অ্যাপ বার হল এমন কন্টেইনার যা ব্যবহারকারীদের মূল বৈশিষ্ট্য এবং নেভিগেশন আইটেমগুলিতে অ্যাক্সেস প্রদান করে। অ্যাপ বার দুই ধরণের, উপরের অ্যাপ বার এবং নীচের অ্যাপ বার। তাদের নিজ নিজ চেহারা এবং উদ্দেশ্য নিম্নরূপ:
আদর্শ | চেহারা | উদ্দেশ্য |
|---|---|---|
শীর্ষ অ্যাপ বার | স্ক্রিনের উপরের অংশ জুড়ে। | গুরুত্বপূর্ণ কাজ এবং তথ্যে অ্যাক্সেস প্রদান করে। সাধারণত একটি শিরোনাম, মূল অ্যাকশন আইটেম এবং নির্দিষ্ট নেভিগেশন আইটেম হোস্ট করে। |
নিচের অ্যাপ বার | স্ক্রিনের নীচের দিকে। | সাধারণত মূল নেভিগেশন আইটেমগুলি অন্তর্ভুক্ত থাকে। অন্যান্য গুরুত্বপূর্ণ অ্যাকশনগুলিতেও অ্যাক্সেস প্রদান করতে পারে, যেমন একটি ধারণকৃত ভাসমান অ্যাকশন বোতামের মাধ্যমে। |

একটি টপ অ্যাপ বার এবং বটম অ্যাপ বার বাস্তবায়নের জন্য, যথাক্রমে TopAppBar এবং BottomAppBar কম্পোজেবল ব্যবহার করুন। এগুলি আপনাকে সামঞ্জস্যপূর্ণ ইন্টারফেস তৈরি করতে দেয় যা নেভিগেশন এবং অ্যাকশন নিয়ন্ত্রণগুলিকে অন্তর্ভুক্ত করে এবং যা মেটেরিয়াল ডিজাইন নীতির সাথে সামঞ্জস্যপূর্ণ।
শীর্ষ অ্যাপ বারগুলি
নিম্নলিখিত টেবিলে চার ধরণের শীর্ষ অ্যাপ বারের রূপরেখা দেওয়া হয়েছে:
আদর্শ | উদাহরণ |
|---|---|
ছোট : এমন স্ক্রিনের জন্য যেখানে খুব বেশি নেভিগেশন বা অ্যাকশনের প্রয়োজন হয় না। |  |
কেন্দ্রে সারিবদ্ধ : এমন স্ক্রিনগুলির জন্য যেখানে একটি একক, প্রাথমিক ক্রিয়া রয়েছে। |  |
মাঝারি : যেসব স্ক্রিনে মাঝারি পরিমাণে নেভিগেশন এবং অ্যাকশনের প্রয়োজন হয় তাদের জন্য। |  |
বড় : এমন স্ক্রিনগুলির জন্য যেখানে প্রচুর নেভিগেশন এবং অ্যাকশনের প্রয়োজন হয়। |  |
এপিআই সারফেস
চারটি ভিন্ন শীর্ষ অ্যাপ বার বাস্তবায়নের জন্য বিভিন্ন কম্পোজেবলগুলি বেশ একই রকম। তারা বেশ কয়েকটি মূল পরামিতি ভাগ করে:
-
title: অ্যাপ বার জুড়ে প্রদর্শিত টেক্সট। -
navigationIcon: নেভিগেশনের জন্য প্রাথমিক আইকন। অ্যাপ বারের বাম দিকে প্রদর্শিত হয়। -
actions: আইকন যা ব্যবহারকারীকে মূল ক্রিয়াগুলিতে অ্যাক্সেস প্রদান করে। এগুলি অ্যাপ বারের ডানদিকে প্রদর্শিত হয়। -
scrollBehavior: স্ক্যাফোল্ডের ভেতরের বিষয়বস্তু স্ক্রোল করার সময় উপরের অ্যাপ বার কীভাবে প্রতিক্রিয়া দেখায় তা নির্ধারণ করে। -
colors: অ্যাপ বারটি কীভাবে প্রদর্শিত হবে তা নির্ধারণ করে।
স্ক্রোল আচরণ
ব্যবহারকারী যখন প্রদত্ত স্ক্যাফোল্ডের ভেতরের কন্টেন্ট স্ক্রোল করে তখন অ্যাপ বার কীভাবে প্রতিক্রিয়া দেখায় তা আপনি নিয়ন্ত্রণ করতে পারেন। এটি করার জন্য, TopAppBarScrollBehavior এর একটি উদাহরণ তৈরি করুন এবং scrollBehavior প্যারামিটারের জন্য এটি আপনার শীর্ষ অ্যাপ বারে পাস করুন।
তিন ধরণের TopAppBarScrollBehavior আছে। সেগুলো নিম্নরূপ:
-
enterAlwaysScrollBehavior: ব্যবহারকারী যখন স্ক্যাফোল্ডের ভেতরের কন্টেন্ট টেনে তোলেন, তখন উপরের অ্যাপ বারটি ভেঙে পড়ে। ব্যবহারকারী যখন ভেতরের কন্টেন্ট টেনে টেনে আনেন তখন অ্যাপ বারটি প্রসারিত হয়। -
exitUntilCollapsedScrollBehavior:enterAlwaysScrollBehaviorএর অনুরূপ, যদিও ব্যবহারকারী যখন স্ক্যাফোল্ডের ভেতরের বিষয়বস্তুর শেষে পৌঁছায় তখন অ্যাপ বারটি অতিরিক্তভাবে প্রসারিত হয়। -
pinnedScrollBehavior: অ্যাপ বারটি স্থানে থাকে এবং স্ক্রোলিংয়ের প্রতিক্রিয়া দেখায় না।
নিম্নলিখিত উদাহরণগুলি এই বিকল্পগুলির বেশ কয়েকটি বাস্তবায়ন করে।
উদাহরণ
নিম্নলিখিত বিভাগগুলিতে চারটি ভিন্ন ধরণের শীর্ষ অ্যাপ বারের বাস্তবায়ন প্রদান করা হয়েছে, যার মধ্যে স্ক্রোল আচরণ কীভাবে নিয়ন্ত্রণ করা যায় তার বিভিন্ন উদাহরণও রয়েছে।
ছোট
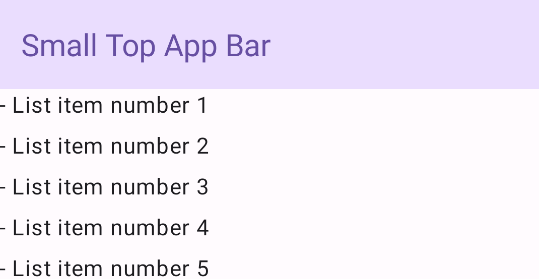
একটি ছোট টপ অ্যাপ বার তৈরি করতে, TopAppBar কম্পোজেবল ব্যবহার করুন। নিম্নলিখিত উদাহরণটি একটি মৌলিক টপ অ্যাপ বার প্রয়োগ করে যাতে শুধুমাত্র একটি শিরোনাম থাকে।
নিম্নলিখিত উদাহরণটি scrollBehavior এর জন্য TopAppBar একটি মান পাস করে না এবং তাই এটি ভিতরের বিষয়বস্তু স্ক্রোল করার ক্ষেত্রে প্রতিক্রিয়া দেখায় না।
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

কেন্দ্রে সারিবদ্ধ
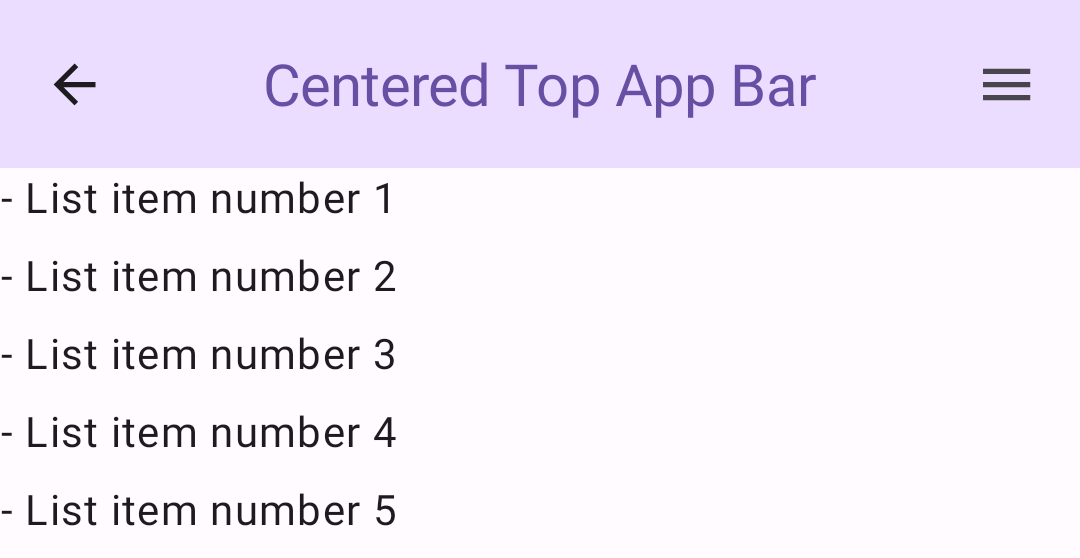
কেন্দ্র সারিবদ্ধ শীর্ষ অ্যাপ বারটি মূলত ছোট অ্যাপ বারের মতোই, যদিও শিরোনামটি কম্পোনেন্টের মধ্যেই কেন্দ্রীভূত। এটি বাস্তবায়নের জন্য, ডেডিকেটেড CenterAlignedTopAppBar কম্পোজেবল ব্যবহার করুন।
এই উদাহরণে scrollBehavior এর জন্য পাস করা মান পেতে enterAlwaysScrollBehavior() ব্যবহার করা হয়েছে। ফলে, ব্যবহারকারী যখন স্ক্যাফোল্ডের ভেতরের বিষয়বস্তু স্ক্রোল করে তখন বারটি ভেঙে পড়ে।
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

মাঝারি
মাঝারি শীর্ষ অ্যাপ বারটি যেকোনো অতিরিক্ত আইকনের নীচে শিরোনামটি রাখে। একটি তৈরি করতে, MediumTopAppBar কম্পোজেবল ব্যবহার করুন।
পূর্ববর্তী স্নিপেটের মতো, এই উদাহরণটি scrollBehavior এর জন্য পাস করা মান পেতে enterAlwaysScrollBehavior() ব্যবহার করে।
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
এই বাস্তবায়নটি নিম্নরূপ প্রদর্শিত হবে, যেখানে enterAlwaysScrollBehavior() থেকে স্ক্রোল আচরণ কীভাবে প্রদর্শিত হবে তার একটি প্রদর্শনী রয়েছে:
বড়
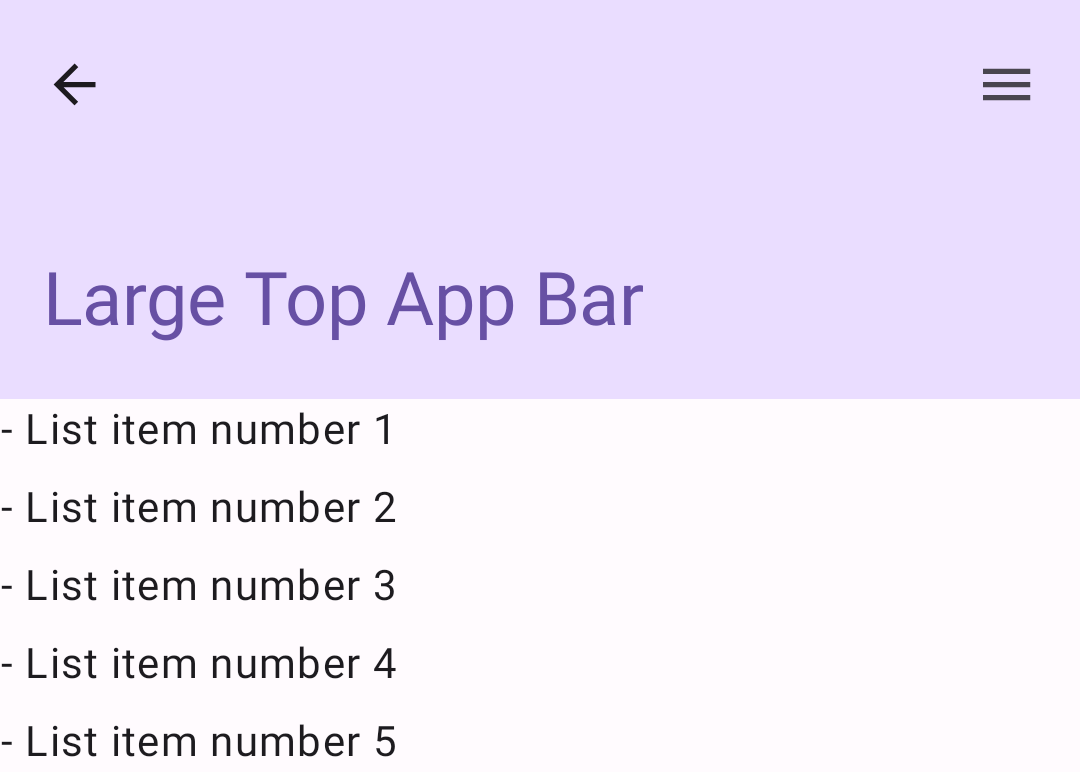
একটি বড় টপ অ্যাপ বার মাধ্যমের মতোই, যদিও শিরোনাম এবং আইকনের মধ্যে প্যাডিং বেশি এবং এটি সামগ্রিকভাবে স্ক্রিনে আরও বেশি জায়গা দখল করে। একটি তৈরি করতে, LargeTopAppBar কম্পোজেবল ব্যবহার করুন।
পূর্ববর্তী স্নিপেটগুলির বিপরীতে, এই উদাহরণটি scrollBehavior এর জন্য পাস করা মান পেতে exitUntilCollapsedScrollBehavior() ব্যবহার করে। ফলে, ব্যবহারকারী যখন স্ক্যাফোল্ডের ভেতরের বিষয়বস্তু স্ক্রোল করে তখন বারটি ভেঙে পড়ে, কিন্তু ব্যবহারকারী যখন ভেতরের বিষয়বস্তুর শেষে স্ক্রোল করে তখন এটি প্রসারিত হয়।
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

নিচের অ্যাপ বার
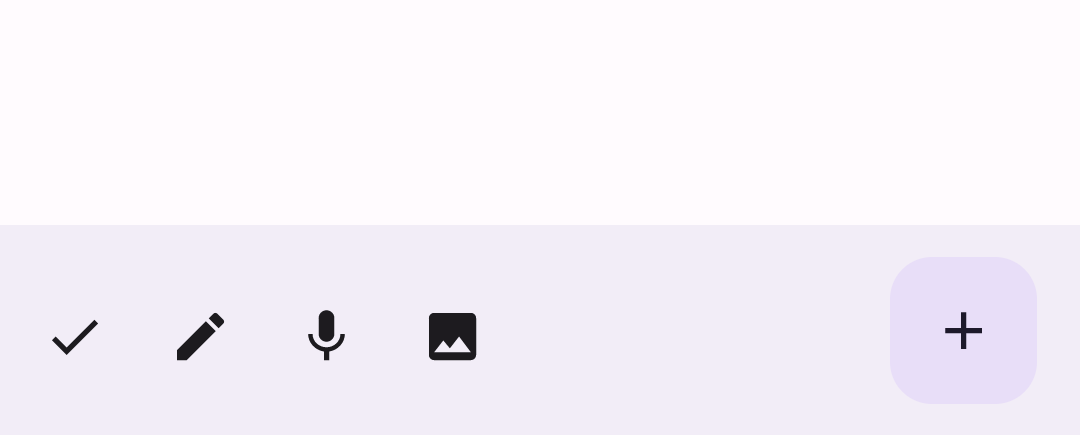
একটি বটম অ্যাপ বার তৈরি করতে, BottomAppBar কম্পোজেবল ব্যবহার করুন। এই কম্পোজেবল ব্যবহার করা এই পৃষ্ঠার পূর্ববর্তী বিভাগগুলিতে বর্ণিত টপ অ্যাপ বার কম্পোজেবলের মতোই। আপনি নিম্নলিখিত মূল প্যারামিটারগুলির জন্য কম্পোজেবলগুলি পাস করেন:
-
actions: বারের বাম দিকে প্রদর্শিত আইকনগুলির একটি সিরিজ। এগুলি সাধারণত প্রদত্ত স্ক্রিনের জন্য মূল ক্রিয়া, অথবা নেভিগেশন আইটেম। -
floatingActionButton: বারের ডান দিকে প্রদর্শিত ভাসমান অ্যাকশন বোতাম।
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে: