
Siyah üzerine tasarım
Siyah arka planda tasarım yapmak, Wear OS için iki önemli nedenden dolayı çok önemlidir:
- Pil verimliliği: Ekrandaki her yanan piksel güç tüketir. Siyah arka plan kullanarak etkin piksel sayısını en aza indirir ve pil ömrünü uzatırsınız.
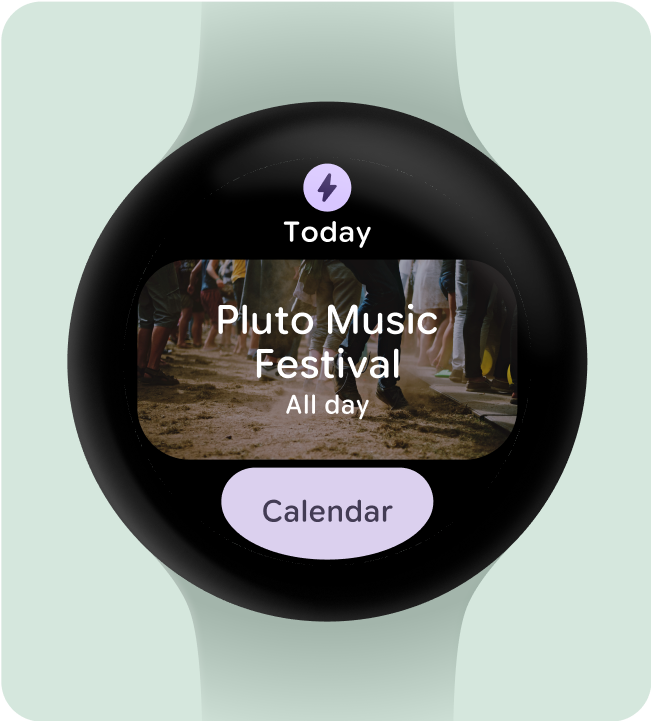
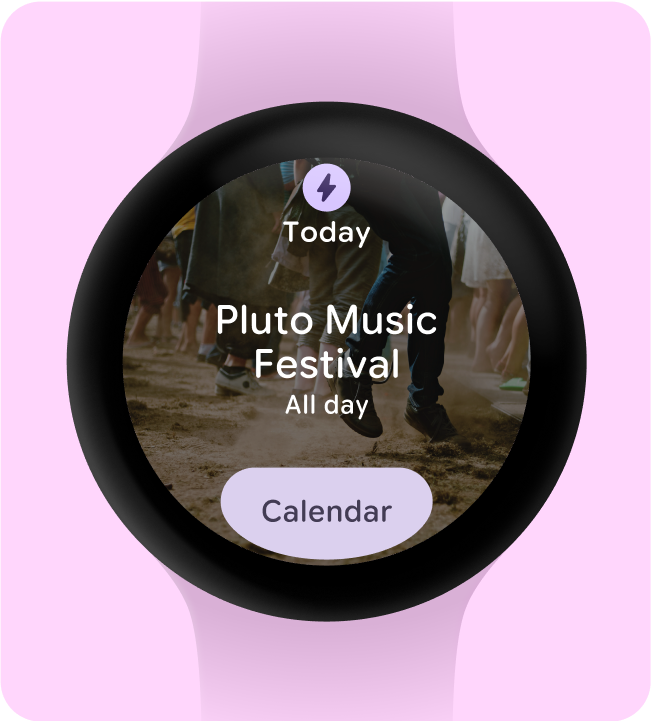
- Sorunsuz estetik: Siyah arka plan, kadran çerçevesini görsel olarak en aza indirmeye yardımcı olarak cihazın kenarına kadar uzanan kesintisiz bir yüzey yanılsaması oluşturur. Bu alanda kullanıcı arayüzü öğeleri bulundurmak bu etkiyi daha da artırır.

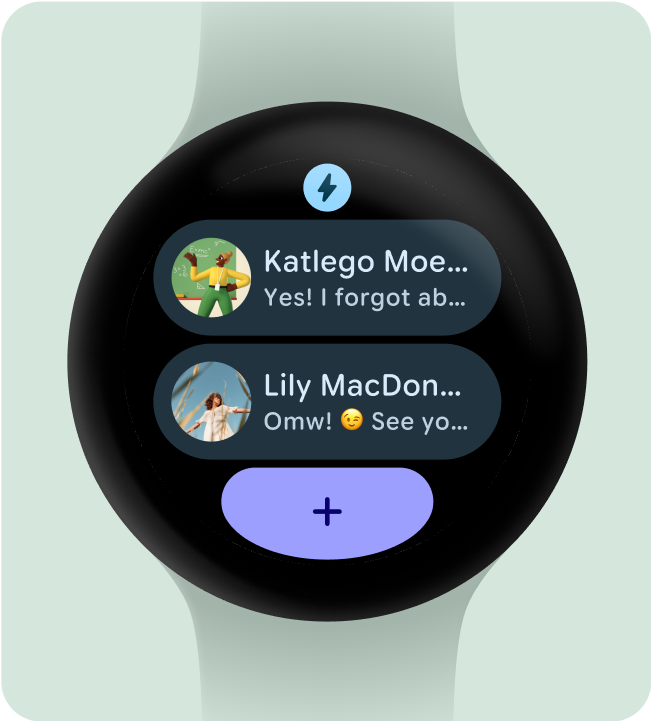
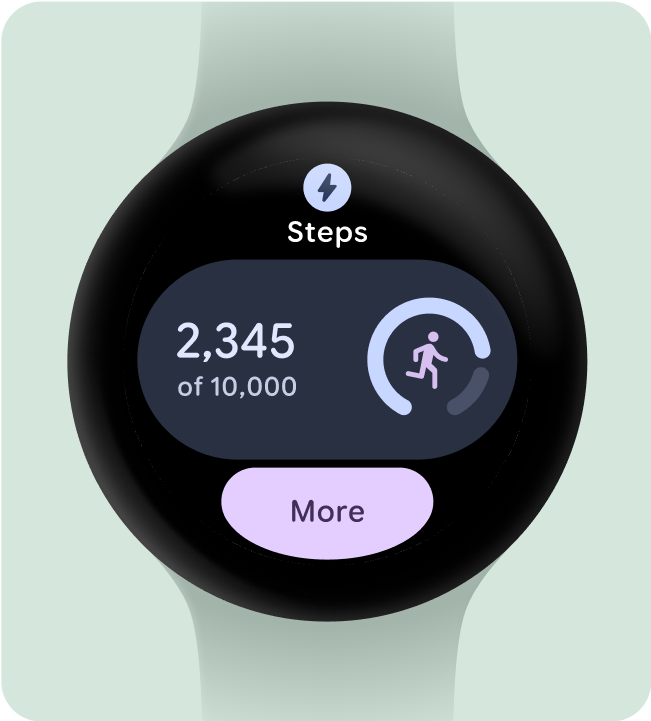
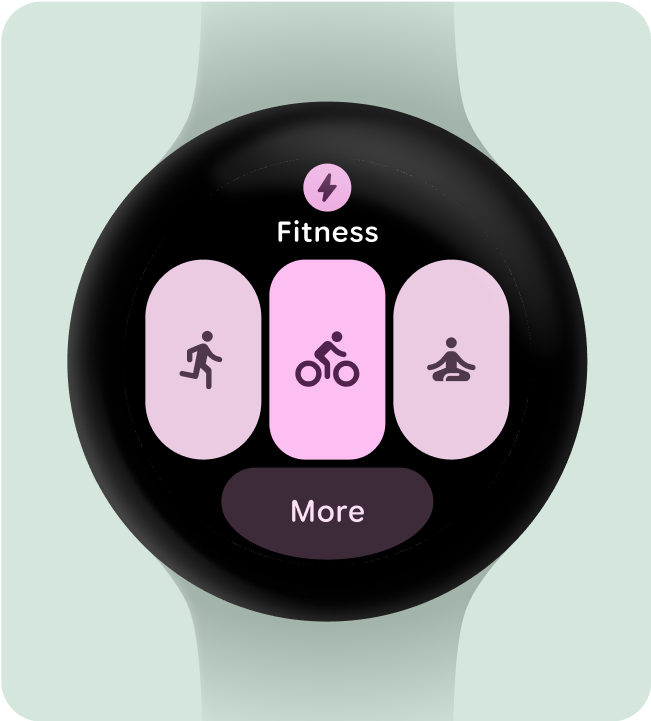
Şunu yap

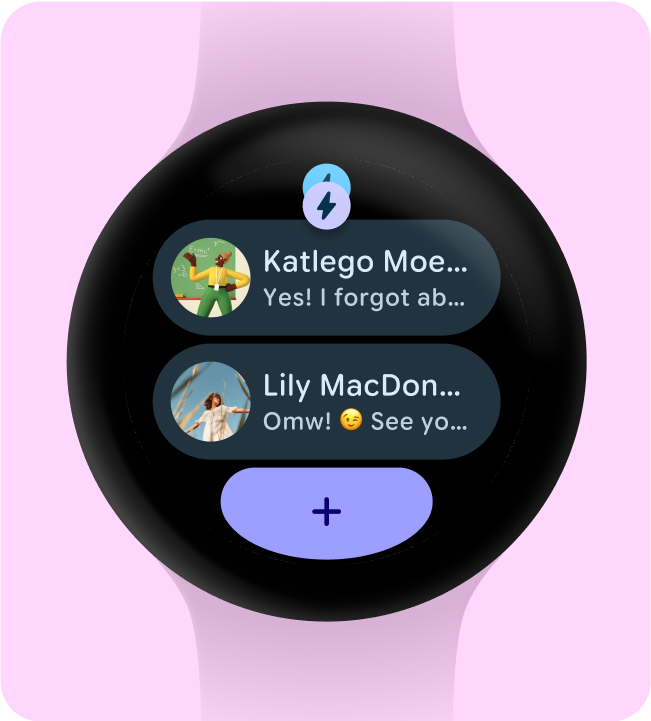
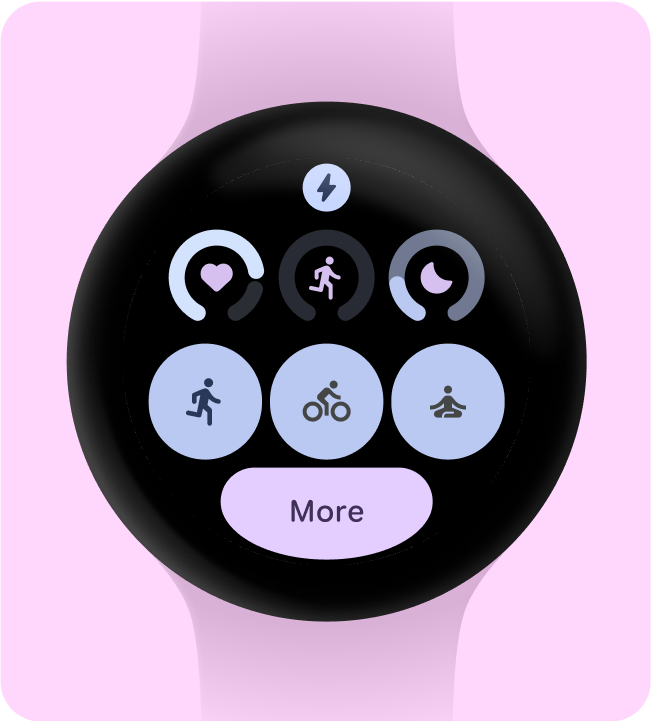
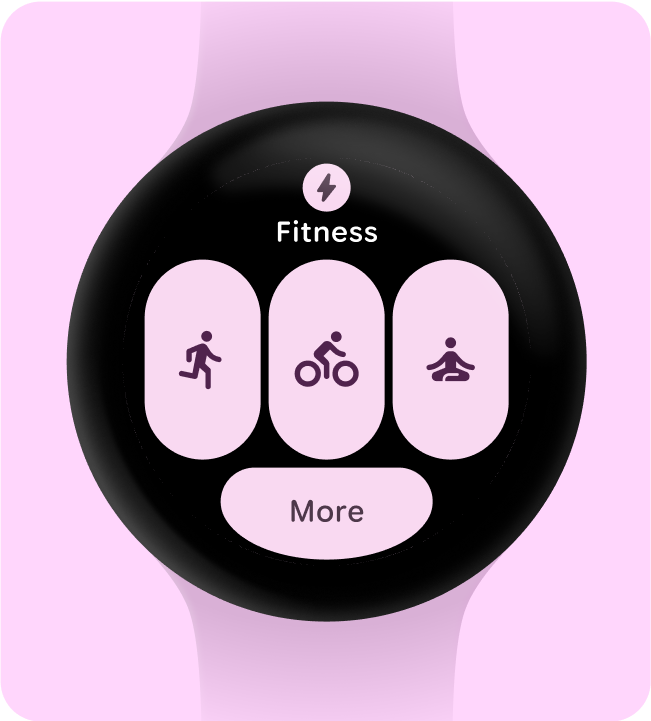
Bunu yapmayın
Yalnızca gerekli öğeleri ekleyin
Bu özellik etkinleştirildiğinde (örneğin, ProtoLayout Material3 PrimaryLayout kullanılarak), Wear OS, kullanıcı Kart bandında kaydırırken otomatik olarak gösterilecek olan kalıcı uygulama simgesini otomatik olarak gösterir. Uygulama simgesi, kutunun parçası olarak tasarlanıp eklenmemelidir.
Kartınızda dinamik tema kullanıyorsanız sağlanan uygulama simgesinin tek renkli olduğundan emin olun. Markanızın uygulama simgesini nasıl oluşturacağınızla ilgili Android ürün simgesi yönergelerini inceleyin.

Şunu yap

Bunu yapmayın
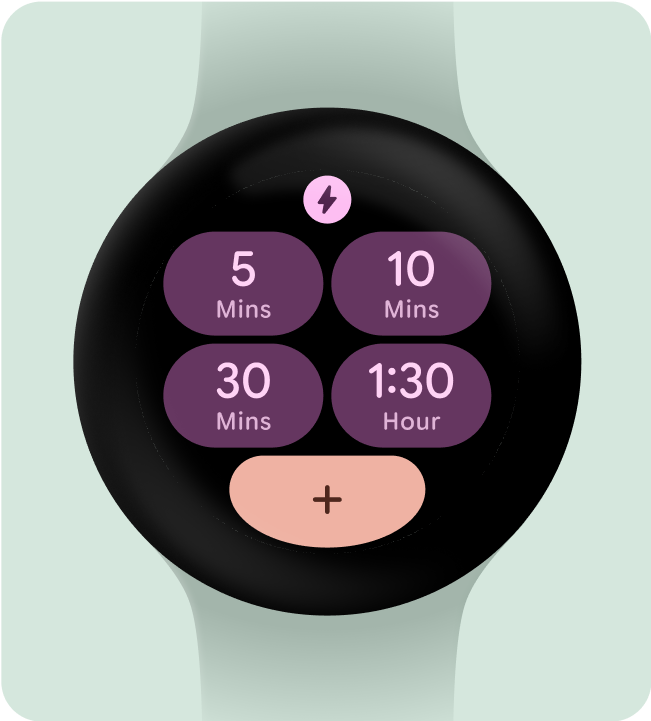
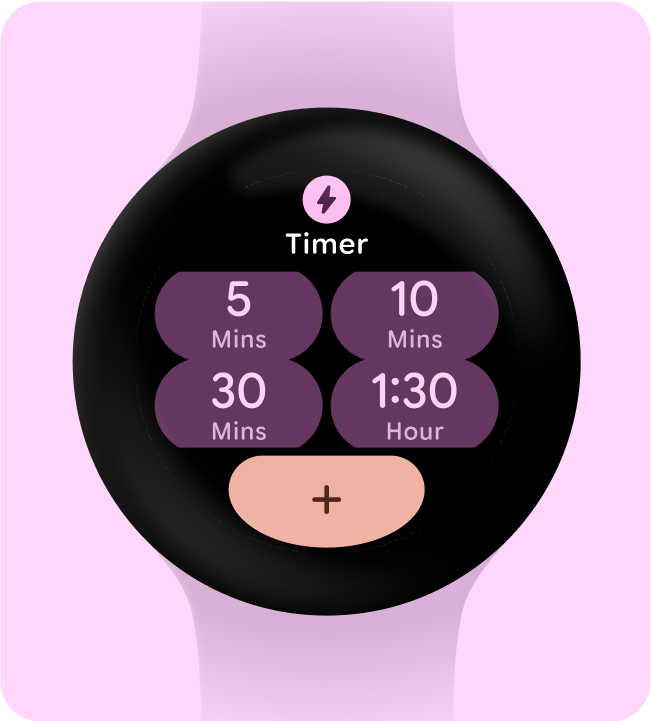
Minimum dokunma hedefi sağlamak için uygulama başlıklarını gizleme
Küçük ekranlarda etkileşimli öğeler için yeterli alan sağlamak amacıyla, Kart'ta iki satır (ve alt bölüm) kullanıldığında uygulama başlığı gizlenebilir. Bu sayede satırlar yeterince yüksek olur (en az 48 dp). Başlık, daha büyük ekranlarda (225 dp ve üzeri) yeniden görünebilir.

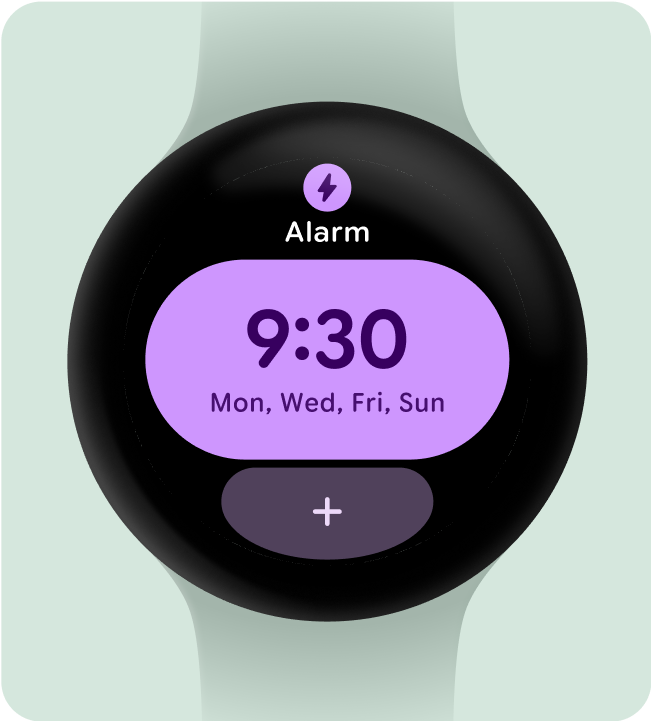
Şunu yap

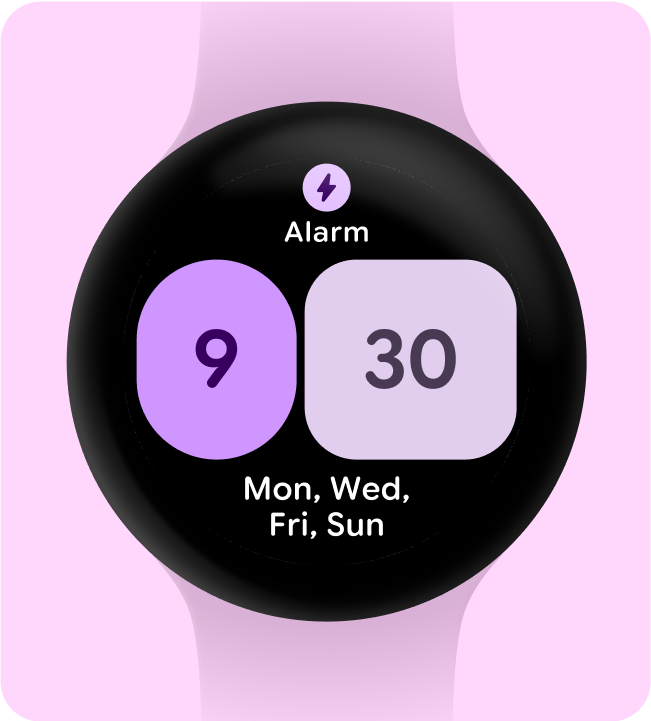
Bunu yapmayın
Vurgulanacak tek bir birincil kullanım alanı seçin
Kullanıcıların her Kart'ta ne yapacağını (uygulama açma, etkinlik başlatma veya daha fazla bilgi edinme) bilmesi için düzenlerine en az bir etkileşimli öğe eklemeleri gerekir.

Şunu yap

Bunu yapmayın
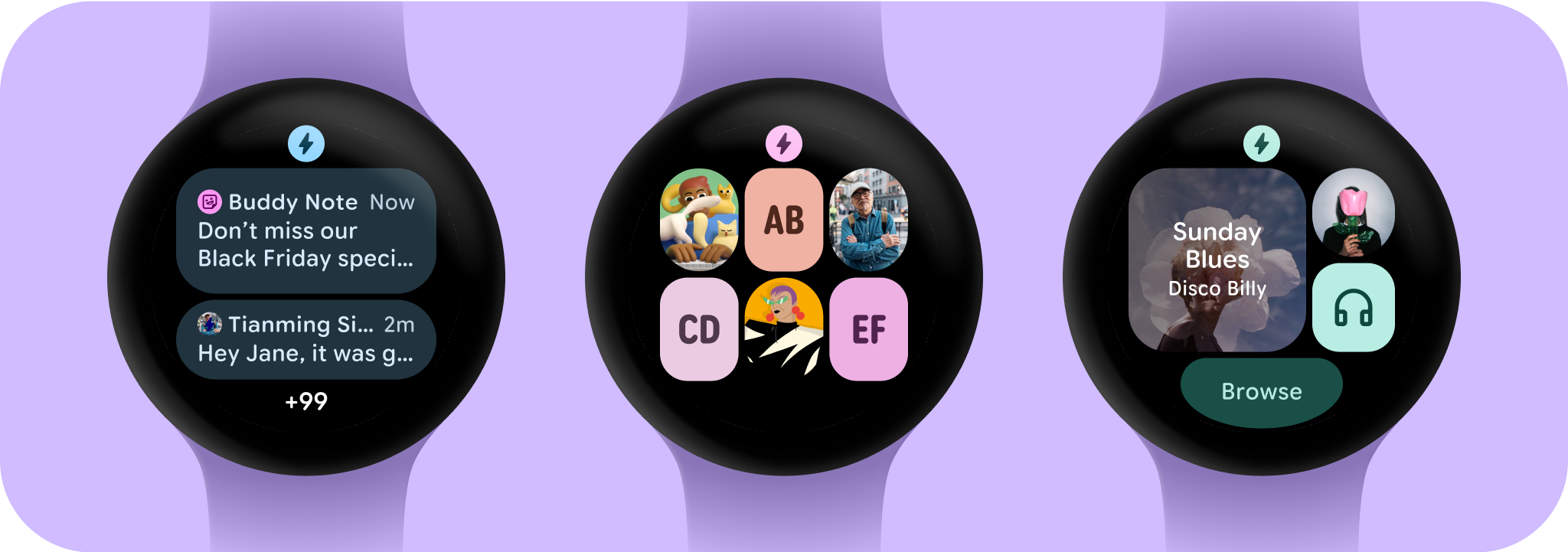
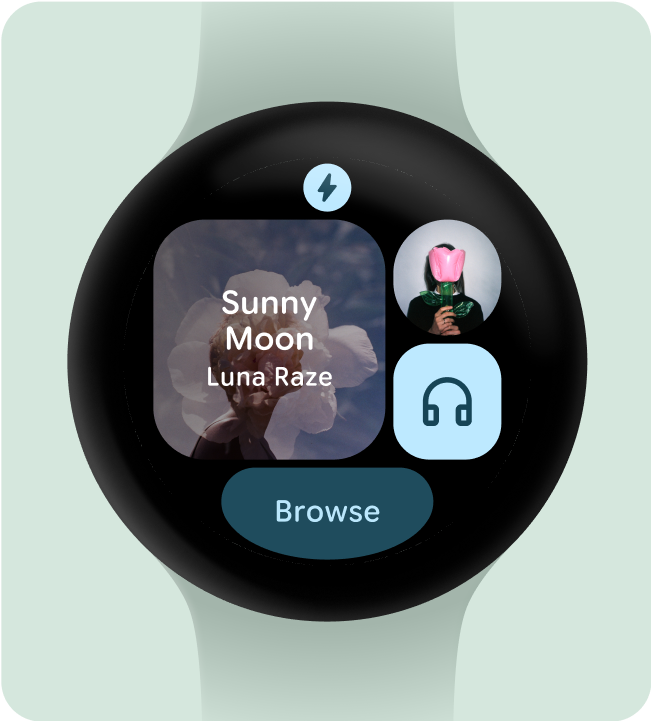
En az bir kapsayıcı ekleyin
Uygulamadaki her kart en az bir kapsayıcı öğe içermeli ve uygulamadaki ilgili bir ekrana bağlantı vererek tamamen dokunulabilir olmalıdır. Kartın bilgileri, kapsayıcı içinde yer alsa veya ayrı olarak sunulsa bile, bağlı içeriği veya kullanılabilen işlemi açıkça belirtmelidir.
Düğmeler kullanılıyorsa standart tasarım kurallarına uymalı ve işlevlerini net bir şekilde belirtmelidir.

Şunu yap

Bunu yapmayın
İşlemleri anında anlaşılır hale getirin
Kol saatindeki deneyimlerde, anlamlarını aktarmak için yeterli alan olmadığından en etkili Kartlar kolayca tahmin edilebilir etkileşimli bileşenlere sahiptir.

Şunu yap

Bunu yapmayın
İşlemlere görsel olarak öncelik verme
Kullanıcıların bir Kart'taki en önemli işlemi anlamasına yardımcı olmak için etkileşimli kapsayıcılara görsel olarak öncelik verilmelidir.
- Birincil işlem düğmelerinde birincil renkleri kullanın.
- İkincil işlemlerde ikincil/üçüncül renkler kullanın

Şunu yap

Bunu yapmayın
Daha az sayıda kapsayıcıyla basitleştirme
Kartlar, belirli bir işlemi tetiklemek için birden fazla etkileşimli bileşen kullanmaktan kaçınmalı ve bunun yerine genel düzeni daha az kapsayıcı olacak şekilde basitleştirmeye çalışmalıdır.

Şunu yap

Bunu yapmayın
İşlevsel amaçlar için kapsayıcı kullanma
Kullanıcıların bir Kart'taki her bir bileşenin ne yapacağını tahmin edebilmesi için, hiçbir şey yapmayan dokunuşları önlemek amacıyla dekoratif veya yapısal amaçlar için kapsayıcı kullanmamanızı öneririz.

Şunu yap

Bunu yapmayın
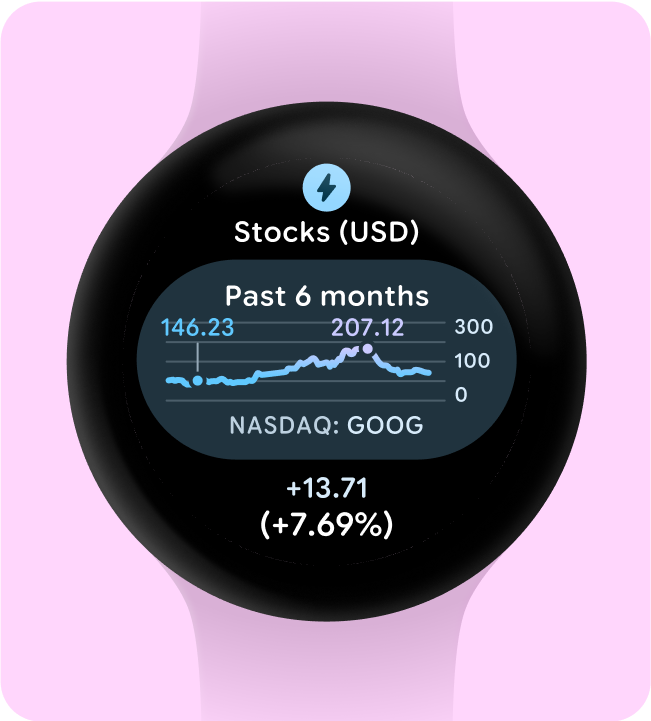
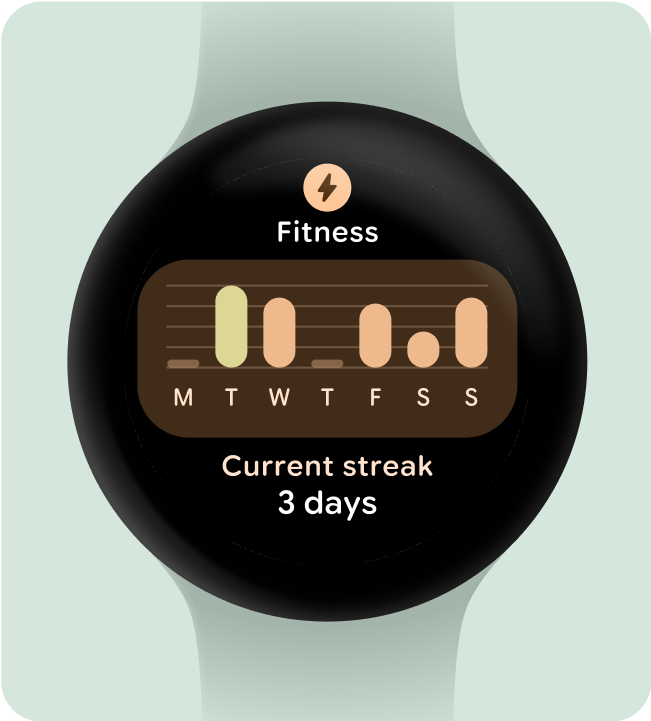
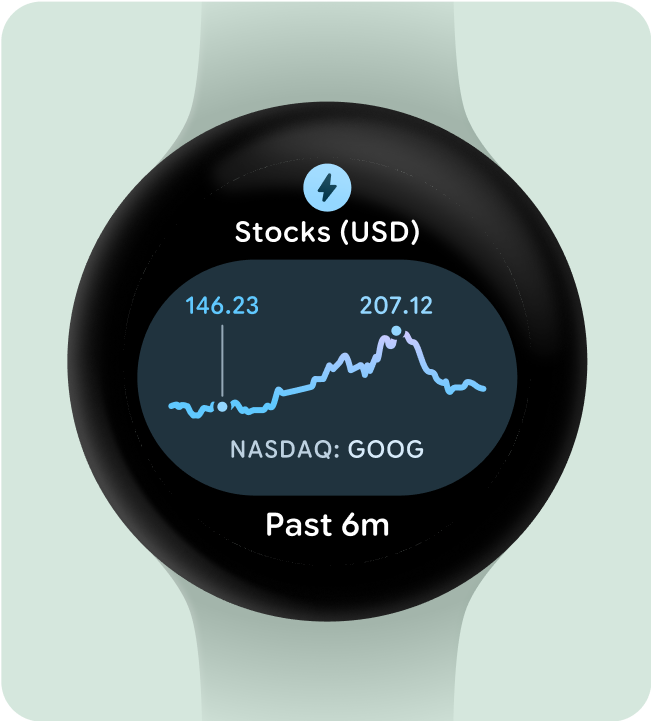
Grafiklerin ve çizelgelerin göz atılabilir gösterimlerini gösterme
Wear OS tasarımında göz atılabilirlik önemlidir. Sınırlı ekran süresinde (yaklaşık 7 saniye) temel bilgilere öncelik verin. Bu bilgileri, bir bakışta kolayca anlaşılabilecek net bir biçimde sunun.
Kol saatinin, önemli ayrıntılara hızlıca erişmenizi sağlayarak telefon deneyimini tamamladığını unutmayın.

Şunu yap