Mit Übergängen für gemeinsame Elemente lässt sich nahtlos zwischen Composables wechseln, die inhaltlich übereinstimmen. Sie werden häufig für die Navigation verwendet, sodass Sie verschiedene Bildschirme visuell miteinander verbinden können, wenn ein Nutzer zwischen ihnen wechselt.
Im folgenden Video sehen Sie beispielsweise, wie das Bild und der Titel des Snacks von der Angebotsseite auf die Detailseite übertragen werden.
In Compose gibt es einige APIs auf hoher Ebene, mit denen Sie gemeinsame Elemente erstellen können:
SharedTransitionLayout: Das äußerste Layout, das zum Implementieren von Übergängen für gemeinsame Elemente erforderlich ist. Er stellt einenSharedTransitionScopebereit. Composables müssen sich in einemSharedTransitionScopebefinden, damit die Modifikatoren für gemeinsam genutzte Elemente verwendet werden können.Modifier.sharedElement(): Der Modifikator, derSharedTransitionScopeangibt, dass die zusammensetzbare Funktion mit einer anderen zusammensetzbaren Funktion abgeglichen werden soll.Modifier.sharedBounds(): Der Modifier, der demSharedTransitionScopesignalisiert, dass die Grenzen dieses Composables als Containergrenzen für die Stelle verwendet werden sollen, an der der Übergang stattfinden soll. Im Gegensatz zusharedElement()istsharedBounds()für visuell unterschiedliche Inhalte konzipiert.
Ein wichtiges Konzept beim Erstellen von gemeinsamen Elementen in Compose ist, wie sie mit Overlays und Clipping funktionieren. Weitere Informationen zu diesem wichtigen Thema finden Sie im Abschnitt Beschneidung und Overlays.
Grundlegende Nutzung
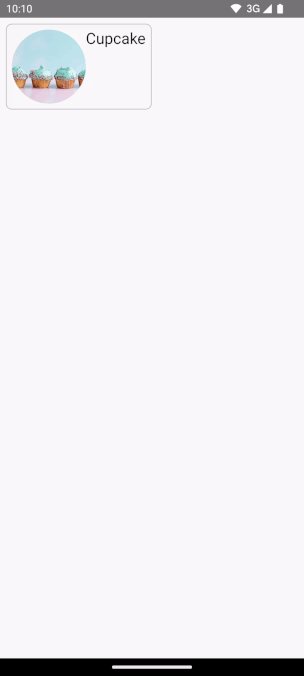
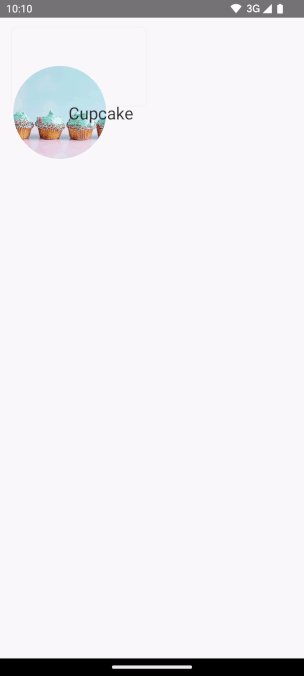
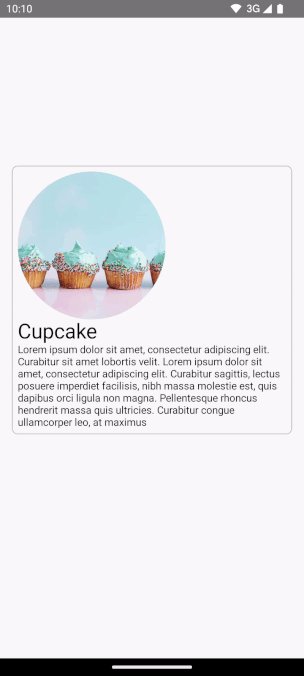
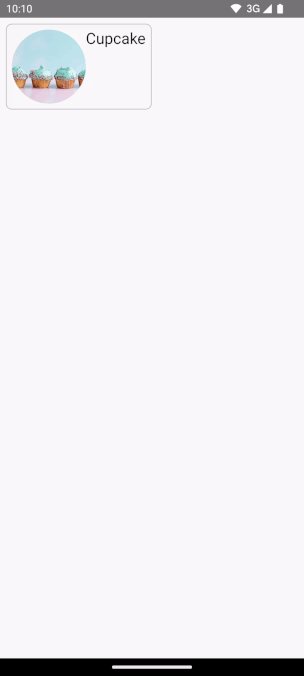
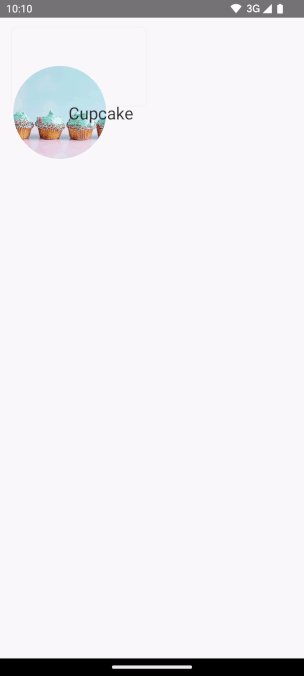
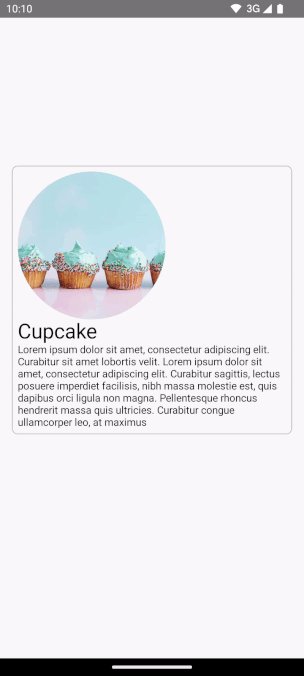
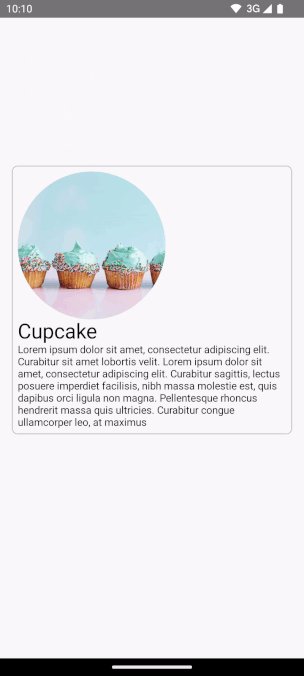
In diesem Abschnitt wird der folgende Übergang erstellt: vom kleineren Listenelement zum größeren detaillierten Element:

Modifier.sharedElement() lässt sich am besten in Verbindung mit AnimatedContent, AnimatedVisibility oder NavHost verwenden, da der Übergang zwischen Composables dann automatisch für Sie verwaltet wird.
Der Ausgangspunkt ist ein vorhandener einfacher AnimatedContent mit einem MainContent und einem DetailsContent-Composable, bevor gemeinsame Elemente hinzugefügt werden:

AnimatedContent ohne Übergänge für gemeinsame Elemente.Damit die freigegebenen Elemente zwischen den beiden Layouts animiert werden, umschließen Sie die zusammensetzbare Funktion
AnimatedContentmitSharedTransitionLayout. Die Bereiche ausSharedTransitionLayoutundAnimatedContentwerden anMainContentundDetailsContentübergeben:var showDetails by remember { mutableStateOf(false) } SharedTransitionLayout { AnimatedContent( showDetails, label = "basic_transition" ) { targetState -> if (!targetState) { MainContent( onShowDetails = { showDetails = true }, animatedVisibilityScope = this@AnimatedContent, sharedTransitionScope = this@SharedTransitionLayout ) } else { DetailsContent( onBack = { showDetails = false }, animatedVisibilityScope = this@AnimatedContent, sharedTransitionScope = this@SharedTransitionLayout ) } } }
Fügen Sie der Modifier-Kette der beiden übereinstimmenden Composables
Modifier.sharedElement()hinzu. Erstellen Sie einSharedContentState-Objekt und speichern Sie es mitrememberSharedContentState(). ImSharedContentState-Objekt wird der eindeutige Schlüssel gespeichert, der die freigegebenen Elemente bestimmt. Geben Sie einen eindeutigen Schlüssel zur Identifizierung des Inhalts an und verwenden SierememberSharedContentState()für das Element, das gespeichert werden soll. DerAnimatedContentScopewird an den Modifier übergeben, der zum Koordinieren der Animation verwendet wird.@Composable private fun MainContent( onShowDetails: () -> Unit, modifier: Modifier = Modifier, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { Row( // ... ) { with(sharedTransitionScope) { Image( painter = painterResource(id = R.drawable.cupcake), contentDescription = "Cupcake", modifier = Modifier .sharedElement( rememberSharedContentState(key = "image"), animatedVisibilityScope = animatedVisibilityScope ) .size(100.dp) .clip(CircleShape), contentScale = ContentScale.Crop ) // ... } } } @Composable private fun DetailsContent( modifier: Modifier = Modifier, onBack: () -> Unit, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { Column( // ... ) { with(sharedTransitionScope) { Image( painter = painterResource(id = R.drawable.cupcake), contentDescription = "Cupcake", modifier = Modifier .sharedElement( rememberSharedContentState(key = "image"), animatedVisibilityScope = animatedVisibilityScope ) .size(200.dp) .clip(CircleShape), contentScale = ContentScale.Crop ) // ... } } }
Wenn Sie Informationen dazu erhalten möchten, ob eine Übereinstimmung mit einem gemeinsamen Element aufgetreten ist, extrahieren Sie rememberSharedContentState() in eine Variable und fragen Sie isMatchFound ab.
Daraus ergibt sich die folgende automatische Animation:

Die Hintergrundfarbe und ‑größe des gesamten Containers entsprechen weiterhin den Standardeinstellungen für AnimatedContent.
Gemeinsame Grenzen im Vergleich zu gemeinsam genutzten Elementen
Modifier.sharedBounds() ähnelt Modifier.sharedElement().
Die Modifikatoren unterscheiden sich jedoch in folgenden Punkten:
sharedBounds()ist für Inhalte, die sich visuell unterscheiden, aber denselben Bereich zwischen den Bundesstaaten haben sollten, während beisharedElement()die Inhalte gleich sein müssen.- Bei
sharedBounds()ist der Inhalt, der auf den Bildschirm kommt und ihn verlässt, während des Übergangs zwischen den beiden Status sichtbar. BeisharedElement()wird nur der Zielinhalt in den sich verändernden Grenzen gerendert.Modifier.sharedBounds()hat die Parameterenterundexit, mit denen angegeben wird, wie der Übergang des Inhalts erfolgen soll. Das funktioniert ähnlich wie beiAnimatedContent. - Der häufigste Anwendungsfall für
sharedBounds()ist das Container-Transformationsmuster, während fürsharedElement()eine Hero-Übergangsanimation als Beispiel dient. - Wenn Sie
Text-Composable-Funktionen verwenden, wirdsharedBounds()bevorzugt, um Schriftartänderungen wie den Übergang zwischen Kursiv und Fett oder Farbänderungen zu unterstützen.
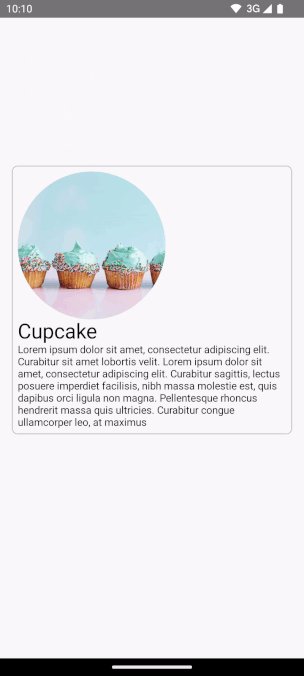
Wenn wir im vorherigen Beispiel Modifier.sharedBounds() zu Row und Column in den beiden verschiedenen Szenarien hinzufügen, können wir die Grenzen der beiden Elemente teilen und die Übergangsanimation ausführen, sodass sie sich gegenseitig vergrößern:
@Composable private fun MainContent( onShowDetails: () -> Unit, modifier: Modifier = Modifier, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { with(sharedTransitionScope) { Row( modifier = Modifier .padding(8.dp) .sharedBounds( rememberSharedContentState(key = "bounds"), animatedVisibilityScope = animatedVisibilityScope, enter = fadeIn(), exit = fadeOut(), resizeMode = SharedTransitionScope.ResizeMode.scaleToBounds() ) // ... ) { // ... } } } @Composable private fun DetailsContent( modifier: Modifier = Modifier, onBack: () -> Unit, sharedTransitionScope: SharedTransitionScope, animatedVisibilityScope: AnimatedVisibilityScope ) { with(sharedTransitionScope) { Column( modifier = Modifier .padding(top = 200.dp, start = 16.dp, end = 16.dp) .sharedBounds( rememberSharedContentState(key = "bounds"), animatedVisibilityScope = animatedVisibilityScope, enter = fadeIn(), exit = fadeOut(), resizeMode = SharedTransitionScope.ResizeMode.scaleToBounds() ) // ... ) { // ... } } }
Umfang
Damit Sie Modifier.sharedElement() verwenden können, muss die Composable in einem SharedTransitionScope enthalten sein. Die zusammensetzbare Funktion SharedTransitionLayout stellt die SharedTransitionScope bereit. Achten Sie darauf, dass Sie sie an derselben Stelle in der UI-Hierarchie platzieren, die die Elemente enthält, die Sie teilen möchten.
Im Allgemeinen sollten die Composables auch in einem AnimatedVisibilityScope platziert werden. Dies wird in der Regel durch die Verwendung von AnimatedContent zum Wechseln zwischen Composables oder durch die direkte Verwendung von AnimatedVisibility oder durch die Composable-Funktion NavHost bereitgestellt, sofern Sie die Sichtbarkeit nicht manuell verwalten. Wenn Sie mehrere Bereiche verwenden möchten, speichern Sie die erforderlichen Bereiche in einem CompositionLocal, verwenden Sie Kontextempfänger in Kotlin oder übergeben Sie die Bereiche als Parameter an Ihre Funktionen.
Verwenden Sie CompositionLocals, wenn Sie mehrere Bereiche im Blick behalten müssen oder eine tief verschachtelte Hierarchie haben. Mit einem CompositionLocal können Sie die genauen Bereiche auswählen, die gespeichert und verwendet werden sollen. Wenn Sie jedoch Kontext-Receiver verwenden, werden die bereitgestellten Bereiche möglicherweise versehentlich durch andere Layouts in Ihrer Hierarchie überschrieben.
Wenn Sie beispielsweise mehrere verschachtelte AnimatedContent haben, können die Bereiche überschrieben werden.
val LocalNavAnimatedVisibilityScope = compositionLocalOf<AnimatedVisibilityScope?> { null } val LocalSharedTransitionScope = compositionLocalOf<SharedTransitionScope?> { null } @Composable private fun SharedElementScope_CompositionLocal() { // An example of how to use composition locals to pass around the shared transition scope, far down your UI tree. // ... SharedTransitionLayout { CompositionLocalProvider( LocalSharedTransitionScope provides this ) { // This could also be your top-level NavHost as this provides an AnimatedContentScope AnimatedContent(state, label = "Top level AnimatedContent") { targetState -> CompositionLocalProvider(LocalNavAnimatedVisibilityScope provides this) { // Now we can access the scopes in any nested composables as follows: val sharedTransitionScope = LocalSharedTransitionScope.current ?: throw IllegalStateException("No SharedElementScope found") val animatedVisibilityScope = LocalNavAnimatedVisibilityScope.current ?: throw IllegalStateException("No AnimatedVisibility found") } // ... } } } }
Wenn Ihre Hierarchie nicht tief verschachtelt ist, können Sie die Bereiche auch als Parameter übergeben:
@Composable fun MainContent( animatedVisibilityScope: AnimatedVisibilityScope, sharedTransitionScope: SharedTransitionScope ) { } @Composable fun Details( animatedVisibilityScope: AnimatedVisibilityScope, sharedTransitionScope: SharedTransitionScope ) { }
Mit AnimatedVisibility geteilte Elemente
In den vorherigen Beispielen wurde gezeigt, wie freigegebene Elemente mit AnimatedContent verwendet werden. Freigegebene Elemente funktionieren aber auch mit AnimatedVisibility.
In diesem Beispiel für ein Lazy Grid ist jedes Element in AnimatedVisibility eingeschlossen. Wenn auf das Element geklickt wird, wird der Inhalt visuell aus der Benutzeroberfläche in eine dialogähnliche Komponente gezogen.
var selectedSnack by remember { mutableStateOf<Snack?>(null) } SharedTransitionLayout(modifier = Modifier.fillMaxSize()) { LazyColumn( // ... ) { items(listSnacks) { snack -> AnimatedVisibility( visible = snack != selectedSnack, enter = fadeIn() + scaleIn(), exit = fadeOut() + scaleOut(), modifier = Modifier.animateItem() ) { Box( modifier = Modifier .sharedBounds( sharedContentState = rememberSharedContentState(key = "${snack.name}-bounds"), // Using the scope provided by AnimatedVisibility animatedVisibilityScope = this, clipInOverlayDuringTransition = OverlayClip(shapeForSharedElement) ) .background(Color.White, shapeForSharedElement) .clip(shapeForSharedElement) ) { SnackContents( snack = snack, modifier = Modifier.sharedElement( sharedContentState = rememberSharedContentState(key = snack.name), animatedVisibilityScope = this@AnimatedVisibility ), onClick = { selectedSnack = snack } ) } } } } // Contains matching AnimatedContent with sharedBounds modifiers. SnackEditDetails( snack = selectedSnack, onConfirmClick = { selectedSnack = null } ) }
AnimatedVisibility.Reihenfolge der Modifizierer
Bei Modifier.sharedElement() und Modifier.sharedBounds() ist die Reihenfolge der Modifikatoren wichtig, wie bei Compose üblich. Die falsche Platzierung von größenbezogenen Modifikatoren kann zu unerwarteten visuellen Sprüngen beim Abgleich gemeinsamer Elemente führen.
Wenn Sie beispielsweise einen Padding-Modifier an einer anderen Position für zwei gemeinsame Elemente platzieren, gibt es einen visuellen Unterschied in der Animation.
var selectFirst by remember { mutableStateOf(true) } val key = remember { Any() } SharedTransitionLayout( Modifier .fillMaxSize() .padding(10.dp) .clickable { selectFirst = !selectFirst } ) { AnimatedContent(targetState = selectFirst, label = "AnimatedContent") { targetState -> if (targetState) { Box( Modifier .padding(12.dp) .sharedBounds( rememberSharedContentState(key = key), animatedVisibilityScope = this@AnimatedContent ) .border(2.dp, Color.Red) ) { Text( "Hello", fontSize = 20.sp ) } } else { Box( Modifier .offset(180.dp, 180.dp) .sharedBounds( rememberSharedContentState( key = key, ), animatedVisibilityScope = this@AnimatedContent ) .border(2.dp, Color.Red) // This padding is placed after sharedBounds, but it doesn't match the // other shared elements modifier order, resulting in visual jumps .padding(12.dp) ) { Text( "Hello", fontSize = 36.sp ) } } } }
Abgestimmte Grenzen |
Nicht übereinstimmende Grenzen: Die Animation des gemeinsamen Elements sieht etwas seltsam aus, da die Größe an die falschen Grenzen angepasst werden muss. |
|---|---|
Die Modifizierer, die vor den Modifizierern für das gemeinsame Element verwendet werden, stellen Einschränkungen für die Modifizierer für das gemeinsame Element dar. Diese werden dann verwendet, um die anfänglichen und Zielgrenzen und anschließend die Grenzenanimation abzuleiten.
Die Modifizierer, die nach den Modifizierern für das gemeinsame Element verwendet werden, verwenden die Einschränkungen von zuvor, um die Zielgröße des untergeordneten Elements zu messen und zu berechnen. Die Modifikatoren für das gemeinsame Element erstellen eine Reihe animierter Einschränkungen, um das untergeordnete Element schrittweise von der ursprünglichen Größe in die Zielgröße zu transformieren.
Eine Ausnahme besteht, wenn Sie resizeMode = ScaleToBounds() für die Animation oder Modifier.skipToLookaheadSize() für eine zusammensetzbare Funktion verwenden. In diesem Fall wird das untergeordnete Element in Compose mit den Zielbeschränkungen angeordnet. Statt die Layoutgröße selbst zu ändern, wird ein Skalierungsfaktor für die Animation verwendet.
Eindeutige Schlüssel
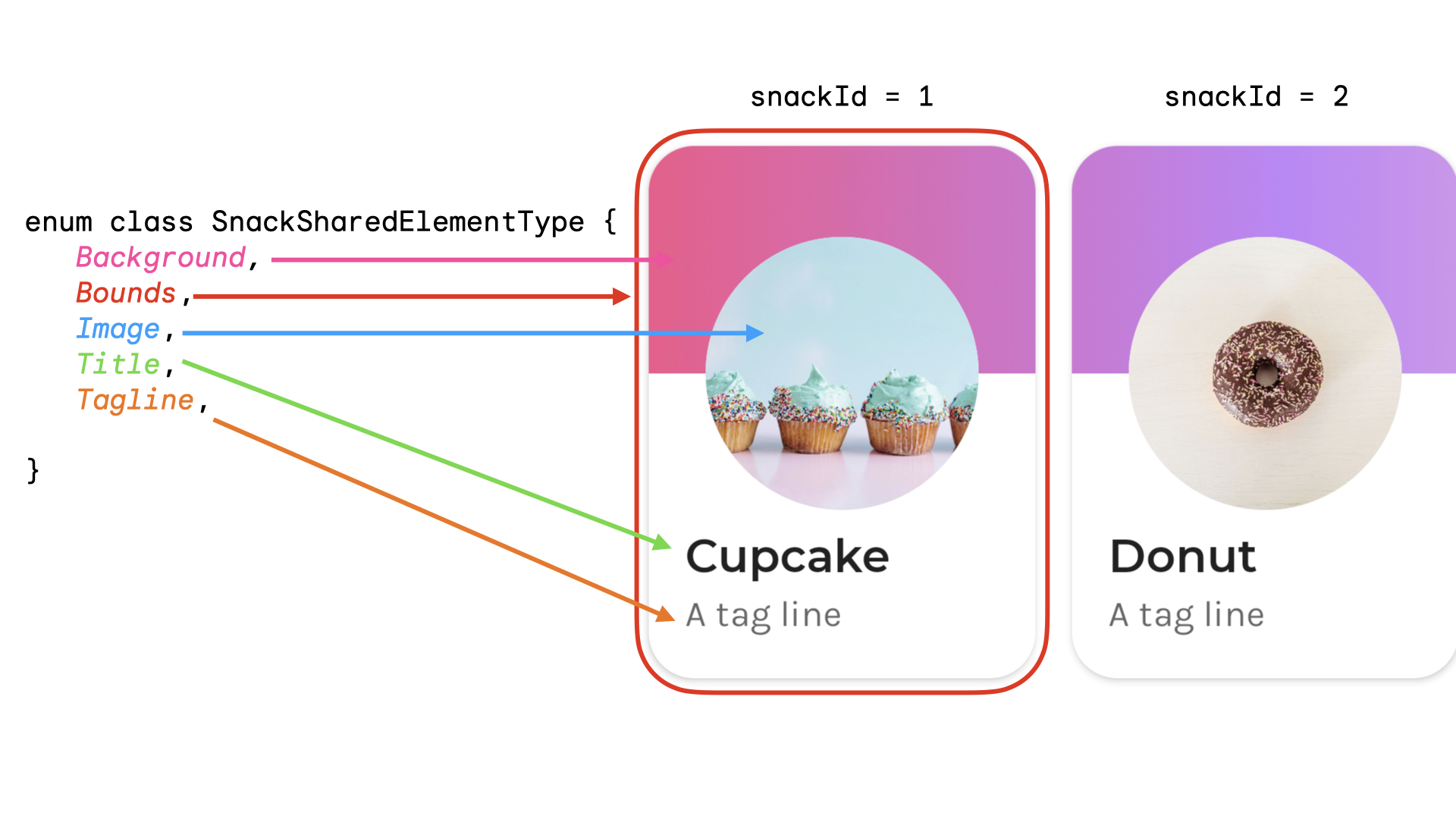
Wenn Sie mit komplexen gemeinsamen Elementen arbeiten, ist es ratsam, einen Schlüssel zu erstellen, der kein String ist, da Strings fehleranfällig sein können. Jeder Schlüssel muss eindeutig sein, damit Übereinstimmungen gefunden werden können. In Jetsnack haben wir beispielsweise die folgenden gemeinsamen Elemente:

Sie können ein Enum erstellen, um den gemeinsamen Elementtyp darzustellen. In diesem Beispiel kann die gesamte Snack-Karte auch an verschiedenen Stellen auf dem Startbildschirm angezeigt werden, z. B. in den Abschnitten „Beliebt“ und „Empfohlen“. Sie können einen Schlüssel mit dem snackId, dem origin („Beliebt“ / „Empfohlen“) und dem type des freigegebenen Elements erstellen, das freigegeben werden soll:
data class SnackSharedElementKey( val snackId: Long, val origin: String, val type: SnackSharedElementType ) enum class SnackSharedElementType { Bounds, Image, Title, Tagline, Background } @Composable fun SharedElementUniqueKey() { // ... Box( modifier = Modifier .sharedElement( rememberSharedContentState( key = SnackSharedElementKey( snackId = 1, origin = "latest", type = SnackSharedElementType.Image ) ), animatedVisibilityScope = this@AnimatedVisibility ) ) // ... }
Für Schlüssel werden Datenklassen empfohlen, da sie hashCode() und isEquals() implementieren.
Sichtbarkeit freigegebener Elemente manuell verwalten
Wenn Sie AnimatedVisibility oder AnimatedContent nicht verwenden, können Sie die Sichtbarkeit des freigegebenen Elements selbst verwalten. Verwenden Sie Modifier.sharedElementWithCallerManagedVisibility() und geben Sie eine eigene Bedingung an, die bestimmt, wann ein Artikel sichtbar sein soll:
var selectFirst by remember { mutableStateOf(true) } val key = remember { Any() } SharedTransitionLayout( Modifier .fillMaxSize() .padding(10.dp) .clickable { selectFirst = !selectFirst } ) { Box( Modifier .sharedElementWithCallerManagedVisibility( rememberSharedContentState(key = key), !selectFirst ) .background(Color.Red) .size(100.dp) ) { Text(if (!selectFirst) "false" else "true", color = Color.White) } Box( Modifier .offset(180.dp, 180.dp) .sharedElementWithCallerManagedVisibility( rememberSharedContentState( key = key, ), selectFirst ) .alpha(0.5f) .background(Color.Blue) .size(180.dp) ) { Text(if (selectFirst) "false" else "true", color = Color.White) } }
Aktuelle Einschränkungen
Für diese APIs gelten einige Einschränkungen. Dazu gehören:
- Es wird keine Interoperabilität zwischen Views und Compose unterstützt. Dazu gehören alle Composables, die
AndroidViewumschließen, z. B.DialogoderModalBottomSheet. - Für Folgendes gibt es keine automatische Animationsunterstützung:
- Composable-Funktionen für freigegebene Bilder:
ContentScaleist standardmäßig nicht animiert. Sie rastet am festgelegten EndeContentScaleein.
- Formbeschneidung: Es gibt keine integrierte Unterstützung für die automatische Animation zwischen Formen, z. B. für die Animation von einem Quadrat zu einem Kreis beim Übergang des Elements.
- Verwenden Sie in den nicht unterstützten Fällen
Modifier.sharedBounds()anstelle vonsharedElement()und fügen Sie den ElementenModifier.animateEnterExit()hinzu.
- Composable-Funktionen für freigegebene Bilder:
