Un carrusel muestra una lista de elementos desplazable que se adapta de forma dinámica según el tamaño de la ventana. Usa carruseles para mostrar una colección de contenido relacionado. Los elementos del carrusel enfatizan los elementos visuales, pero también pueden contener texto breve que se adapta al tamaño del elemento.
Hay cuatro diseños de carrusel disponibles para adaptarse a diferentes casos de uso:
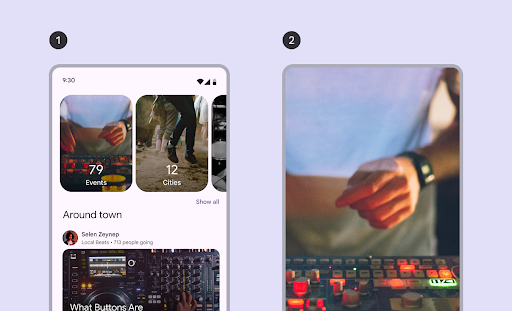
- Multi-browse: Incluye artículos de diferentes tamaños. Se recomienda para explorar muchos elementos a la vez, como fotos.
- Sin contención: Contiene elementos de un solo tamaño que fluyen más allá del borde de la pantalla. Se puede personalizar para mostrar más texto o más elementos de la IU arriba o debajo de cada elemento.
- Hero: Destaca una imagen grande para enfocarla y proporciona un adelanto de lo que sigue con un elemento pequeño. Se recomienda para destacar el contenido que deseas enfatizar, como las miniaturas de películas o programas.
- Pantalla completa: Muestra un elemento grande de borde a borde a la vez y se desplaza verticalmente. Se recomienda para el contenido que es más alto que ancho.

En esta página, se muestra cómo implementar los diseños de carrusel no contenido y de exploración múltiple. Consulta los lineamientos de Carrusel de Material 3 para obtener más información sobre los tipos de diseño.
Superficie de la API
Para implementar carruseles de navegación múltiple y sin contenedor, usa los elementos HorizontalMultiBrowseCarousel y HorizontalUncontainedCarousel componibles. Estos elementos componibles comparten los siguientes parámetros clave:
state: Es una instancia deCarouselStateque administra el índice del elemento actual y la posición de desplazamiento. Crea este estado conrememberCarouselState { itemCount }, dondeitemCountes la cantidad total de elementos en el carrusel.itemSpacing: Define la cantidad de espacio vacío entre los elementos adyacentes del carrusel.contentPadding: Aplica relleno alrededor del área de contenido del carrusel. Úsalo para agregar espacio antes del primer elemento o después del último, o para proporcionar márgenes para los elementos dentro de la región desplazable.content: Es una función de componibilidad que recibe un índice de números enteros. Usa esta expresión lambda para definir la IU de cada elemento del carrusel según su índice.
Estos elementos componibles difieren en la forma en que especifican el tamaño de los elementos:
itemWidth(paraHorizontalUncontainedCarousel): Especifica el ancho exacto de cada elemento en un carrusel no contenido.preferredItemWidth(paraHorizontalMultiBrowseCarousel): Sugiere el ancho ideal para los elementos en un carrusel de exploración múltiple, lo que permite que el componente muestre varios elementos si el espacio lo permite.
Ejemplo: Carrusel de exploración múltiple
Este fragmento implementa un carrusel de exploración múltiple:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Puntos clave sobre el código
- Define una clase de datos
CarouselItem, que estructura los datos de cada elemento del carrusel. - Crea y recuerda un
Listde objetosCarouselItemque se propagan con recursos y descripciones de imágenes. - Usa el elemento
HorizontalMultiBrowseCarouselcomponible, que está diseñado para mostrar varios elementos en un carrusel.- El estado del carrusel se inicializa con
rememberCarouselState, que recibe el recuento total de elementos. - Los elementos tienen un
preferredItemWidth(aquí,186.dp), que sugiere un ancho óptimo para cada elemento. El carrusel usa este valor para determinar cuántos elementos pueden caber en la pantalla a la vez. - El parámetro
itemSpacingagrega un pequeño espacio entre los elementos. - La lambda final de
HorizontalMultiBrowseCarouselitera a través deCarouselItems. En cada iteración, recupera el elemento en el índiceiy renderiza un elemento componibleImagepara él. Modifier.maskClip(MaterialTheme.shapes.extraLarge)aplica una máscara de forma predefinida a cada imagen, lo que le da esquinas redondeadas.contentDescriptionproporciona una descripción de accesibilidad para la imagen.
- El estado del carrusel se inicializa con
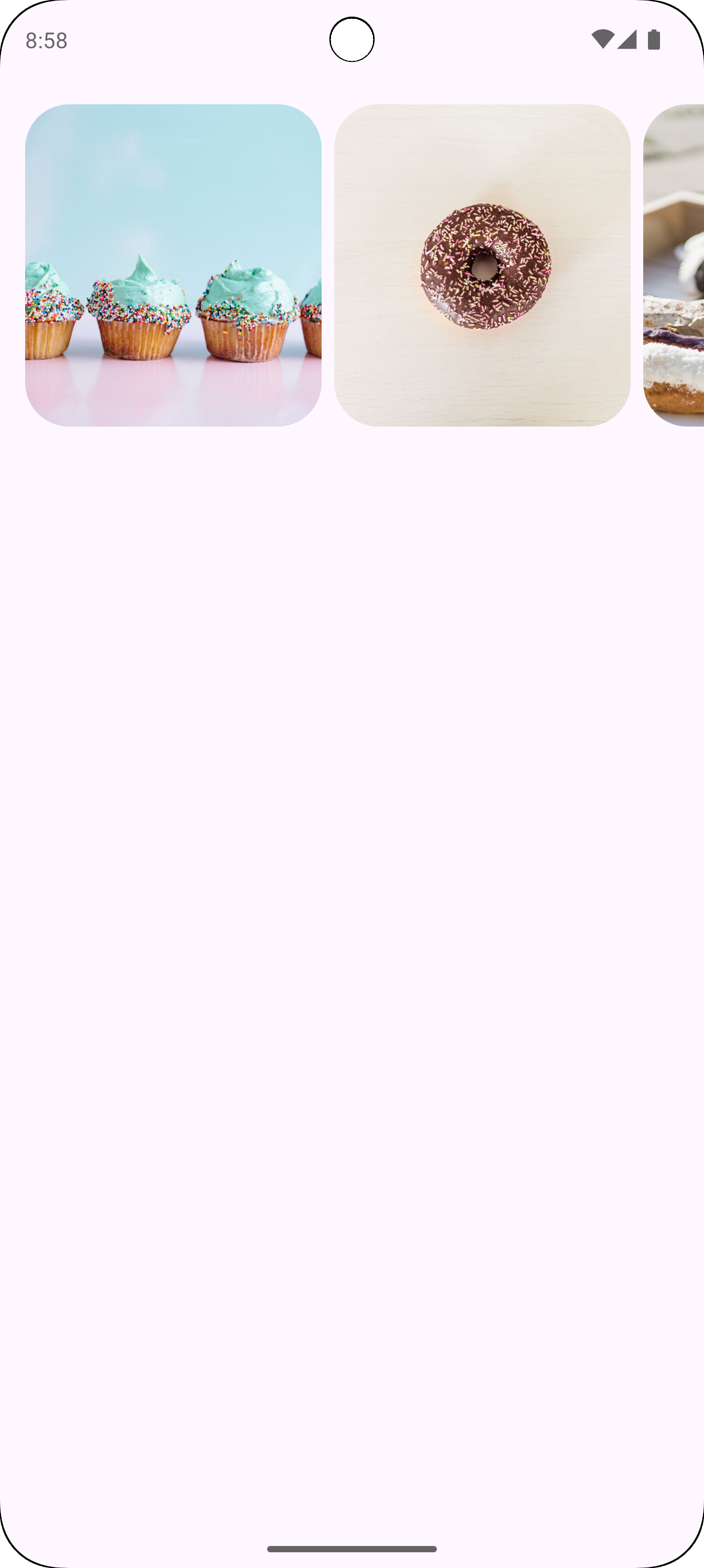
Resultado
En la siguiente imagen, se muestra el resultado del fragmento anterior:

Ejemplo: Carrusel sin contener
El siguiente fragmento implementa un carrusel no contenido:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
Puntos clave sobre el código
- El elemento
HorizontalUncontainedCarouselcomponible crea el diseño del carrusel.- El parámetro
itemWidthestablece un ancho fijo para cada elemento del carrusel.
- El parámetro
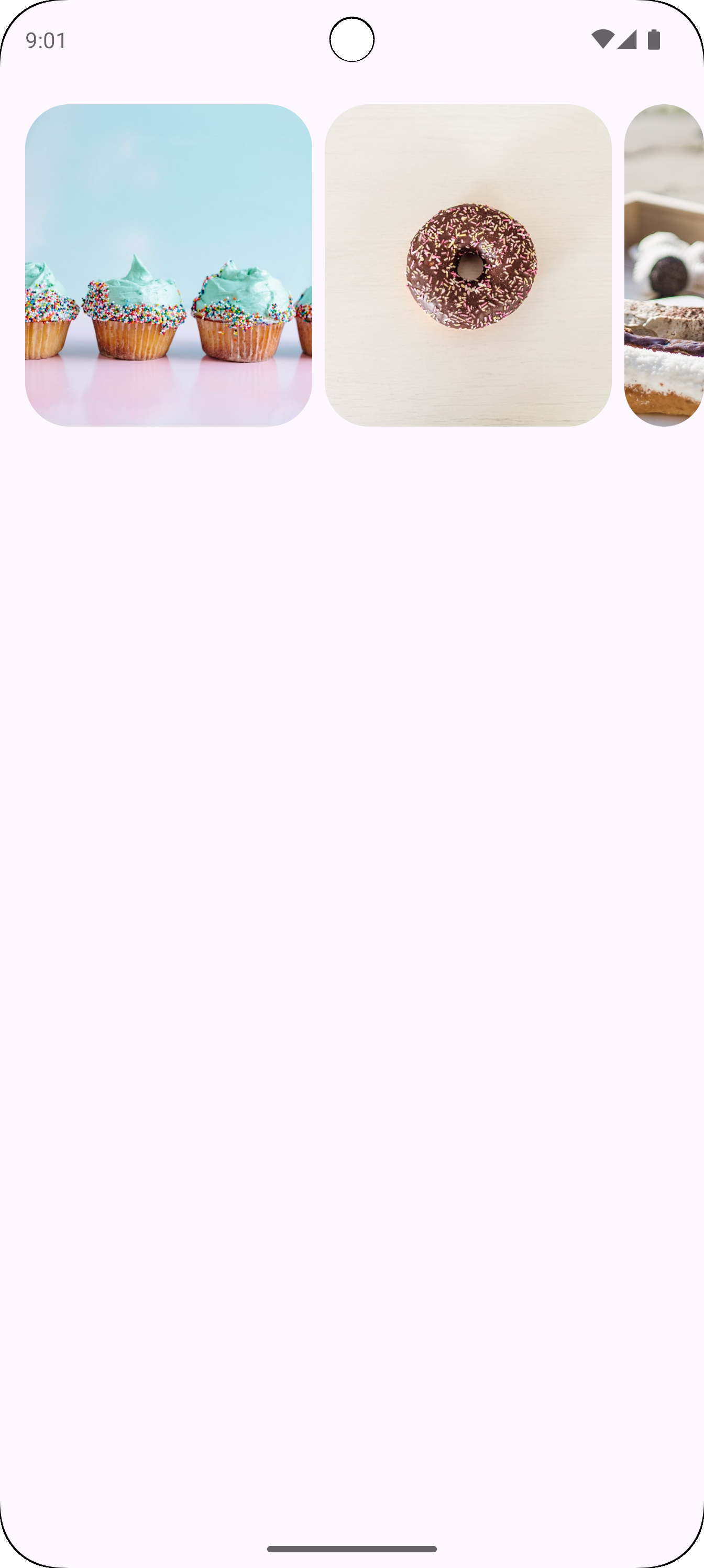
Resultado
En la siguiente imagen, se muestra el resultado del fragmento anterior: