Grafika na czarnym tle
Projektowanie na czarnym tle jest kluczowe w przypadku Wear OS z dwóch głównych powodów:
- Efektywny pobór energii: każdy podświetlony piksel na ekranie zużywa energię. Używanie czarnego tła minimalizuje liczbę aktywnych pikseli, wydłużając w ten sposób czas pracy na baterii.
- Estetyka bez szwów: czarne tło pomaga wizualnie zmniejszyć opaskę zegarka, tworząc iluzję ciągłej powierzchni, która rozciąga się do krawędzi urządzenia. Umieszczenie elementów interfejsu w tym obszarze dodatkowo wzmacnia ten efekt.

Zrób to

Nie rób tego
Uwzględnij tylko niezbędne elementy
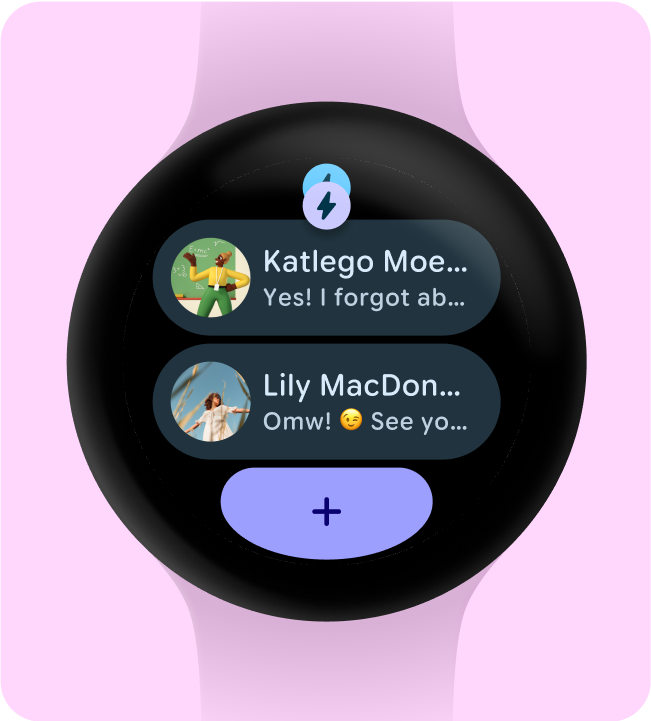
Gdy opcja jest włączona (np. za pomocą ProtoLayout Material3 PrimaryLayout), Wear OS automatycznie wyświetla stałą ikonę aplikacji, która pojawia się, gdy użytkownik przewija kafelki. Ikona aplikacji nie powinna być zaprojektowana ani dodana jako część kafelka.
Jeśli na kafelku masz dynamiczne motywy, upewnij się, że ikona aplikacji jest monochromatyczna. Zapoznaj się z wytycznymi dotyczącymi ikony aplikacji na Androida, aby dowiedzieć się, jak utworzyć ikonę aplikacji dla swojej marki.

Zrób to

Nie rób tego
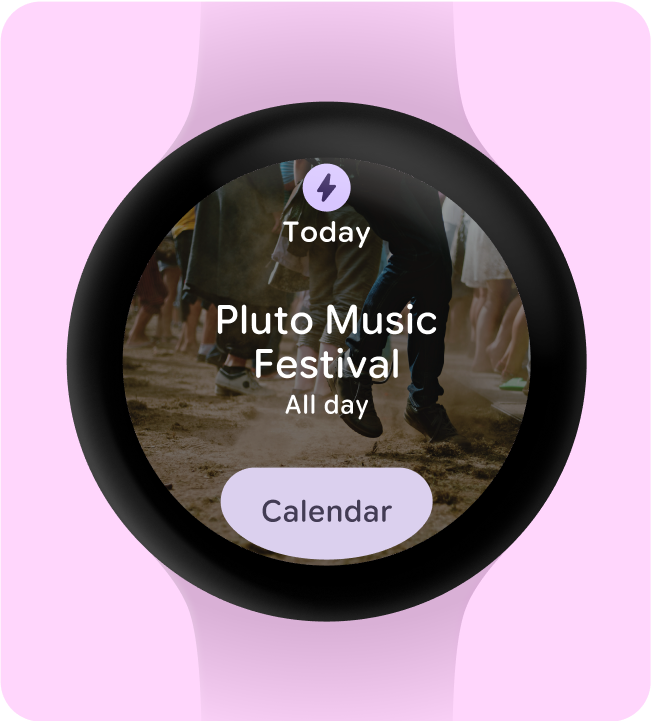
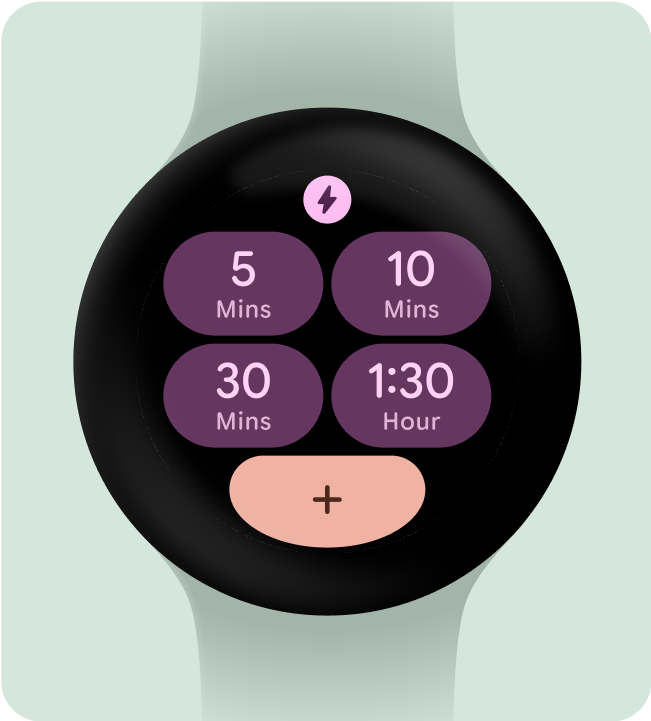
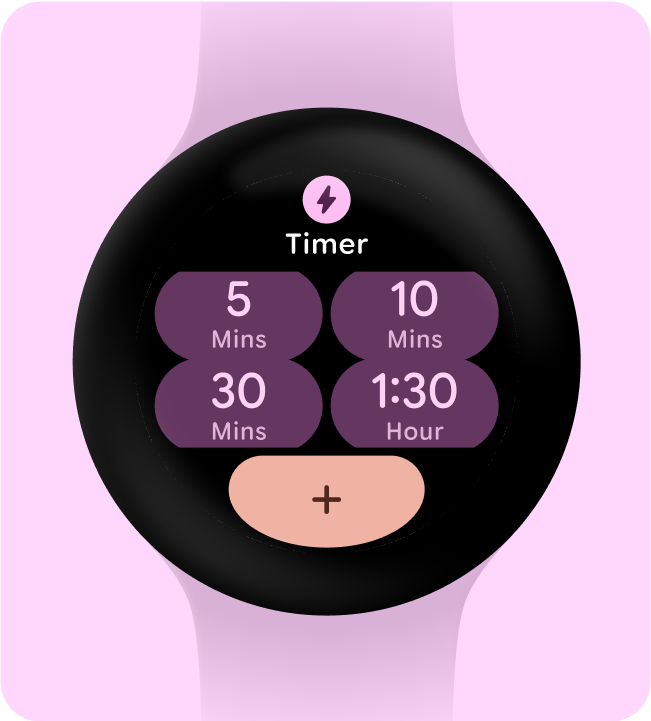
Ukrywanie tytułów aplikacji w celu zapewnienia minimalnych celów dotknięcia
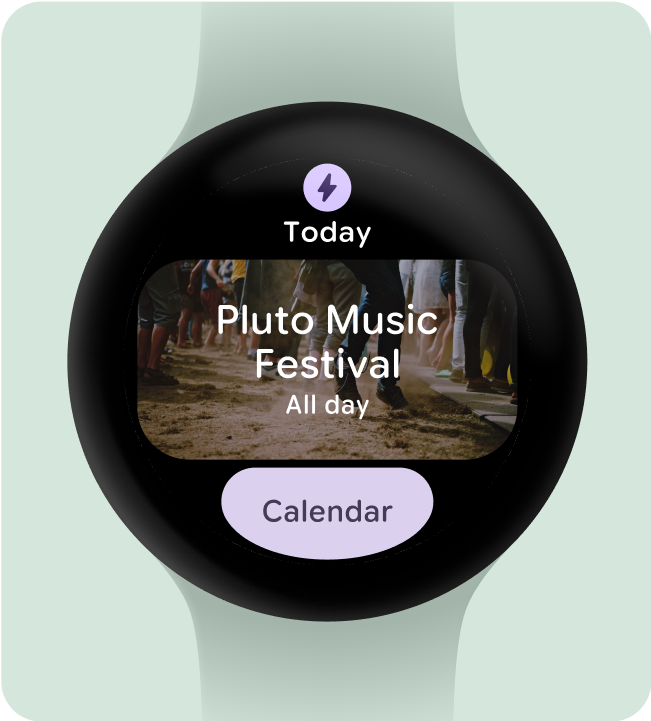
Aby zapewnić wystarczająco dużo miejsca na elementy interaktywne na mniejszych ekranach, tytuł aplikacji może być ukryty, gdy kafelek używa 2 wierszy (i sekcji dolnej). Dzięki temu wiersze będą wystarczająco wysokie (co najmniej 48 dp). Tytuł może się ponownie pojawić na większych ekranach (225 dp+).

Zrób to

Nie rób tego
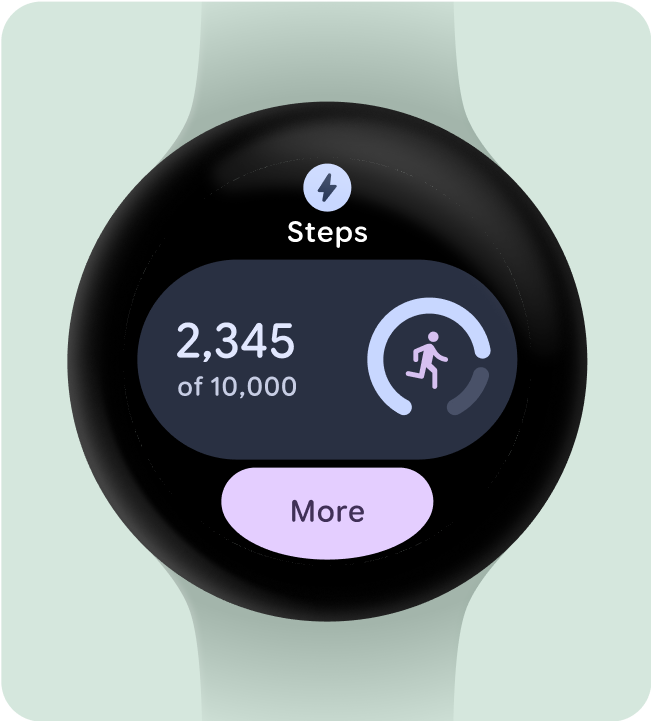
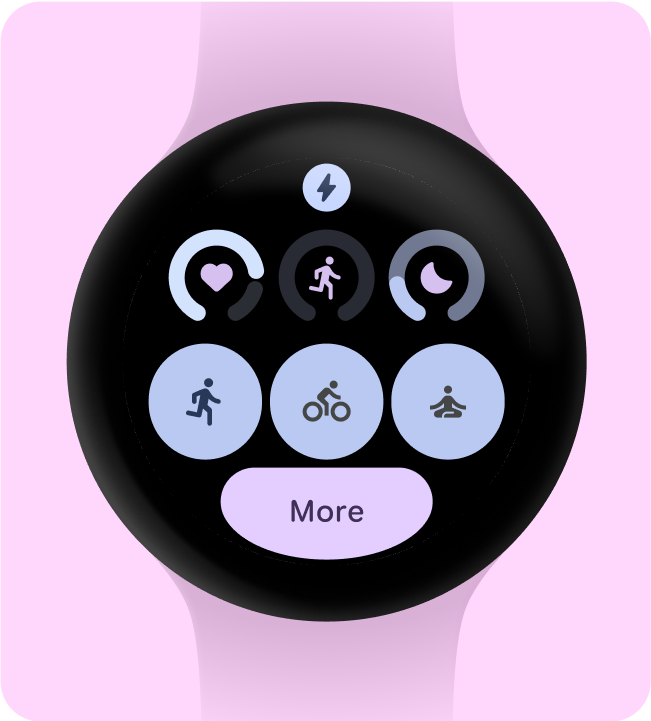
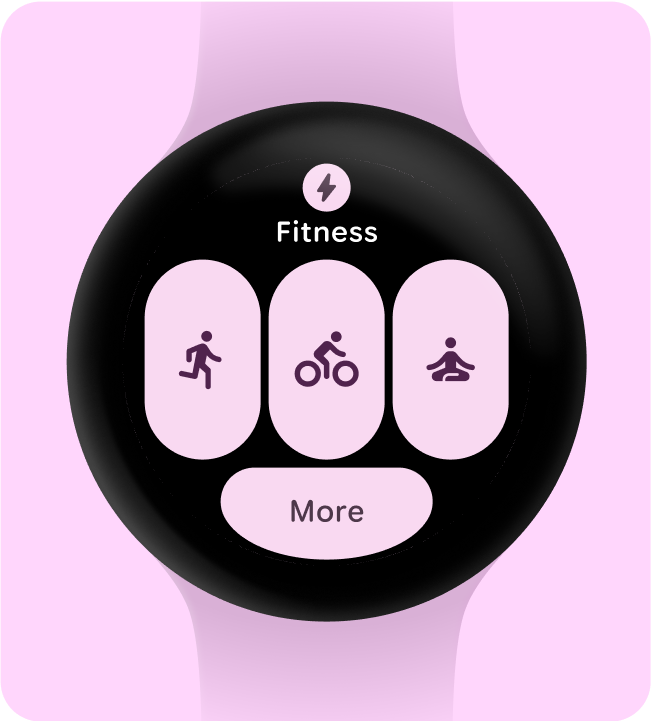
Wybierz jeden podstawowy przypadek użycia, który chcesz wyróżnić
Aby użytkownicy wiedzieli, co mają zrobić z każdą kartą (czy mają otworzyć aplikację, rozpocząć działanie czy dowiedzieć się więcej), układ musi zawierać co najmniej 1 element interaktywny.

Zrób to

Nie rób tego
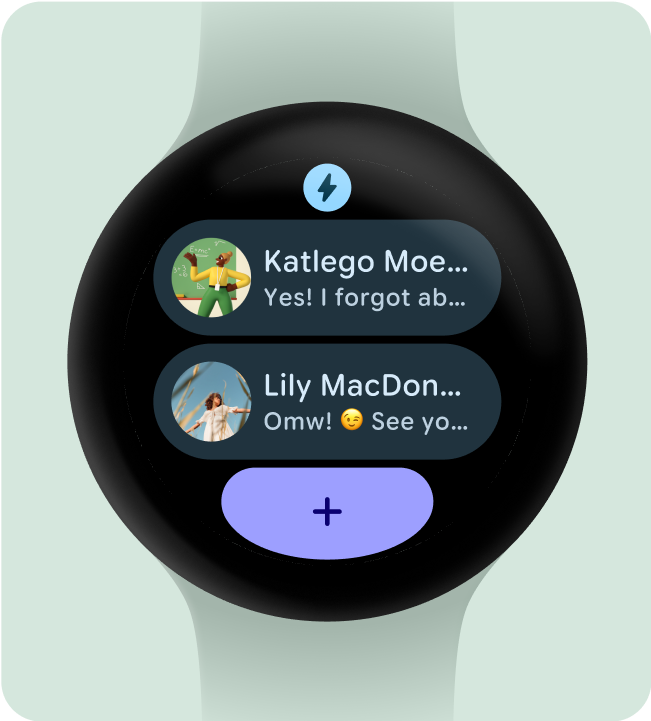
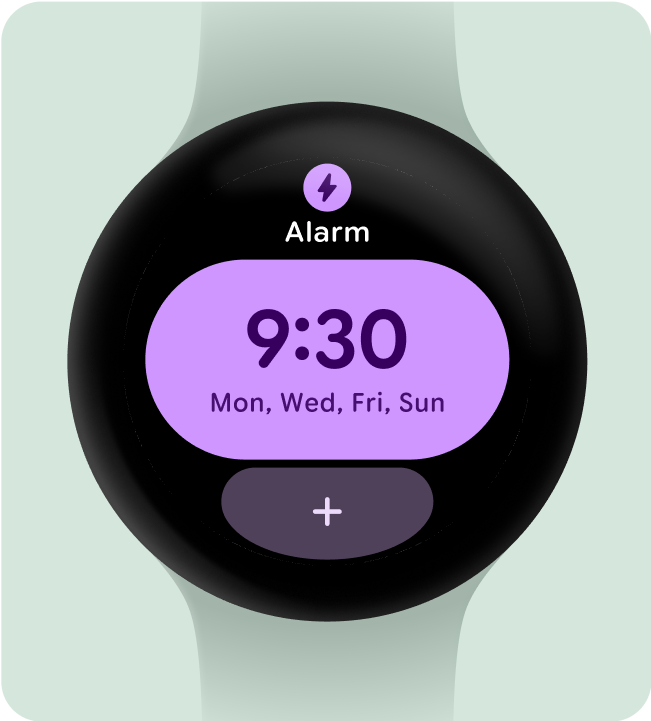
Uwzględnij co najmniej 1 kontener.
Każda karta w aplikacji musi zawierać co najmniej 1 element kontenera i być w pełni klikalna. Musi prowadzić do odpowiedniego ekranu w aplikacji. Informacje na karcie, niezależnie od tego, czy znajdują się w kontenerze, czy są prezentowane osobno, muszą wyraźnie wskazywać powiązane treści lub dostępną czynność.
Jeśli używasz przycisków, powinny one być zgodne ze standardowymi konwencjami projektowania i wyraźnie wskazywać swoją funkcję.

Zrób to

Nie rób tego
Ułatwianie zrozumienia działań
Na zegarku nie ma zbyt wiele miejsca na przekazanie znaczenia, dlatego najbardziej skuteczne karty mają łatwo przewidywalne komponenty interaktywne.

Zrób to

Nie rób tego
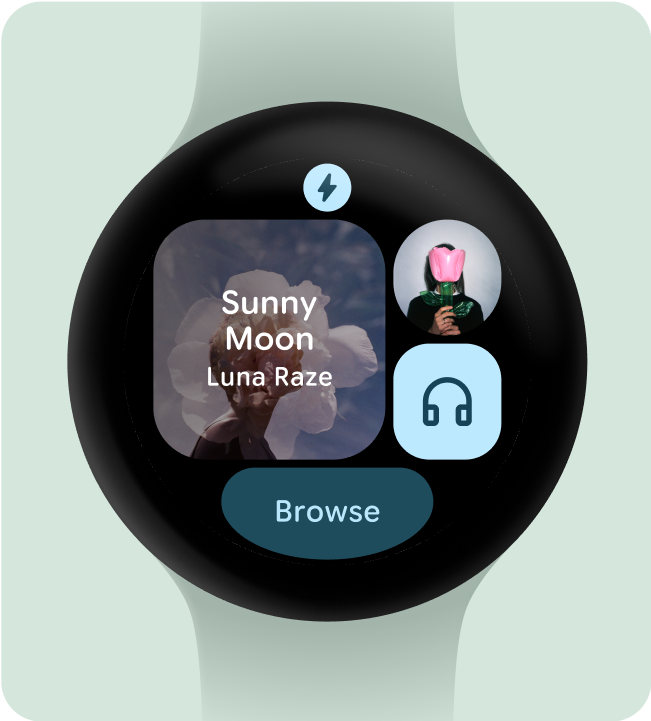
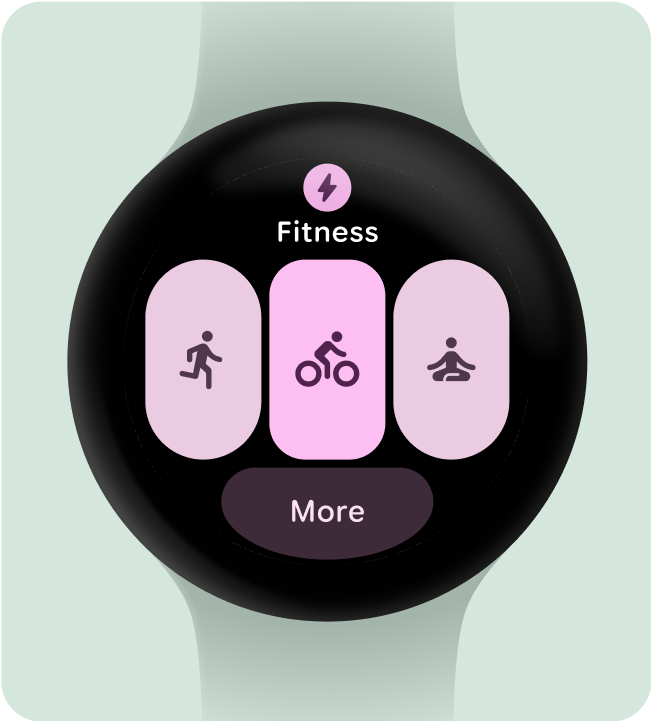
Wizualizacja priorytetów działań
Aby pomóc użytkownikom zrozumieć, które działanie jest najważniejsze na kafelku, interaktywne kontenery powinny być wizualnie wyróżnione.
- Używaj kolorów podstawowych w przyciskach głównych.
- Używaj kolorów dodatkowych lub trzeciorzędnych do dodatkowych działań.

Zrób to

Nie rób tego
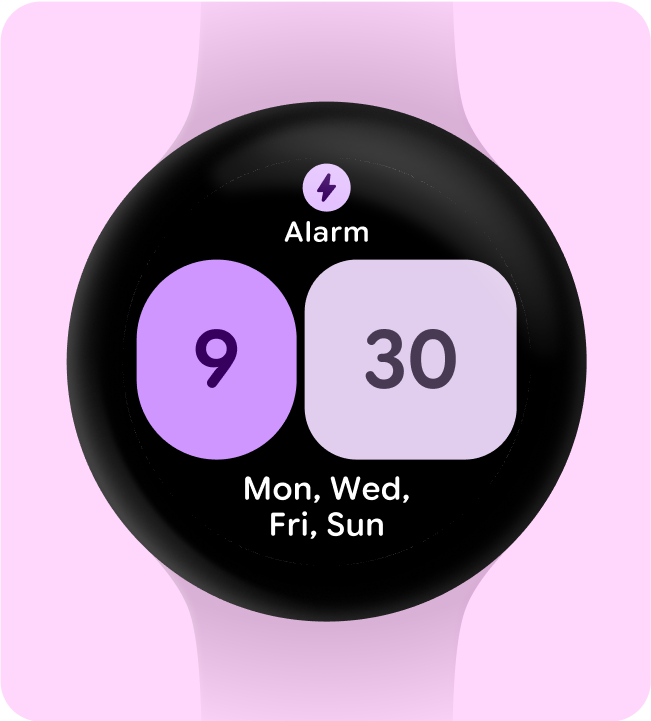
Uprość kod, korzystając z mniejszej liczby kontenerów.
W przypadku kafelków należy unikać używania więcej niż jednego interaktywnego komponentu do wywołania określonego działania. Zamiast tego należy uprościć ogólny układ, umieszczając w nim mniej kontenerów.

Zrób to

Nie rób tego
Używanie kontenerów do celów funkcjonalnych
Aby użytkownicy wiedzieli, co robi każdy element w płytce, nie zalecamy używania kontenerów do celów dekoracyjnych ani strukturalnych, aby uniknąć kliknięć, które nic nie robią.

Zrób to

Nie rób tego
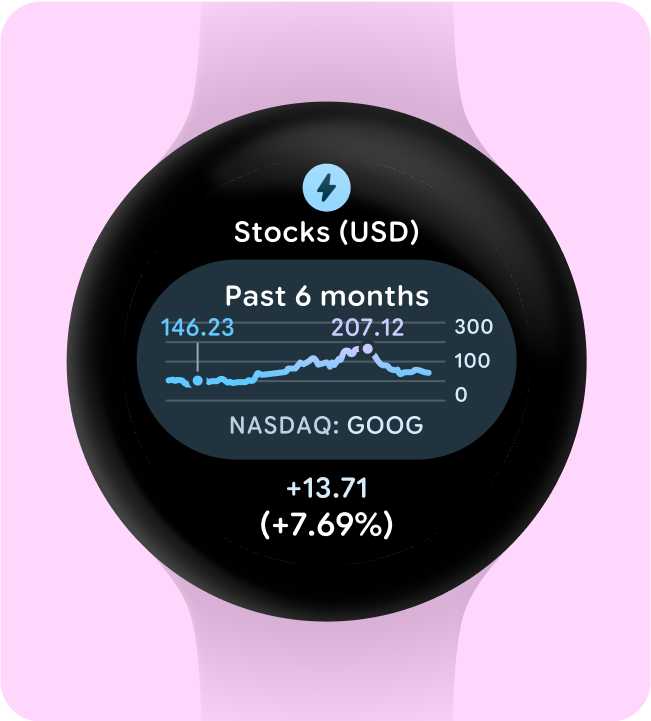
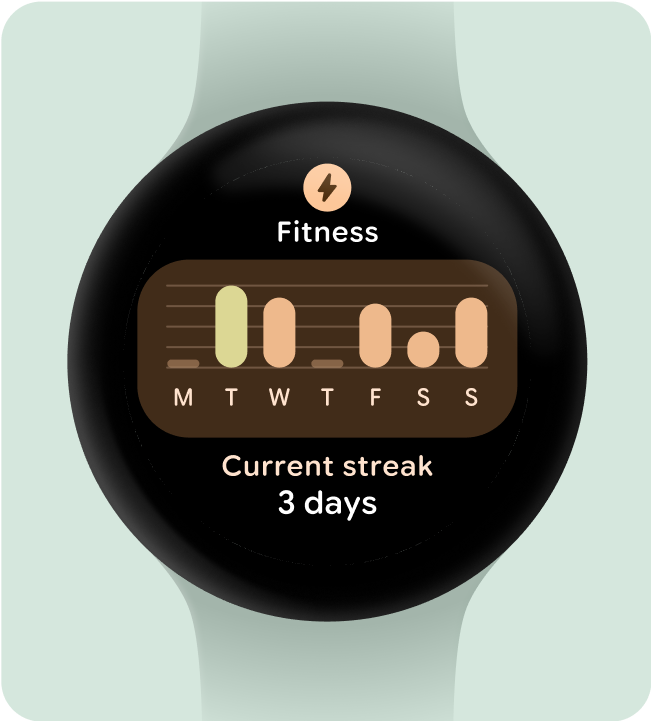
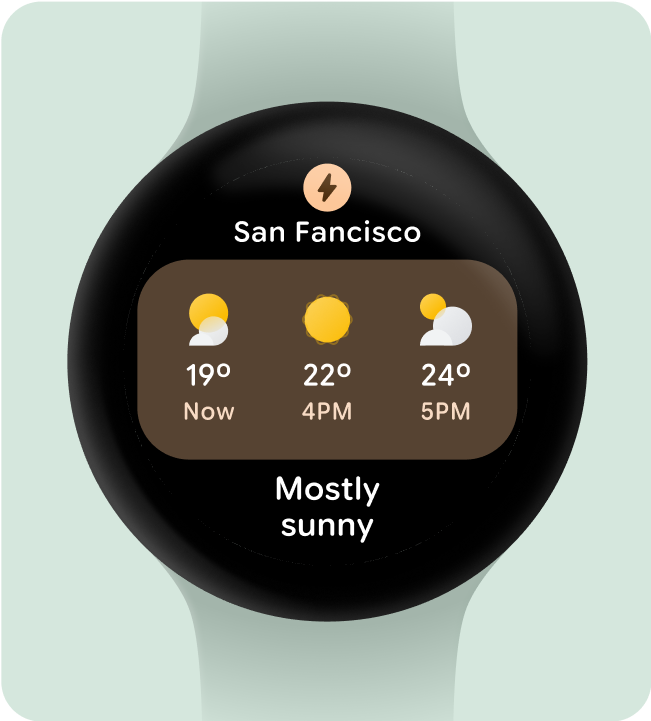
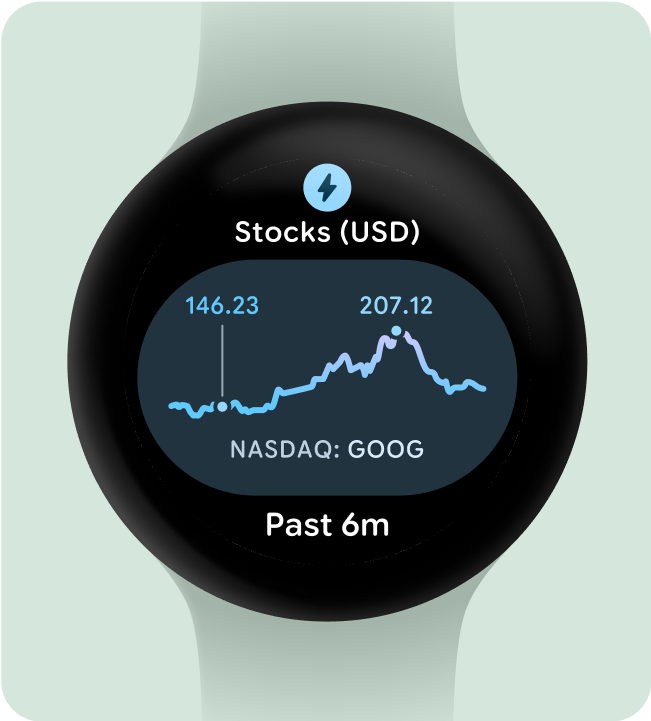
wyświetlać wykresy i diagramy w uproszczony sposób.
W przypadku projektowania aplikacji na Wear OS najważniejsza jest czytelność. Ze względu na ograniczony czas wyświetlania (około 7 sekund) należy umieścić najważniejsze informacje w przejrzystym formacie, który jest łatwy do zrozumienia na pierwszy rzut oka.
Pamiętaj, że zegarek uzupełnia funkcje telefonu, zapewniając szybki dostęp do najważniejszych informacji.

Zrób to