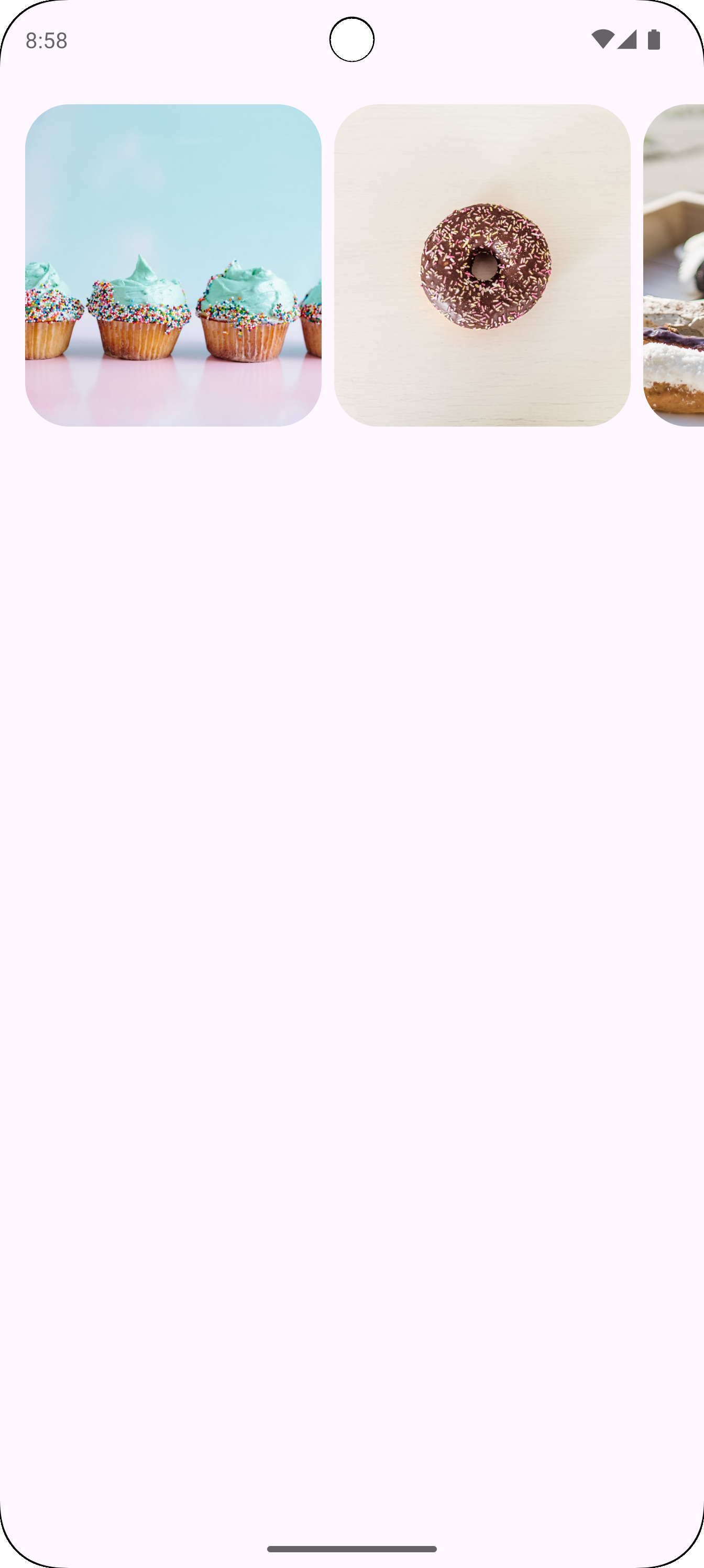
結果
次の画像は、前のスニペットの結果を示しています。

例: コンテナ化されていないカルーセル
次のスニペットは、コンテナなしのカルーセルを実装しています。
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
コードに関する主なポイント
HorizontalUncontainedCarouselコンポーザブルは、カルーセル レイアウトを作成します。itemWidthパラメータは、カルーセル内の各アイテムの固定幅を設定します。
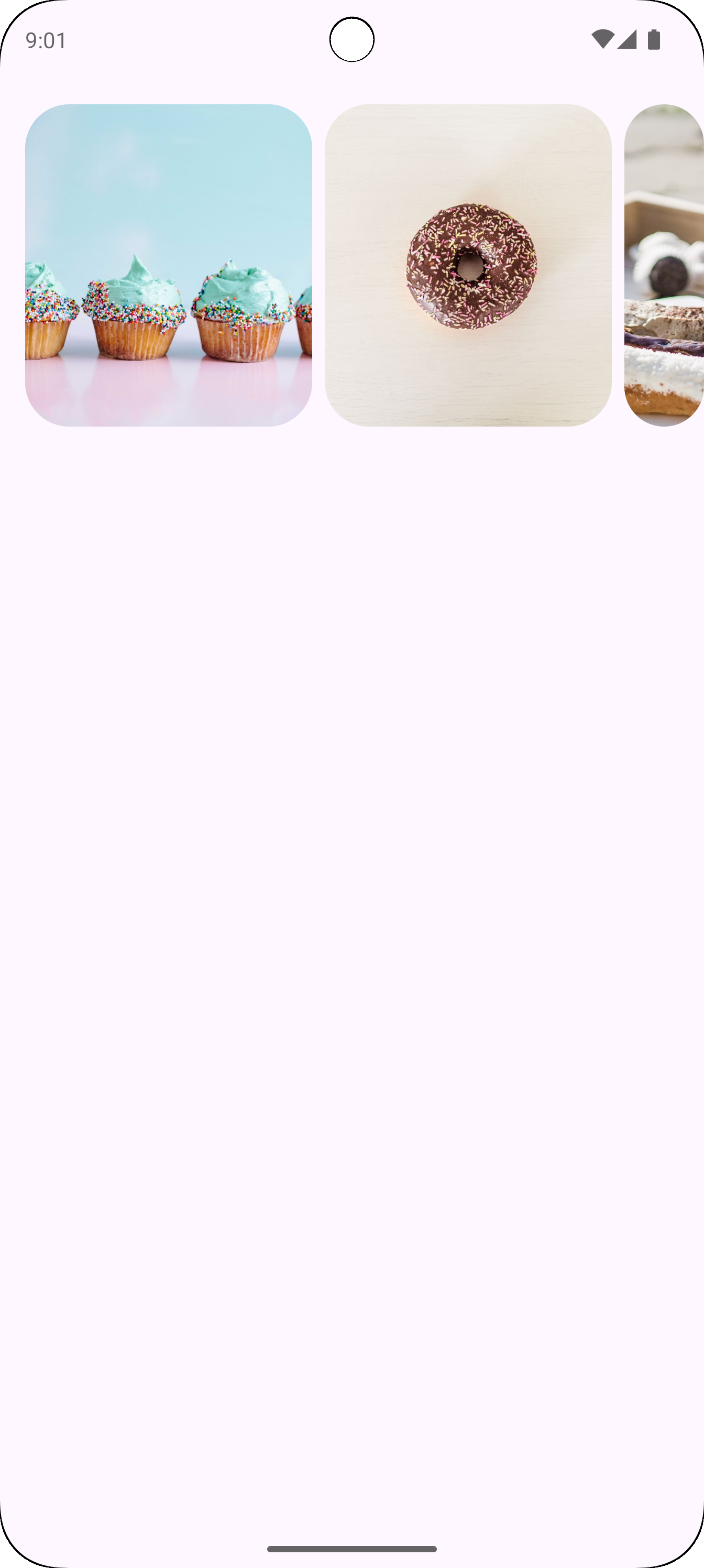
結果
次の画像は、前のスニペットの結果を示しています。