Card 可組合函式可做為 UI 的 Material Design 容器。資訊卡通常會顯示單一連貫的內容。以下是幾個可能使用資訊卡的範例:
- 購物應用程式中的產品。
- 新聞應用程式中的新聞報導。
- 通訊應用程式中的訊息。
Card 與其他容器不同之處,在於它著重於呈現單一內容。舉例來說,Scaffold 可為整個畫面提供一般結構。一般來說,資訊卡是較大的版面配置內較小的 UI 元素,而 Column 或 Row 等版面配置元件則提供更簡單且更通用的 API。

基本實作方式
Card 的行為與 Compose 中的其他容器非常相似。您可以在其中呼叫其他可組合函式,藉此宣告其內容。舉例來說,請看以下簡短範例,瞭解 Card 如何包含對 Text 的呼叫:
@Composable
fun CardMinimalExample() {
Card() {
Text(text = "Hello, world!")
}
}
進階導入方式
如需 Card 的 API 定義,請參閱參考資料。這個函式定義了多個參數,可供您自訂元件的外觀和行為。
請注意以下重要參數:
elevation:為元件新增陰影,使其看起來高於背景。colors:使用CardColors型別設定容器和所有子項的預設顏色。enabled:如果為這個參數傳遞false,資訊卡會顯示為已停用,且不會回應使用者輸入內容。onClick:通常Card不會接受點擊事件。因此,您要記住的主要多載是定義onClick參數的多載。如要讓Card的實作項目回應使用者的按壓操作,請使用這個多載。
下列範例說明如何使用這些參數,以及 shape 和 modifier 等其他常見參數。
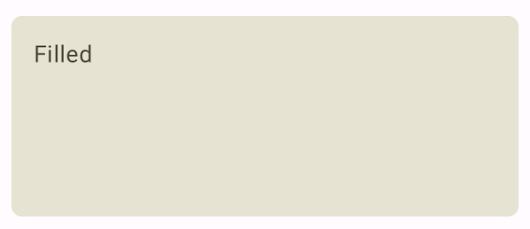
填滿型資訊卡
以下範例說明如何實作填滿的卡片。
這裡的重點是使用 colors 屬性變更填滿的顏色。
@Composable fun FilledCardExample() { Card( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surfaceVariant, ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Filled", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
實作方式如下:

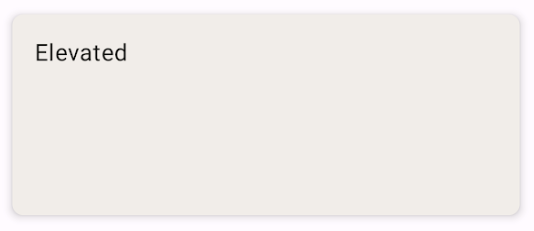
升起效果資訊卡
下列程式碼片段示範如何實作凸顯式資訊卡。使用專屬的 ElevatedCard 可組合函式。
您可以使用 elevation 屬性控制高度的外觀和產生的陰影。
@Composable fun ElevatedCardExample() { ElevatedCard( elevation = CardDefaults.cardElevation( defaultElevation = 6.dp ), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Elevated", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
實作方式如下:

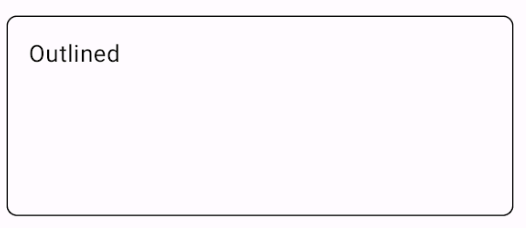
含外框的資訊卡
以下是外框卡片的範例。使用專屬的
OutlinedCard 可組合函式。
@Composable fun OutlinedCardExample() { OutlinedCard( colors = CardDefaults.cardColors( containerColor = MaterialTheme.colorScheme.surface, ), border = BorderStroke(1.dp, Color.Black), modifier = Modifier .size(width = 240.dp, height = 100.dp) ) { Text( text = "Outlined", modifier = Modifier .padding(16.dp), textAlign = TextAlign.Center, ) } }
實作方式如下:

限制
資訊卡本身不會提供捲動或關閉動作,但可以整合至提供這些功能的可組合函式。舉例來說,如要在資訊卡上實作滑動即可關閉功能,請將資訊卡與 SwipeToDismiss 可組合函式整合。如要與捲動功能整合,請使用捲動修飾符,例如 verticalScroll。詳情請參閱 Scroll 說明文件。

