应用栏是一种容器,可让用户访问关键功能和导航项。应用栏分为两种类型:顶部应用栏和底部应用栏。它们各自的外观和用途如下:
类型 |
外观 |
用途 |
|---|---|---|
顶部应用栏 |
位于屏幕顶部。 |
提供对关键任务和信息的访问权限。通常包含标题、核心操作项和某些导航项。 |
底部应用栏 |
位于屏幕底部。 |
通常包含核心导航项。还可能提供对其他关键操作的访问权限,例如通过包含的悬浮操作按钮。 |

如需实现顶部应用栏和底部应用栏,请分别使用 TopAppBar 和 BottomAppBar 可组合函数。借助它们,您可以创建封装了导航和操作控件且符合 Material Design 原则的一致界面。
顶部应用栏
下表概述了四种类型的顶部应用栏:
类型 |
示例 |
|---|---|
小:适用于不需要大量导航或操作的界面。 |

|
居中对齐:适用于具有单个主要操作的界面。 |

|
中等:适用于需要适量导航和操作的界面。 |

|
大:适用于需要大量导航和操作的界面。 |

|
API Surface
用于实现四种不同顶部应用栏的各种可组合项非常相似。它们共享多个关键形参:
title:显示在应用栏中的文字。navigationIcon:用于导航的主图标。显示在应用栏的左侧。actions:可让用户访问关键操作的图标。它们显示在应用栏的右侧。scrollBehavior:确定顶部应用栏如何响应脚手架内部内容的滚动。colors:确定应用栏的显示方式。
滚动行为
您可以控制当用户滚动给定 scaffold 的内部内容时,应用栏的响应方式。为此,请创建一个 TopAppBarScrollBehavior 实例,并将其传递给顶部应用栏的 scrollBehavior 参数。
TopAppBarScrollBehavior 有三种类型。这些资源如下:
enterAlwaysScrollBehavior:当用户向上拉动 scaffold 的内部内容时,顶部应用栏会折叠。当用户随后下拉内部内容时,应用栏会展开。exitUntilCollapsedScrollBehavior:与enterAlwaysScrollBehavior类似,不过当用户到达 scaffold 的内部内容末尾时,应用栏还会展开。pinnedScrollBehavior:应用栏保持原位,不会对滚动做出反应。
以下示例实现了其中几种选项。
示例
以下各部分提供了四种不同类型的顶部应用栏的实现,包括有关如何控制滚动行为的各种示例。
小
如需创建小型顶部应用栏,请使用 TopAppBar 可组合项。以下示例实现了一个仅包含标题的基本顶部应用栏。
以下示例未向 TopAppBar 传递 scrollBehavior 的值,因此它不会对内部内容的滚动做出反应。
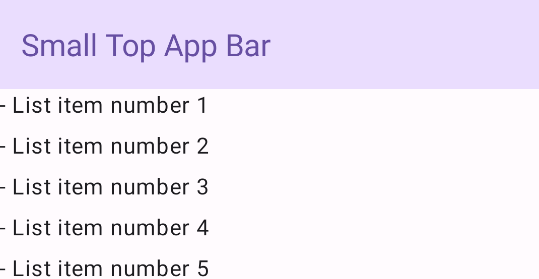
@Composable fun SmallTopAppBarExample() { Scaffold( topBar = { TopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Small Top App Bar") } ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示:

已居中对齐
居中对齐的顶部应用栏与小型应用栏基本相同,只是标题在组件中居中显示。如需实现此功能,请使用专用 CenterAlignedTopAppBar 可组合项。
此示例使用 enterAlwaysScrollBehavior() 获取其为 scrollBehavior 传递的值。因此,当用户滚动 scaffold 的内部内容时,该栏会折叠。
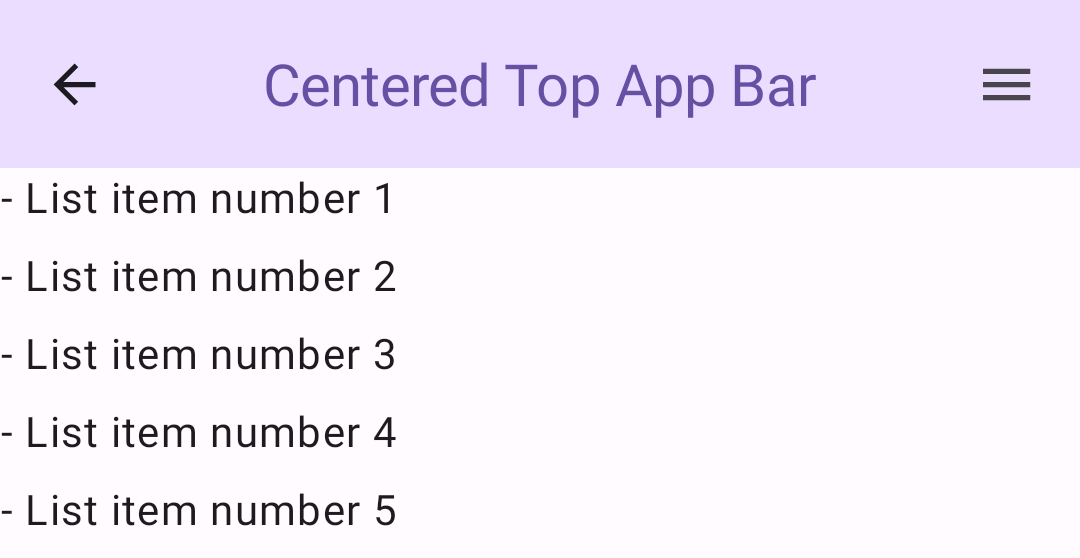
@Composable fun CenterAlignedTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { CenterAlignedTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Centered Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior, ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示:

中
中等顶部应用栏将标题放置在所有其他图标下方。如需创建,请使用 MediumTopAppBar 可组合项。
与上一个代码段类似,此示例使用 enterAlwaysScrollBehavior() 获取其为 scrollBehavior 传递的值。
@Composable fun MediumTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.enterAlwaysScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { MediumTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Medium Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示,其中演示了 enterAlwaysScrollBehavior() 的滚动行为:
大
大型顶部应用栏与中型顶部应用栏类似,但标题与图标之间的内边距更大,并且总体上占据了更多屏幕空间。如需创建此类列表,请使用 LargeTopAppBar 可组合项。
与前面的代码段不同,此示例使用 exitUntilCollapsedScrollBehavior() 获取其为 scrollBehavior 传递的值。因此,当用户滚动 scaffold 的内部内容时,该栏会折叠;但当用户滚动到内部内容的末尾时,该栏会展开。
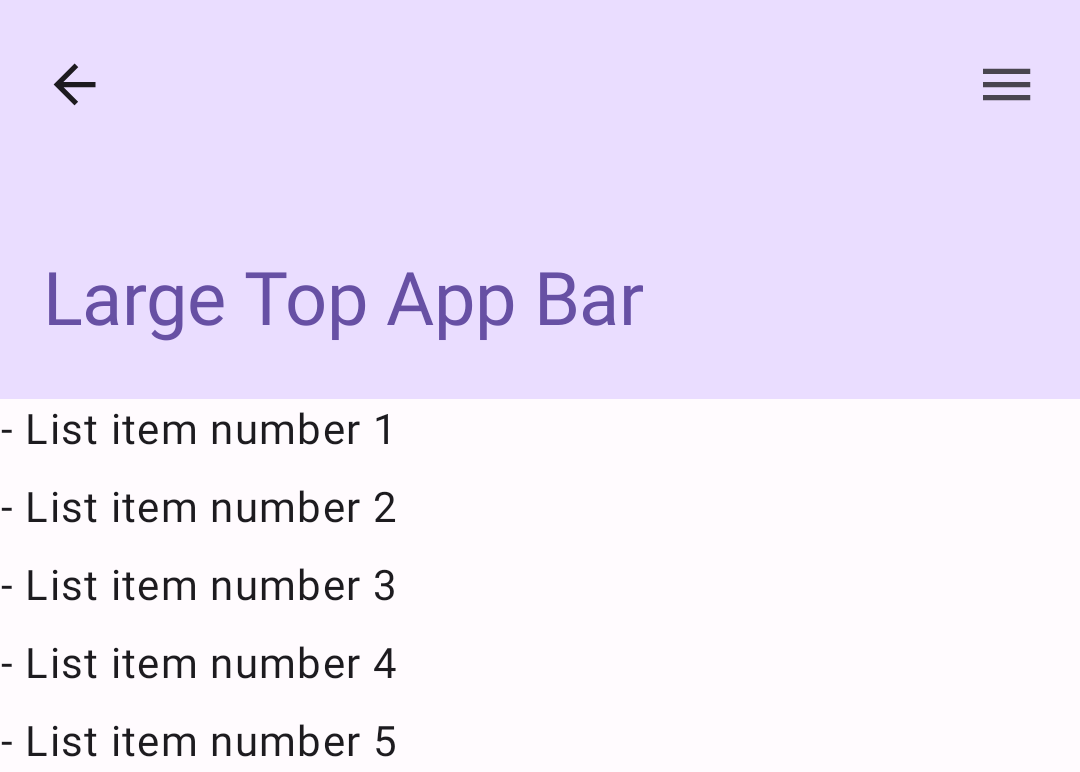
@Composable fun LargeTopAppBarExample() { val scrollBehavior = TopAppBarDefaults.exitUntilCollapsedScrollBehavior(rememberTopAppBarState()) Scaffold( modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection), topBar = { LargeTopAppBar( colors = TopAppBarDefaults.topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text( "Large Top App Bar", maxLines = 1, overflow = TextOverflow.Ellipsis ) }, navigationIcon = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.AutoMirrored.Filled.ArrowBack, contentDescription = "Localized description" ) } }, actions = { IconButton(onClick = { /* do something */ }) { Icon( imageVector = Icons.Filled.Menu, contentDescription = "Localized description" ) } }, scrollBehavior = scrollBehavior ) }, ) { innerPadding -> ScrollContent(innerPadding) } }
此实现如下所示:

底部应用栏
如需创建底部应用栏,请使用 BottomAppBar 可组合项。使用此可组合函数与使用本页前几部分中介绍的顶部应用栏可组合函数非常相似。您可以为以下关键参数传递可组合项:
actions:显示在栏左侧的一系列图标。这些通常是给定屏幕的关键操作或导航项。floatingActionButton:显示在栏右侧的悬浮操作按钮。
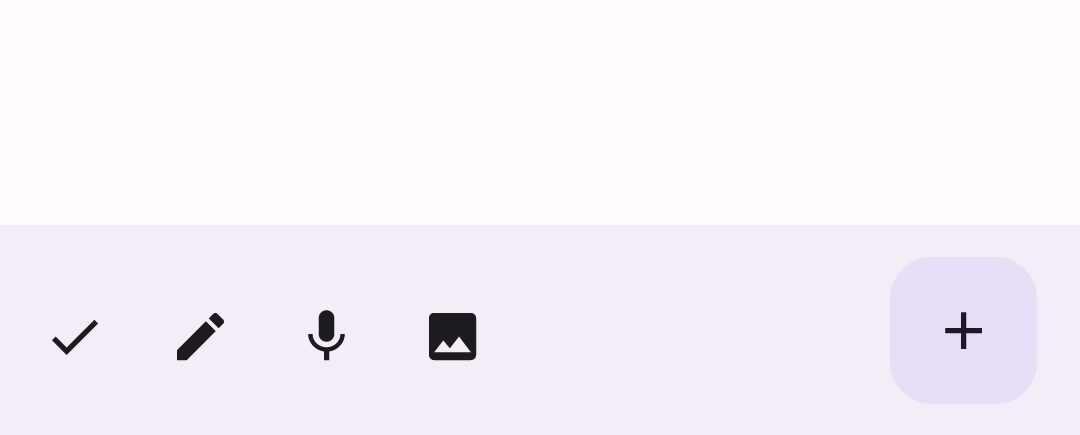
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
此实现如下所示: