
Artan ekran boyutuna uyum sağlamak için ProtoLayout Material düzen şablonlarına ve Figma tasarım düzenlerine duyarlı davranışı dahil ettik. Bu sayede, alanların otomatik olarak uyum sağlaması sağlandı. Slotlar temel olarak kullanılabilir genişliği dolduracak şekilde tasarlanmıştır. Kenarlıklarımız yüzde olarak ayarlanır. Ekranın alt ve üst kısmındaki yuvalara ek iç kenarlıklar eklenir. Bu sayede, ekran büyüdükçe ekranın eğriliğindeki dalgalanmalar hesaba katılır.
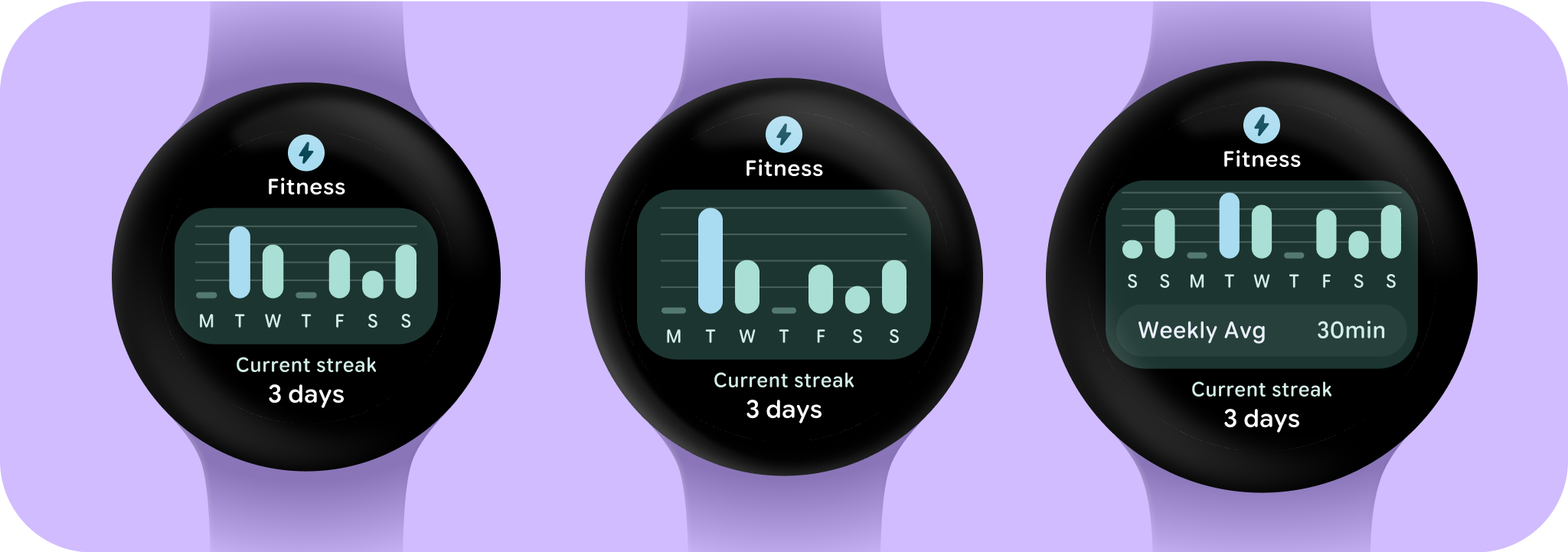
Daha büyük ekran boyutunu ve ek alanı en üst düzeye çıkarmak için kullanıcıların ek bilgilere veya seçeneklere erişmesine olanak tanıyarak daha fazla değer sunmak amacıyla ek ekran alanını kullanabilirsiniz. Bu düzenlere ulaşmak için yerleşik duyarlı davranışın ötesinde ek özelleştirmeler gerekir. Bu, durak noktası sonrasında düzene daha faydalı içerikler ekleyerek yapılabilir. Önerilen kesme noktasının 225 dp ekran boyutunda ayarlandığını unutmayın.
Temel terimler
Duyarlı tasarım: En iyi kullanıcı deneyimi için düzenlerin düğmeler, metin alanları ve iletişim kutuları gibi öğeleri dinamik olarak biçimlendirip konumlandırdığı bir tasarım yaklaşımı. Duyarlı tasarım uygulamalarını kullanarak kullanıcılara daha büyük ekranlarda otomatik olarak ek değer sunun. Bir bakışta daha fazla metin, ekranda daha fazla işlem veya daha büyük, daha erişilebilir dokunma hedefleri olsun, duyarlı uygulamalar büyük ekran kullanıcılarına daha iyi bir deneyim sunar.
Uyarlanabilir tasarım: Arayüzün bilinen kullanıcı, cihaz veya çevre koşullarına göre değiştiği bir tasarım yaklaşımı. Materyal'deki uyarlanabilir tasarım, düzen ve bileşen uyarlamalarını içerir.
Duyarlı ve optimize edilmiş tasarımlar oluşturma
Tasarım düzenlerinizin daha büyük ekran boyutlarına uyum sağlaması için düzenlerimizin ve bileşenlerimizin davranışını, yüzdeye dayalı kenar boşlukları ve dolgu dahil olmak üzere yerleşik duyarlı davranışa sahip olacak şekilde güncelledik. ProtoLayout şablonlarımızı kullanıyorsanız bu güncellemeleri ProtoLayout API ve beta sürüm notları aracılığıyla otomatik olarak devralabilirsiniz. Yalnızca ekran boyutu kesme noktasından sonra ek içerik veya bileşen eklediğiniz düzenleri sağlamanız gerekir. Daha büyük ekran boyutundan nasıl yararlanacağınızla ilgili tam rehberlik ve öneriler için Kartlar kılavuzumuzu inceleyin. Kartların ekran yüksekliği sabit olduğundan, istenmeyen kırpma oluşturmadan sınırlı ekran alanını en üst düzeye çıkarmak için dolguyu ayarladık.
