ปัจจุบันมีอุปกรณ์ Android หน้าจอขนาดใหญ่กว่า 300 ล้านเครื่อง ซึ่งรวมถึงแท็บเล็ต อุปกรณ์แบบพับได้ อุปกรณ์ ChromeOS จอแสดงผลในรถยนต์ และทีวี ที่ใช้งานอยู่ และจะมีอุปกรณ์ เพิ่มขึ้นเรื่อยๆ สร้างแอปแบบปรับได้เพื่อมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ในอุปกรณ์หน้าจอขนาดใหญ่ที่มีจำนวนเพิ่มขึ้น และมีความหลากหลายมากขึ้น รวมถึงในโทรศัพท์มาตรฐาน
แอปที่ปรับเปลี่ยนตามพื้นที่คืออะไร
แอปที่ปรับเปลี่ยนตามอุปกรณ์จะเปลี่ยนเลย์เอาต์ตามการเปลี่ยนแปลงในการแสดงแอป ซึ่งส่วนใหญ่คือ ขนาดของหน้าต่างแอป แต่แอปที่ปรับเปลี่ยนอัตโนมัติยังรองรับการเปลี่ยนแปลง ท่าทางของอุปกรณ์พับได้ เช่น ท่าทางแบบตั้งโต๊ะหรือแบบหนังสือ รวมถึงการเปลี่ยนแปลง ความหนาแน่นของหน้าจอและขนาดแบบอักษรด้วย
แอปที่ปรับเปลี่ยนตามอุปกรณ์จะแทนที่คอมโพเนนต์เลย์เอาต์และแสดงหรือซ่อนเนื้อหาแทนที่จะเพียงยืดหรือหดองค์ประกอบ UI เพื่อตอบสนองต่อขนาดหน้าต่างที่แตกต่างกัน เช่น ในโทรศัพท์มาตรฐาน แอปที่ปรับเปลี่ยนได้อาจแสดงแถบนำทางด้านล่าง แต่ในหน้าจอขนาดใหญ่จะแสดงแถบนำทาง ในหน้าจอขนาดใหญ่ แอปที่ปรับเปลี่ยนตามอุปกรณ์จะแสดงเนื้อหามากขึ้น เช่น เลย์เอาต์แบบ 2 บานหน้าต่าง รายการ-รายละเอียด ส่วนใน หน้าจอขนาดเล็กจะแสดงเนื้อหาน้อยลง ไม่ว่าจะเป็นรายการหรือรายละเอียด
ในอดีต แอปมักจะทำงานแบบเต็มหน้าจอ ปัจจุบันแอปจะทำงานในโหมดหลายหน้าต่าง ในหน้าต่างที่มีขนาดเท่าใดก็ได้โดยไม่ขึ้นอยู่กับขนาดหน้าจอของอุปกรณ์ ผู้ใช้ เปลี่ยนขนาดหน้าต่างได้ทุกเมื่อ ดังนั้นแม้ในอุปกรณ์ประเภทเดียว แอปก็ต้องปรับเปลี่ยนได้
แอปที่ปรับเปลี่ยนตามอุปกรณ์จะดูดีและทำงานได้ดีในอุปกรณ์ทุกเครื่องในการกำหนดค่าใดก็ตาม
เหตุผลที่ควรสร้าง UI แบบปรับอัตโนมัติ
ผู้ใช้คาดหวังว่าแอปของคุณจะทำงานได้อย่างราบรื่นในอุปกรณ์ทุกเครื่องและมอบ ความสามารถที่ดียิ่งขึ้นบนหน้าจอขนาดใหญ่ ผู้ใช้ทำงานหลายอย่างพร้อมกันในโหมดหลายหน้าต่างเพื่อ ประสบการณ์การใช้งานแอปที่ดียิ่งขึ้นและเพิ่มประสิทธิภาพการทำงาน
แอปที่จำกัดการทำงานแบบทีละอย่างในโทรศัพท์มาตรฐานจะพลาดโอกาสในการขยายฐานผู้ใช้ที่มีความเป็นไปได้หลากหลาย
Google Play
Google Play มีคอลเล็กชันและคำแนะนำแอปที่เฉพาะเจาะจงสำหรับแท็บเล็ตและอุปกรณ์พับได้ ซึ่งช่วยให้ผู้ใช้ค้นพบแอปคุณภาพสูงได้
Play จะจัดอันดับแอปและเกมที่เพิ่มประสิทธิภาพสำหรับหน้าจอขนาดใหญ่สูงกว่าแอปที่ไม่ได้เพิ่มประสิทธิภาพ Play จะจัดอันดับตามหลักเกณฑ์ด้านคุณภาพแอปสำหรับหน้าจอขนาดใหญ่ การจัดอันดับที่สูงขึ้นจะเพิ่มการค้นพบโดยช่วยให้ผู้ใช้หลายอุปกรณ์ เห็นการให้คะแนนและรีวิวที่เฉพาะเจาะจงสำหรับหน้าจอขนาดใหญ่ในโทรศัพท์
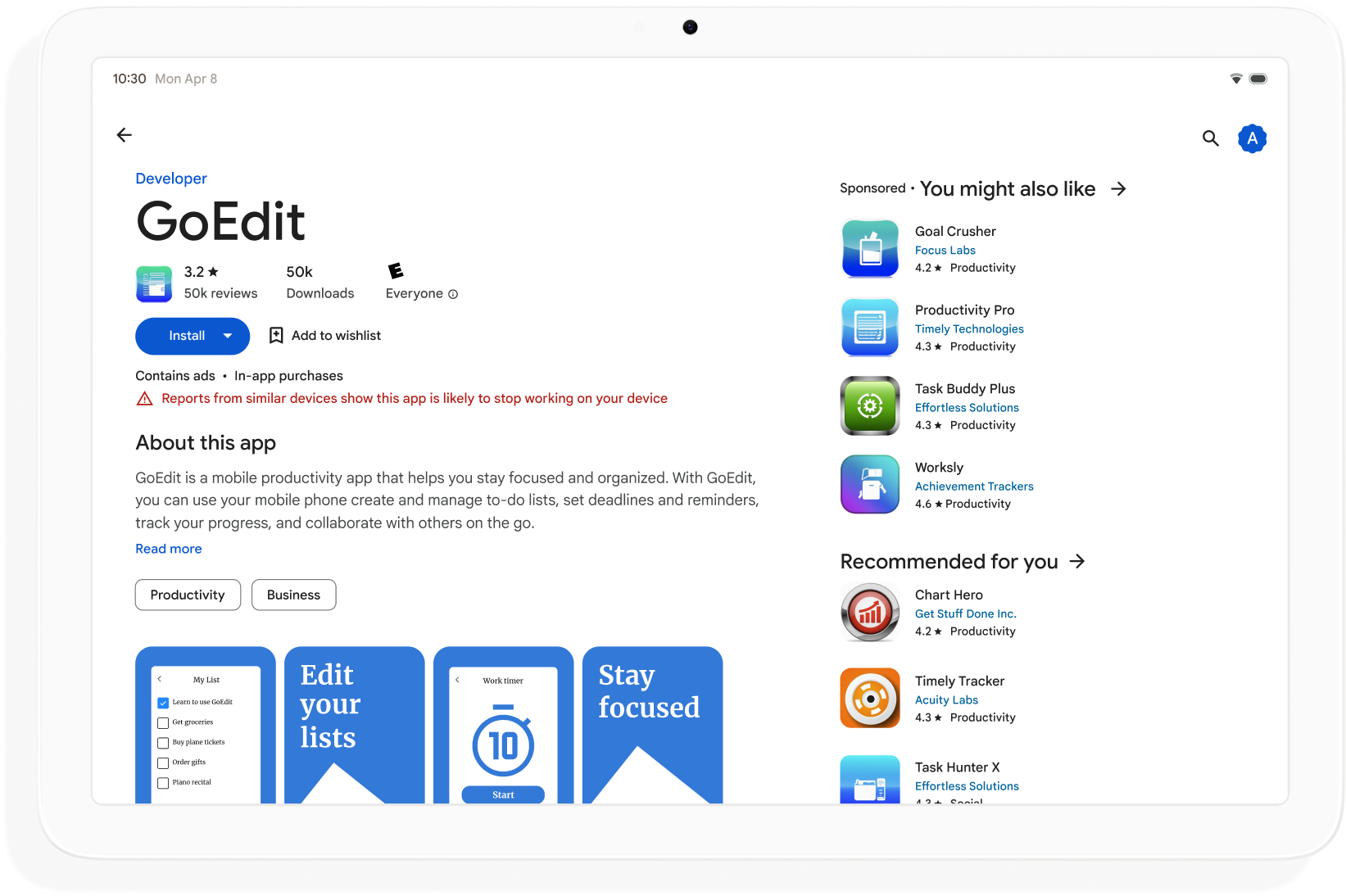
แอปที่ไม่เป็นไปตามมาตรฐานคุณภาพของหน้าจอขนาดใหญ่ของ Play Store จะแสดง คำเตือนในหน้ารายละเอียดแอป คำเตือนจะแนะนำให้ผู้ใช้ทราบว่าแอปอาจ ทำงานได้ไม่ดีในอุปกรณ์หน้าจอขนาดใหญ่

สร้างแอปที่ปรับเปลี่ยนตามอุปกรณ์เพื่อเพิ่มการค้นพบใน Google Play และเพิ่มจำนวนอุปกรณ์ที่ดาวน์โหลดแอปของคุณได้
วิธีเริ่มต้นใช้งาน
พิจารณาการออกแบบที่ปรับเปลี่ยนได้ในทุกขั้นตอนของการพัฒนาแอป ตั้งแต่การวางแผนไปจนถึง การติดตั้งใช้งาน แจ้งนักออกแบบกราฟิกเกี่ยวกับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ ออกแบบแอปให้ปรับเปลี่ยนได้ แล้วคุณจะสร้างแอปที่จัดการได้ ขยายได้ และพร้อม สำหรับรูปแบบของอุปกรณ์และโหมดการแสดงผลแบบหลายหน้าต่างในอนาคต
หากต้องการสร้างแอปแบบปรับได้ที่รองรับขนาดและการกำหนดค่าการแสดงผลทั้งหมด ให้ทำดังนี้
- ใช้คลาสขนาดหน้าต่างเพื่อตัดสินใจเกี่ยวกับเลย์เอาต์
- สร้างด้วยไลบรารี Adaptive ของ Compose Material 3
- รองรับการป้อนข้อมูลนอกเหนือจากการสัมผัส
- ทดสอบในอุปกรณ์ทุกประเภท
คลาสขนาดหน้าต่าง
ขนาดหน้าต่างแอปอาจแตกต่างกันในอุปกรณ์ต่างๆ หรือในอุปกรณ์เดียวกันในกรณีที่เป็นอุปกรณ์พับได้ แม้ว่าแอปจะอยู่ในโหมดเต็มหน้าจอก็ตาม การวางแนวอุปกรณ์ที่แตกต่างกันจะทำให้เกิดสัดส่วนภาพที่แตกต่างกัน ในโหมดหลายหน้าต่าง ขนาดหน้าต่างแอป สัดส่วนการแสดงผล และการวางแนวอาจแตกต่างจากหน้าจอของอุปกรณ์
แอปที่ปรับตามหน้าจอจะช่วยลดความซับซ้อนและสรุปปัญหาในการกำหนดและจัดการ ขนาดหน้าต่าง สัดส่วนภาพ และการวางแนวโดยพิจารณาเฉพาะหน้าต่างแอป เมื่อแสดงผลเลย์เอาต์ ซึ่งจะทำงานได้แม้ว่าหน้าต่างแอปจะเป็นแบบเต็มหน้าจอ
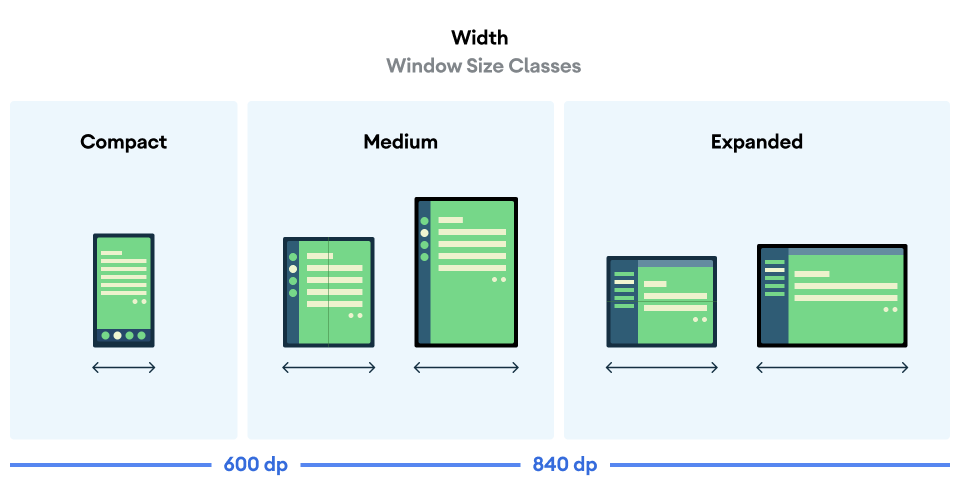
คลาสขนาดหน้าต่างจะจัดหมวดหมู่หน้าต่างแอปเป็นกะทัดรัด ปานกลาง หรือ ขยายตามความกว้างหรือความสูงของหน้าต่าง

คำนวณ WindowSizeClass ของแอปโดยใช้ฟังก์ชันระดับบนสุด currentWindowAdaptiveInfo() ของ Compose
Material 3 Adaptive library ฟังก์ชันจะแสดงผลอินสแตนซ์ของ
WindowAdaptiveInfo ซึ่งมี windowSizeClass แอปจะได้รับการอัปเดตทุกครั้งที่คลาสขนาดหน้าต่างเปลี่ยนแปลง โดยมีรายละเอียดดังนี้
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
บานหน้าต่างเนื้อหา
บางครั้งเลย์เอาต์ของกิจกรรมจะเรียกว่าหน้าจอ เช่น แอปอาจมีหน้าจอหลัก หน้าจอรายการ และหน้าจอรายละเอียดรายการ คำศัพท์นี้หมายความว่าแต่ละกิจกรรมจะแสดงเต็มหน้าจออุปกรณ์
อย่างไรก็ตาม ในหน้าจออุปกรณ์ที่มีขนาดใหญ่พอที่จะรองรับคลาสขนาดหน้าต่างที่มีความกว้างแบบขยาย หน้าจอกิจกรรมหลายรายการจะแสดงบนหน้าจอพร้อมกันได้ บานหน้าต่างเป็นคำที่แม่นยำกว่าสำหรับการแสดงเนื้อหาของกิจกรรมแต่ละรายการ
คลาสขนาดหน้าต่างช่วยให้คุณกำหนดจำนวนแผงเนื้อหาที่จะแสดงในเลย์เอาต์แบบหลายแผงได้ตามที่ระบุไว้ใน Material Design

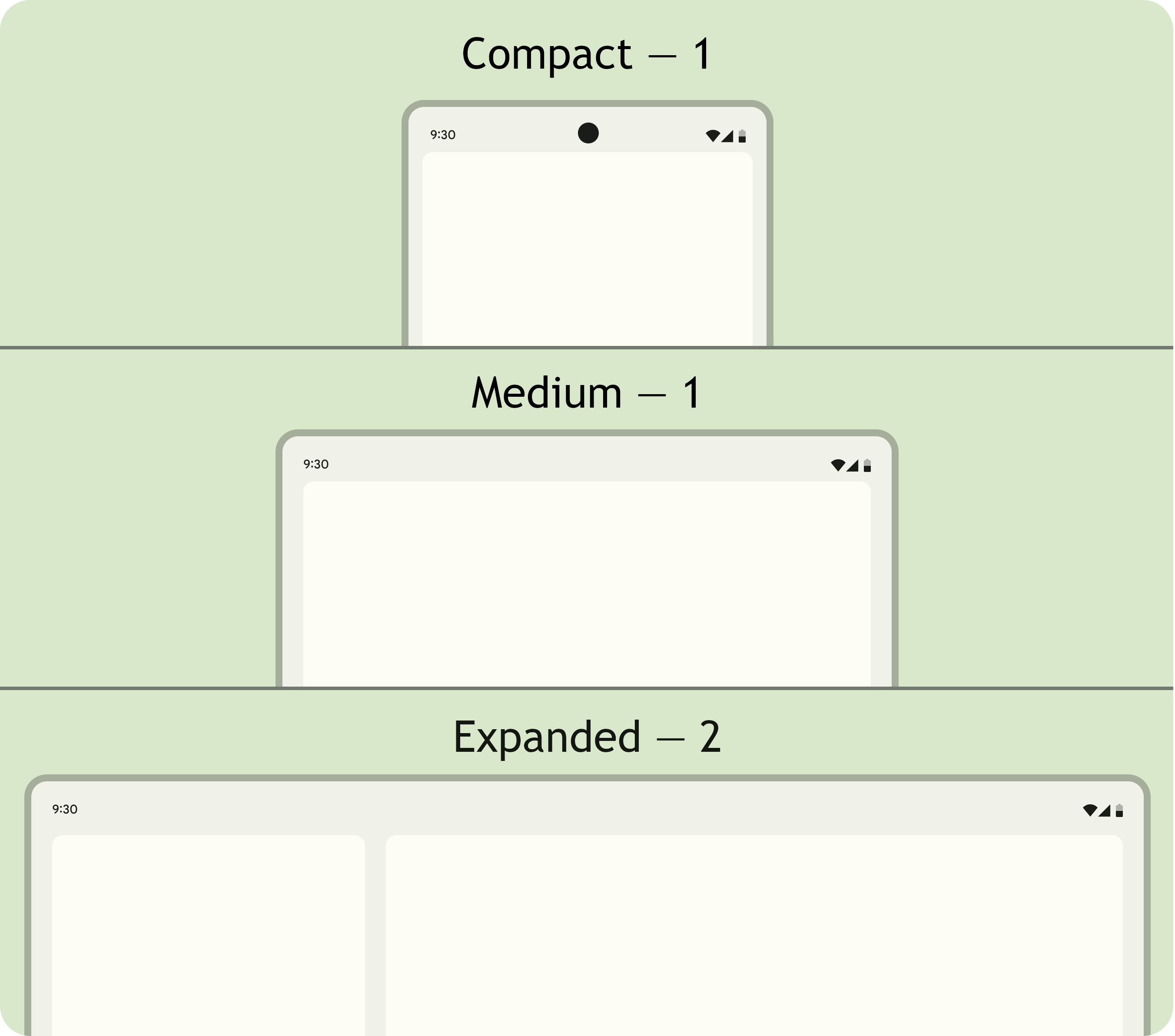
แผงต่างๆ สามารถไปยังส่วนต่างๆ ได้ ในคลาสขนาดหน้าต่างแบบกะทัดรัดและปานกลาง แอปจะแสดง บานหน้าต่างเดียว ดังนั้นการไปยังปลายทางใดก็ตามจะแสดงบานหน้าต่างเดียว
ในคลาสขนาดหน้าต่างที่ขยาย แอปจะแสดงเนื้อหาที่เกี่ยวข้องในหลายบานหน้าต่างได้ เช่น เลย์เอาต์รายการ-รายละเอียด การไปยังแผงใดแผงหนึ่งจะแสดง เลย์เอาต์แบบ 2 แผง หากขนาดหน้าต่างเปลี่ยนเป็นขนาดกะทัดรัดหรือปานกลาง แอปแบบปรับได้จะแสดงเพียงบานหน้าต่างเดียว ซึ่งก็คือปลายทางการนำทาง ไม่ว่าจะเป็นรายการหรือ รายละเอียด
|
|
|
Compose Material 3 Adaptive
Jetpack Compose เป็นแนวทางที่ทันสมัยและประกาศเพื่อสร้างแอปที่ปรับเปลี่ยนตามอุปกรณ์ โดยไม่ต้องทำซ้ำและภาระในการบำรุงรักษาไฟล์เลย์เอาต์หลายไฟล์
ไลบรารี Compose Material 3 Adaptive มี Composable ที่จัดการ คลาสขนาดหน้าต่าง, คอมโพเนนต์การนำทาง, เลย์เอาต์แบบหลายบานหน้าต่าง และ ท่าทางของอุปกรณ์พับได้และตำแหน่งบานพับ เช่น
NavigationSuiteScaffold: สลับระหว่างแถบนำทางกับแถบนำทางด้านข้างโดยอัตโนมัติ ทั้งนี้ขึ้นอยู่กับคลาสขนาดหน้าต่างแอปและท่าทางของอุปกรณ์ListDetailPaneScaffold: ใช้เลย์เอาต์ Canonical แบบรายการ-รายละเอียดปรับเลย์เอาต์ให้เหมาะกับขนาดหน้าต่างแอป แสดงรายการและรายละเอียดของ รายการในบานหน้าต่างแบบเคียงข้างกันในขนาดหน้าต่างที่ขยาย แต่จะแสดงเฉพาะรายการหรือรายละเอียดในขนาดหน้าต่างแบบกะทัดรัดและขนาดกลาง
SupportingPaneScaffold: ใช้เลย์เอาต์ Canonical ของแผงที่รองรับแสดงบานหน้าต่างเนื้อหาหลักและบานหน้าต่างสนับสนุนในคลาสขนาดหน้าต่างที่ขยาย แต่จะแสดงเฉพาะบานหน้าต่างเนื้อหาหลักในคลาสขนาดหน้าต่างแบบกะทัดรัดและขนาดกลาง
ไลบรารี Compose Material 3 Adaptive เป็นทรัพยากร Dependency ที่สำคัญสำหรับการพัฒนา แอปที่ปรับเปลี่ยนตามอุปกรณ์
การกำหนดค่าและความต่อเนื่อง
แอปที่ปรับเปลี่ยนได้จะยังคงมีความต่อเนื่องในระหว่างการเปลี่ยนแปลงการกำหนดค่า
การเปลี่ยนแปลงการกำหนดค่าจะเกิดขึ้นเมื่อมีการปรับขนาดหน้าต่างแอป เปลี่ยนท่าทางของ อุปกรณ์พับได้ หรือเปลี่ยนความหนาแน่นของหน้าจอหรือแบบอักษร
โดยค่าเริ่มต้น การเปลี่ยนแปลงการกำหนดค่าจะสร้างกิจกรรมของแอปขึ้นมาใหม่ และสถานะกิจกรรมทั้งหมดจะหายไป แอปที่ปรับเปลี่ยนตามอุปกรณ์จะบันทึกสถานะในเมธอด onSaveInstanceState() ของกิจกรรมหรือใน ViewModel เพื่อให้การทำงานต่อเนื่อง
ท่าทาง
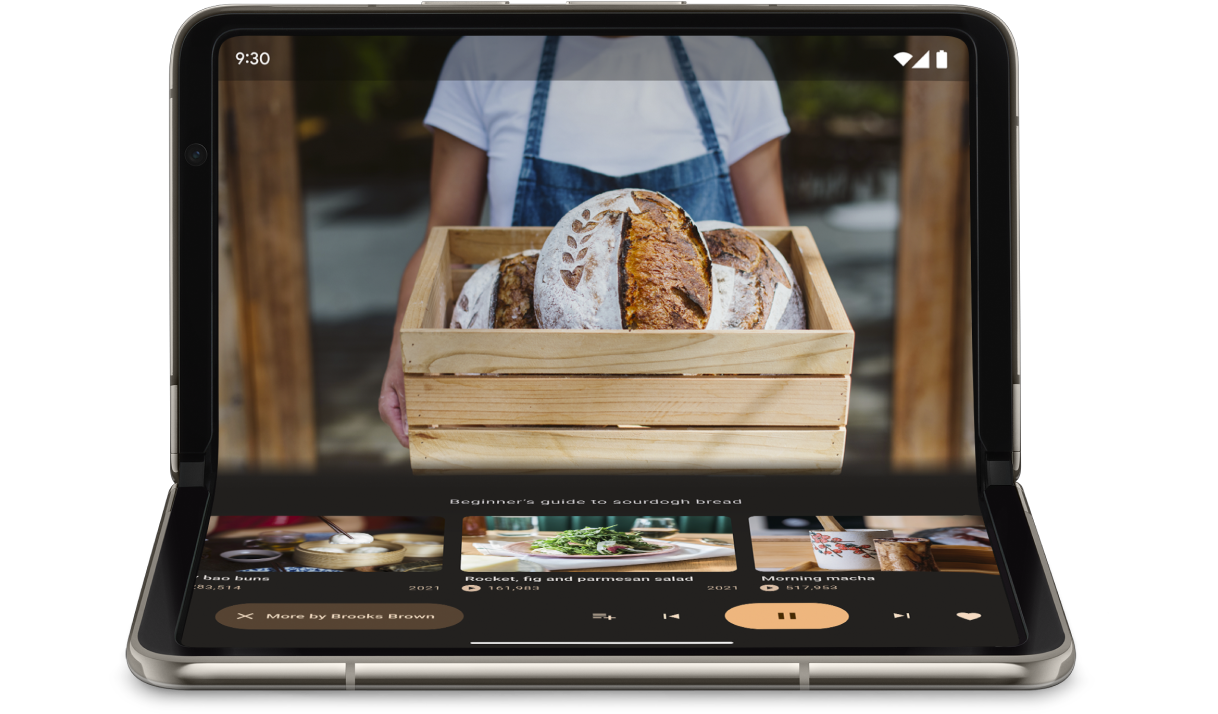
แอปที่ปรับเปลี่ยนตามอุปกรณ์จะตอบสนองต่อการเปลี่ยนแปลงท่าทางของอุปกรณ์แบบพับได้ ท่าทาง รวมถึงท่าทางบนโต๊ะและท่าทางหนังสือ

อินเทอร์เฟซ WindowInfoTracker ใน Jetpack WindowManager ช่วยให้คุณ
รับรายการออบเจ็กต์ DisplayFeature สำหรับอุปกรณ์ได้ ฟีเจอร์การแสดงผลมีFoldingFeature.State ซึ่งระบุว่าอุปกรณ์เปิด
เต็มที่หรือครึ่งหนึ่ง
ไลบรารี Compose Material 3 Adaptive มีฟังก์ชันระดับบนสุด currentWindowAdaptiveInfo() ซึ่งแสดงผลอินสแตนซ์ของ WindowAdaptiveInfo ที่มี windowPosture
การป้อนข้อมูลนอกเหนือจากการสัมผัส
ผู้ใช้มักจะเชื่อมต่อแป้นพิมพ์ภายนอก แทร็กแพด เมาส์ และสไตลัสกับอุปกรณ์ที่มีหน้าจอขนาดใหญ่ อุปกรณ์ต่อพ่วงช่วยเพิ่มประสิทธิภาพการทำงานของผู้ใช้ ความแม่นยำในการป้อนข้อมูล การแสดงออกถึงตัวตน และการช่วยเหลือพิเศษ อุปกรณ์ ChromeOS ส่วนใหญ่มี คีย์บอร์ดและแทร็กแพดในตัว
แอปที่ปรับเปลี่ยนได้รองรับอุปกรณ์ป้อนข้อมูลภายนอก แต่เฟรมเวิร์ก Android จะช่วยคุณทำงานส่วนใหญ่
Jetpack Compose 1.7 ขึ้นไป: ระบบรองรับการไปยังแท็บด้วยแป้นพิมพ์และการคลิก เมาส์หรือแทร็กแพด การเลือก และการเลื่อนตามค่าเริ่มต้น
ไลบรารี Jetpack
androidx.compose.material3: ช่วยให้ผู้ใช้เขียน ลงในคอมโพเนนต์TextFieldใดก็ได้โดยใช้สไตลัสเครื่องมือช่วยเหลือแป้นพิมพ์ลัด: ช่วยให้ผู้ใช้ค้นพบแป้นพิมพ์ลัดของแพลตฟอร์ม Android และแอป เผยแพร่แป้นพิมพ์ลัดของแอปใน เครื่องมือช่วยเหลือแป้นพิมพ์ลัดโดยการลบล้างการเรียกกลับของหน้าต่าง
onProvideKeyboardShortcuts()
แอปแบบปรับอัตโนมัติรองรับอินพุตทุกประเภทเพื่อให้รองรับรูปแบบของอุปกรณ์ทุกขนาดได้อย่างเต็มที่
วิธีทดสอบแอปที่ปรับเปลี่ยนได้
ทดสอบขนาดหน้าจอและหน้าต่างต่างๆ รวมถึงการกำหนดค่าอุปกรณ์ที่แตกต่างกัน ใช้ภาพหน้าจอฝั่งโฮสต์และตัวอย่าง Compose เพื่อตรวจสอบเลย์เอาต์แอป เรียกใช้แอปในโปรแกรมจำลอง Android Studio และอุปกรณ์ Android ระยะไกลที่โฮสต์ใน ศูนย์ข้อมูลของ Google
หลักเกณฑ์ด้านคุณภาพของแอปสำหรับหน้าจอขนาดใหญ่
หลักเกณฑ์ด้านคุณภาพของแอปสำหรับหน้าจอขนาดใหญ่ช่วยให้คุณยืนยันได้ว่าแอปที่ปรับเปลี่ยนตามอุปกรณ์ ทำงานได้ดีในแท็บเล็ต อุปกรณ์แบบพับได้ และอุปกรณ์ ChromeOS หลักเกณฑ์ รวมถึงการทดสอบที่ช่วยให้คุณยืนยันฟังก์ชันการทำงานของแอปสำหรับเส้นทางของผู้ใช้ที่สำคัญ แม้ว่าหลักเกณฑ์จะเน้นที่หน้าจอขนาดใหญ่ แต่ก็ใช้ได้กับหน้าจอทุกขนาด
การกำหนดค่าหลายรายการ
อินเทอร์เฟซ DeviceConfigurationOverride ใน Compose 1.7 ขึ้นไป
ช่วยให้คุณลบล้างการกำหนดค่าอุปกรณ์ในด้านต่างๆ ได้ API
จะจำลองการกำหนดค่าอุปกรณ์ต่างๆ ในลักษณะที่แปลเป็นภาษาท้องถิ่นสำหรับเนื้อหาที่
ประกอบได้ที่คุณต้องการทดสอบ เช่น คุณสามารถทดสอบขนาด UI ที่กำหนดเองหลายขนาดในการเรียกใช้ชุดทดสอบครั้งเดียวในอุปกรณ์หรือโปรแกรมจำลองเครื่องเดียว
ฟังก์ชันส่วนขยาย DeviceConfigurationOverride.then() ช่วยให้คุณทดสอบพารามิเตอร์การกำหนดค่าหลายรายการพร้อมกันได้ เช่น ขนาดตัวอักษร ภาษา ธีม และขนาดเลย์เอาต์
ภาพหน้าจอฝั่งโฮสต์
การทดสอบภาพหน้าจอฝั่งโฮสต์เป็นวิธีที่รวดเร็วและปรับขนาดได้ในการยืนยันลักษณะที่ปรากฏของเลย์เอาต์แอป ใช้ภาพหน้าจอฝั่งโฮสต์เพื่อทดสอบ UI สำหรับ ขนาดการแสดงผลที่หลากหลาย
ดูข้อมูลเพิ่มเติมได้ที่การทดสอบภาพหน้าจอตัวอย่างการเขียน
ตัวอย่าง Compose
Compose Preview ช่วยให้คุณตรวจสอบ UI ของแอปในมุมมองการออกแบบของ Android
Studio ได้ ตัวอย่างจะใช้คำอธิบายประกอบ เช่น @PreviewScreenSizes,
@PreviewFontScale และ @PreviewLightDark เพื่อให้คุณเห็นเนื้อหาที่ประกอบได้
ในการกำหนดค่าต่างๆ คุณยังโต้ตอบกับตัวอย่างได้ด้วย
นอกจากนี้ Android Studio ยังไฮไลต์ปัญหาด้านการใช้งานทั่วไปในตัวอย่าง เช่น ปุ่มหรือช่องข้อความที่กว้างเกินไป
ดูข้อมูลเพิ่มเติมได้ที่ดูตัวอย่าง UI ด้วยตัวอย่างที่ใช้ร่วมกันได้
โปรแกรมจำลอง
Android Studio มีโปรแกรมจำลองมากมายให้คุณใช้ทดสอบขนาดเลย์เอาต์ต่างๆ ได้
- โปรแกรมจำลองที่ปรับขนาดได้: จำลองโทรศัพท์ แท็บเล็ต หรืออุปกรณ์พับได้ และช่วยให้คุณสลับระหว่างอุปกรณ์เหล่านี้ได้ทันที
- โปรแกรมจำลอง Pixel Fold: จำลองโทรศัพท์แบบพับได้ที่มีหน้าจอขนาดใหญ่ของ Pixel Fold
- โปรแกรมจำลอง Pixel Tablet: จำลองอุปกรณ์หน้าจอขนาดใหญ่ของ Pixel Tablet
- โปรแกรมจำลองเดสก์ท็อป: ช่วยให้คุณทดสอบการแสดงหน้าต่างรูปแบบอิสระ การวางเมาส์เหนือ และ แป้นพิมพ์ลัด
การสตรีมบนอุปกรณ์ระยะไกล
เชื่อมต่อกับอุปกรณ์ Android ระยะไกลที่โฮสต์อยู่ในศูนย์ข้อมูลของ Google อย่างปลอดภัยและเรียกใช้ แอปบนอุปกรณ์ Pixel และ Samsung รุ่นล่าสุด ติดตั้งและแก้ไขข้อบกพร่องของแอป เรียกใช้คำสั่ง ADB รวมถึงหมุนและพับอุปกรณ์เพื่อยืนยันว่าแอปทำงานได้ดีในอุปกรณ์จริงหลากหลายรุ่น
การสตรีมอุปกรณ์ระยะไกลผสานรวมอยู่ใน Android Studio ดูข้อมูลเพิ่มเติมได้ที่การสตรีมอุปกรณ์ Android ที่ขับเคลื่อนโดย Firebase
แหล่งข้อมูลเพิ่มเติม
- งานนำเสนอใน I/O: การสร้างแอป Android แบบปรับอัตโนมัติ
